강의 내용
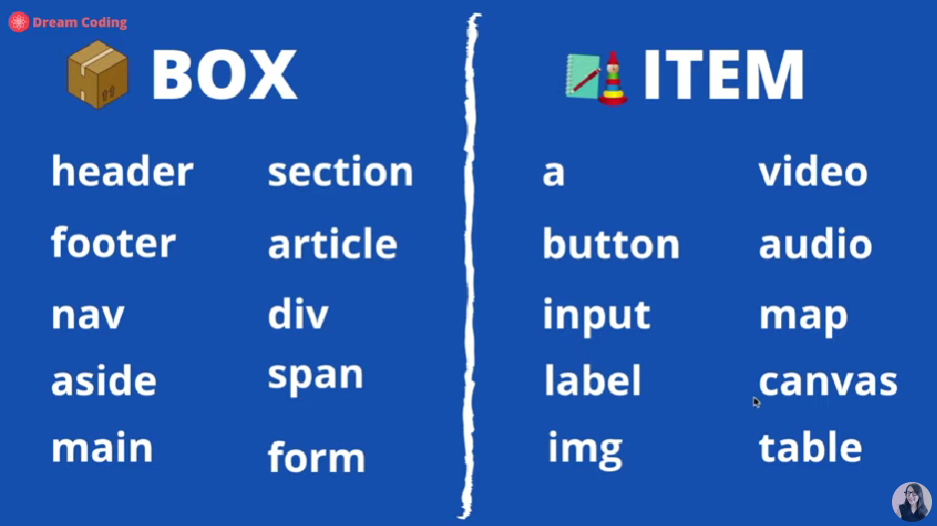
태그는 Box와 Item 둘 중 하나로 구분된다.
Box : Item의 sectioning을 도와주는 태그(invisible)
Item : 사용자에게 실제로 보여지는 태그

HTML5 이전에는 <div> 태그에 id나 class를 지정하여 구조를 만들어 구분했지만,
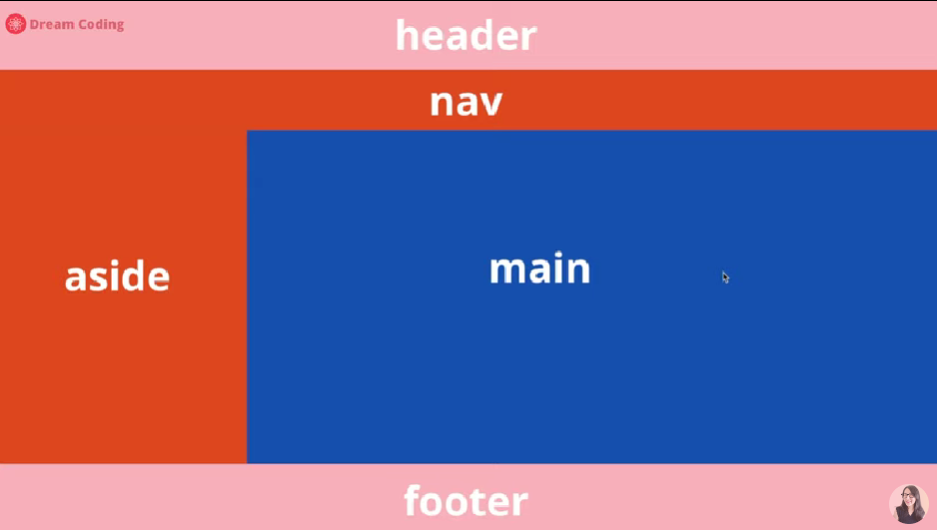
HTML5에는 브라우저가 HTML을 읽어낼 때 구조적으로도 이해할 수 있게 정보의 의미를 담은 SECTIONING 태그(<nav>, <main>, <header>, <section> 등)가 있다.

또한 태그는 레벨에 따라 배치되는 구조가 다르다.

