상품 상세 페이지를 작성하기 위한 에디터가 필요했고, 험난했던 과정에 대해 순차적으로 정리하고자 한다.
React-Quill - 공식 문서
어떤 에디터를 사용할 지 찾아본 후 나름대로 React-Quill로 첫 선택을 했다.
그 이유는
장점
- react와 호환성이 좋다.
- 이미지 사이즈 조절 가능
- 무료 라이브러리
단점
- 이미지 핸들러가 없다.
그 외에도 자유도가 높아 커스텀이 용이하다는 장점이 있는 것 같다.
하지만 나는 신입 개발자이고 웹 에디터를 사용해본 경험이 없기 때문에
어떤걸 커스텀 해야하는지 모르는 상태였지만
참고 자료가 많은 것 같다는 이유로 용감하게도 첫 선택을 하게 되었다.
사용하지 않은 이유
라이브러리를 설치하고 호기롭게 시작했는데, 얼마 안가서

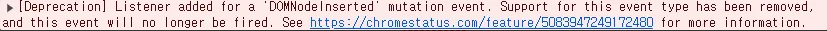
개발자 도구에 이런 오류가 뜨면서 잘 동작하지 않았다.
찾아보니 지원되지 않는 DOM 이벤트인 'DOMNodeInserted'를 사용하고 있기 때문에 발생하는 오류인 것 같았다.
다들 어떻게 적용하고 잘 쓰는지.. 대단하다
어떻게 해결해야할 지 잘 파악이 되지 않아서 그 다음 대안이었던 Toast-ui/editor로 빠르게 갈아탔다.
Toast-ui/editor - 공식 문서
사실 react-quill 보단 이 에디터를 더 사용하고 싶었다.
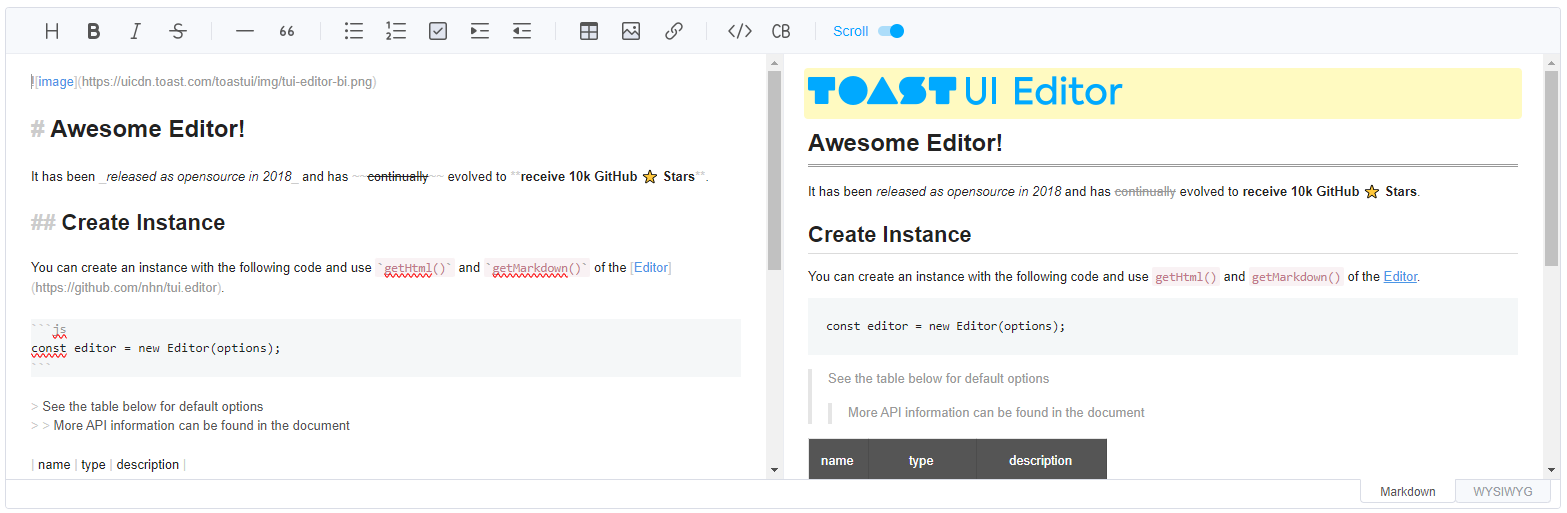
UI가 귀엽고 자료 조사 할 때 장점이 많아 보였다. 그리고 v3가 출시되고 사용법이 직관적이면서 많이 개선된 것 같아 자신감이 뿜뿜했다.