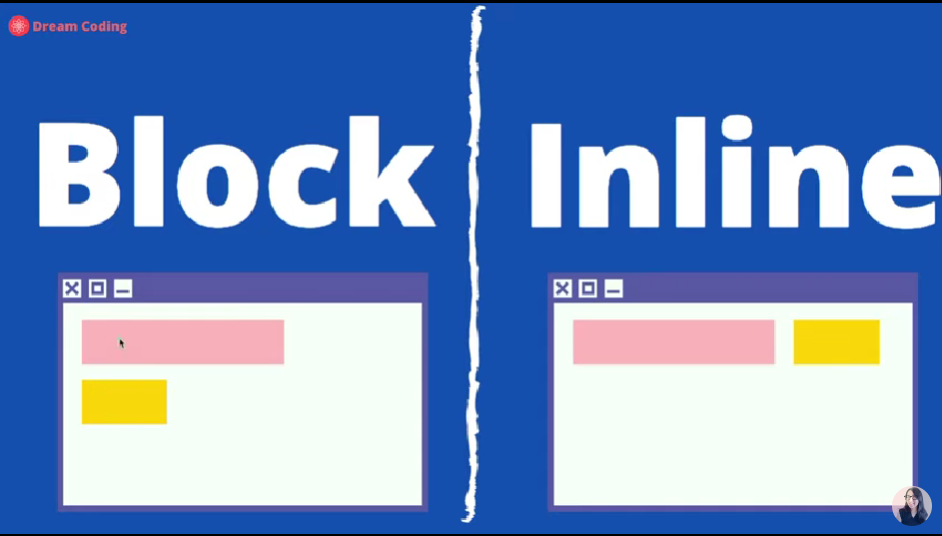
block 레벨과 inline 레벨 태그가 있는데
block : 여유 공간이 있어도 한 줄에 하나씩만 차지한다..
inline : 여유 공간이 있으면 다른 태그 옆에 배치된다.
자주 쓰는 태그
<a> : 하이퍼링크를 달 수 있는 태그, target 어트리뷰트로 어디서 이 창을 열건지 지정해 줄 수 있다.
ex) <a href="http://google.com" target=_blank>google<a> => google
<a>의target종류
- _self: URL을 현재 브라우징에 표시합니다. 기본값.
- _blank: URL을 새로운 브라우징에 표시합니다. 보통 새 탭이지만, 사용자가 브라우저 설정을 통해 새 창으로 바꿀 수 있습니다.
- _parent: URL을 현재 브라우징의 부모에 표시합니다. 부모가 존재하지 않으면 _self와 동일하게 행동합니다.
- _top: URL을 최상단 브라우징(현재 부모면서 자신의 부모가 존재하지 않는, 제일 높은 맥락)에 표시합니다. 부모가 존재하지 않으면 _self와 동일하게 행동합니다.
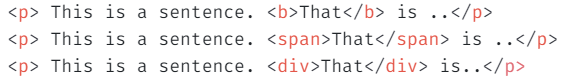
<p> : 문단을 정의할 때 사용하는 태그, 내부에 inline 레벨인 <b>, <span>와 block 레벨인<div>를 사용할 수 있다.
ex)
<결과>
This is a sentence. That is ..
This is a sentence. That is ..
This is a sentence.
<li> : 리스트 태그로 <ol>(순서가 있는 li 나타냄), <ul>(순서를 나타내지 않음)의 자식 태그이다.
-
<ol>태그에 reversed(순서 반대로), start(시작 순서 지정), type(a-문자, i-로마숫자 등으로 나타낼 수 있음) 등 어트리뷰트를 사용해 다양하게 활용할 수 있다.
<input> : 보통<label>태그와 함께 사용해 어떤 입력값을 받을지 안내해 준다.

<결과>
Name:
한 페이지 안에 많은 <input>이 있을 수 있어 id를 통해 고유한 식별자를 줄 수 있다. <label>의 for에도 같은 식별자를 써서 그룹으로 지정할 수 있다.
<input>의 type에는 button, checkbox, color, date, file 등 다양한 종류가 있기 때문에 mdn 사이트 참고해서 잘 활용할 수 있도록 하자.