장점
- 한국어 가이드 제공 및 한글 지원
- 다크모드 지원 (안쓸거같긴했음)
- Markdown, wysiwyg 둘 다 지원
- 무료 라이브러리
단점
- 이미지 사이즈 조절 불가능
- SSR 미지원 (React v18도 지원 안한다고 하는데 확실하지 않음)
이미지 사이즈 조절이 불가능하고, Next.js 사용중인데 SSR 미지원 한다고하니 우선 순위에서 내려갔었다.
근데 이미지 사이즈 조절 기능이 필수는 아니었고, 에디터는 CSR 환경에서만 사용하면 될 것 같아서 React-Quill의 대안으로 선택했다.
사용하지 않은 이유
상품 상세 페이지를 작성하기 위한 에디터라서 정렬과 폰트 사이즈 조절 기능이 필요했는데
마크다운 기반의 에디터라 이를 제공하지 않았다.
마크다운 에디터로 제한하고, inline style을 적용하게끔 직접 구현하려고 시도했는데,
미리보기 뷰어에서는 style 적용이 안돼서 또 다른 대안을 찾아 나서게 되었다...
근데 간단한 기능이 필요한 사람일 경우 적용하는 게 어렵지 않아서 추천 한다.

TinyMCE - 공식 문서
가장 많이 알려진 두 에디터를 실패하고 유료 에디터까지 고려하던 중에 선택하게 되었는데
최종으로 이 에디터를 사용하게 되었다.
장점
- 기본 제공되는 기능이 엄청 다양하다.
Toast-ui/editor만큼 사용법이 간단하다.- 클라우드 호스팅을 제공해서 언제나 최신 기술 사용이 가능하다.
단점
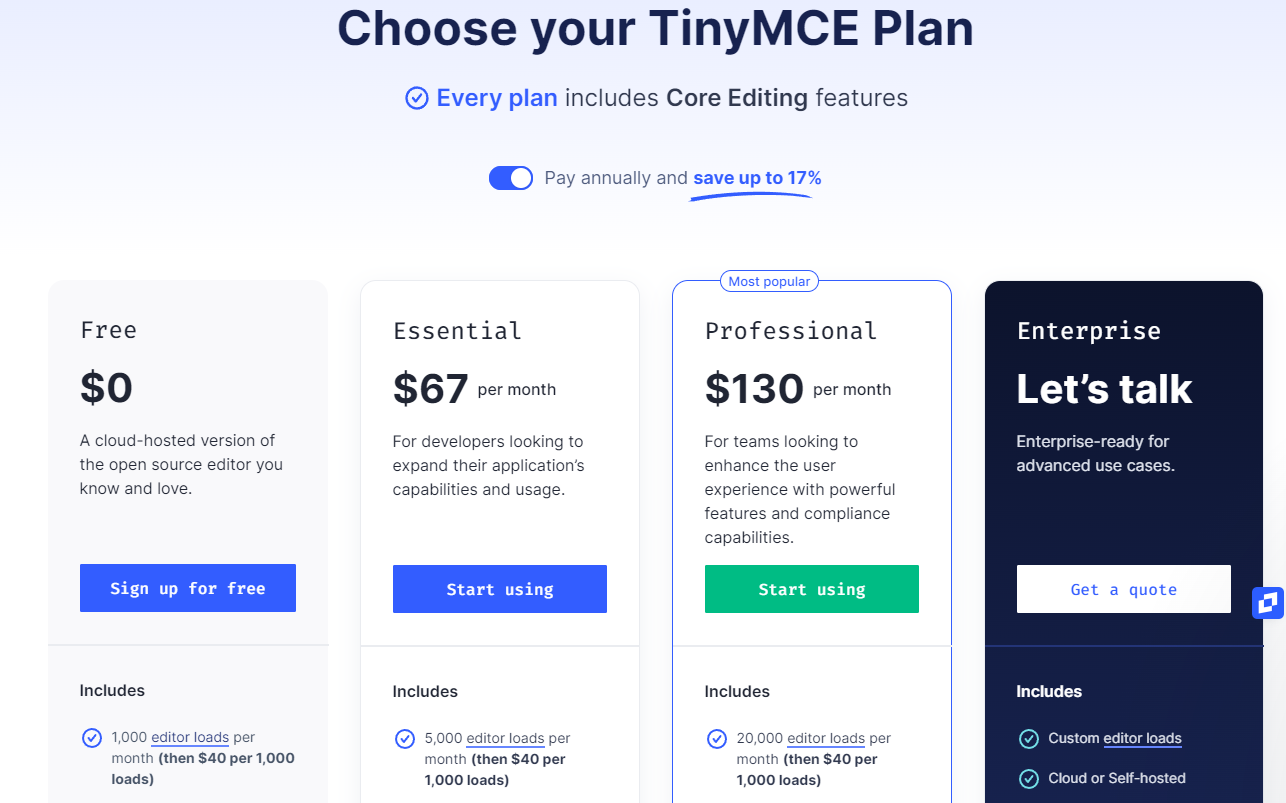
- 클라우드 호스팅의 경우 에디터 로드 횟수에 따라 과금된다. - 요금 정책

과금에 대해 먼저 알고있었어서 에디터 사용하는 데 초반 고려대상이 아니었다.
하지만 이제서야 실제 유저가 사용해야 할 기능에 대해 파악하게 되어서
공식문서에 있는 수많은 기능을 보고 선택하지 않을 수 없었다.
아래는 사용 방법 및 커스텀 한 내용을 정리한 포스팅이다.
[Next.js 14, Typescript] TinyMCE 웹 에디터 라이브러리 사용법 (+ 다중 이미지 업로드)
정렬, 폰트 사이즈 외에도 어지간한 기능은 다 제공하고 있었다. (물론 다 무료는 아님)
제공하는 무료 기능이 충분해서 선택하게 되었다.
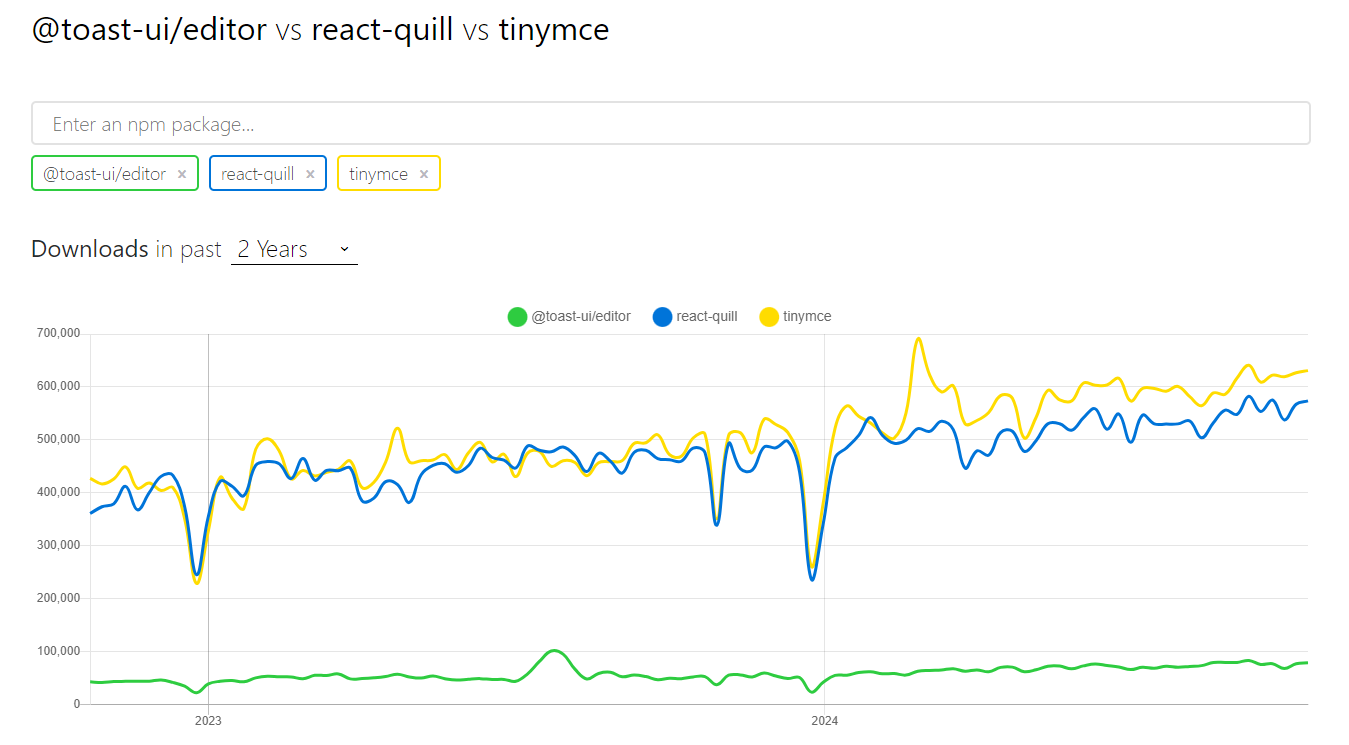
그리고 이미 선택 한 후에 찾아봤지만 npm trends 가 제일 높다;;