
Prologue
정규표현식이란 사전적인 의미로는 특정한 규칙을 가진 문자열의 집합을 표현하는데 사용하는 형식 언어라고 한다. 외계어와 같은 문자들의 조합으로 암호 형태를 띄고 있는 정규표현식은 구현하기에 쉽지 않고, 간단한 형식을 가지고 있는만큼 함축된 의미를 해석하기에 가독성이 좋지 않다는 문제점이 있다.
그러나 사용자의 전화번호 검색, 패스워드 사용 등록과 같은 문자열에서 특정한 조건을 표현해야되는 경우에 일반적인 반복문, 조건문의 구현으로는 다소 복잡해질 수 있는데, 이 부분에서 정규표현식의 사용이 매우 간단하게 특정 조건들을 표시하고, 빠르고 효율적인 기능 수행을 할 수 있도록 도울 수 있을 것이다.
이번 글을 통해서 자바스크립트에서 정규표현식을 구현하는 방법과 주로 사용하는 정규표현식의 활용 예시를 알아보자.
Contents
💻 정규표현식의 생성
1) 정규 표현식 리터럴을 이용한 생성 방식
const regexp = /hello/i;🤔리터럴이란?
변수의 값이 변하지 않는 데이터 그 자체를 의미한다.
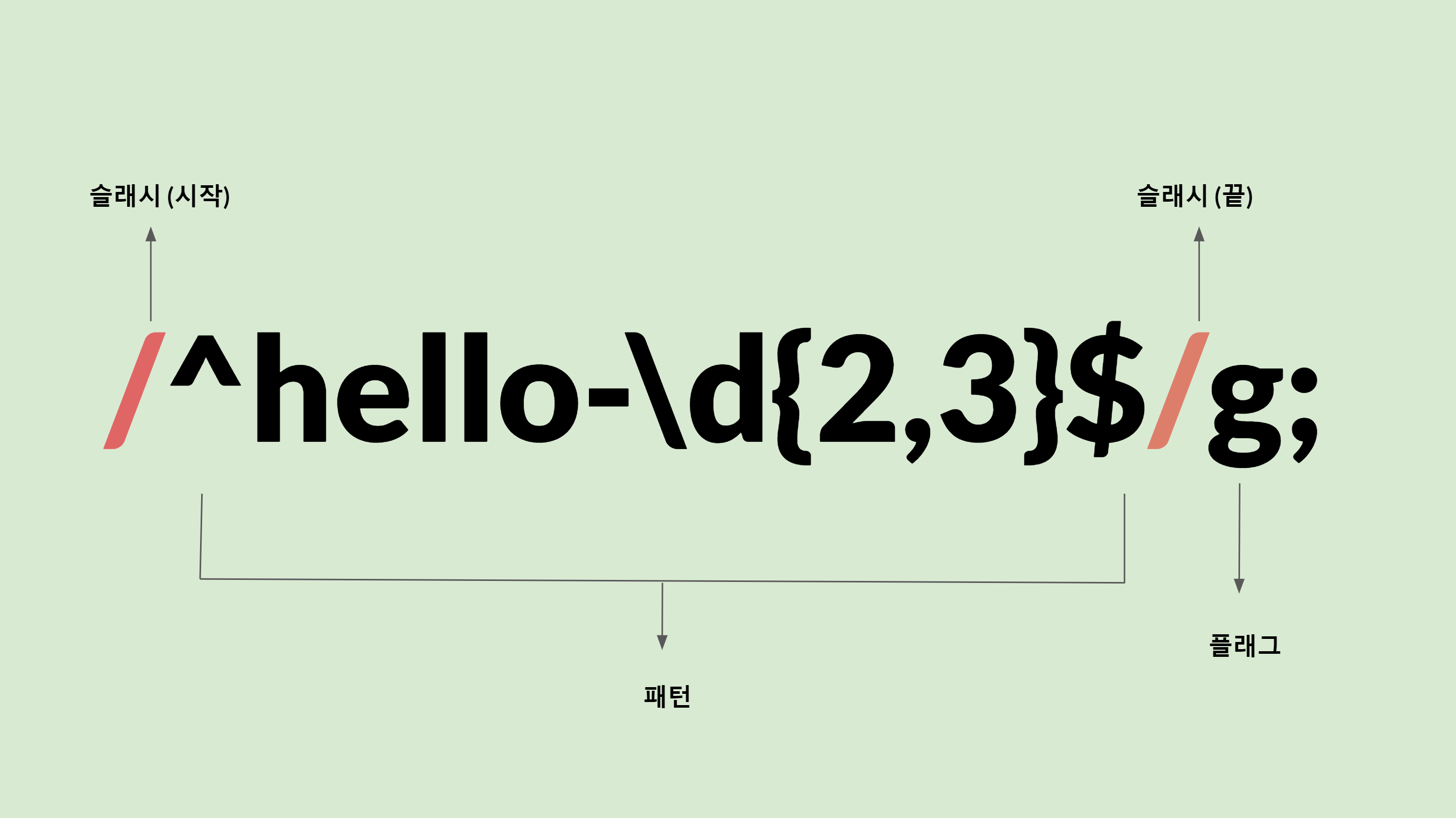
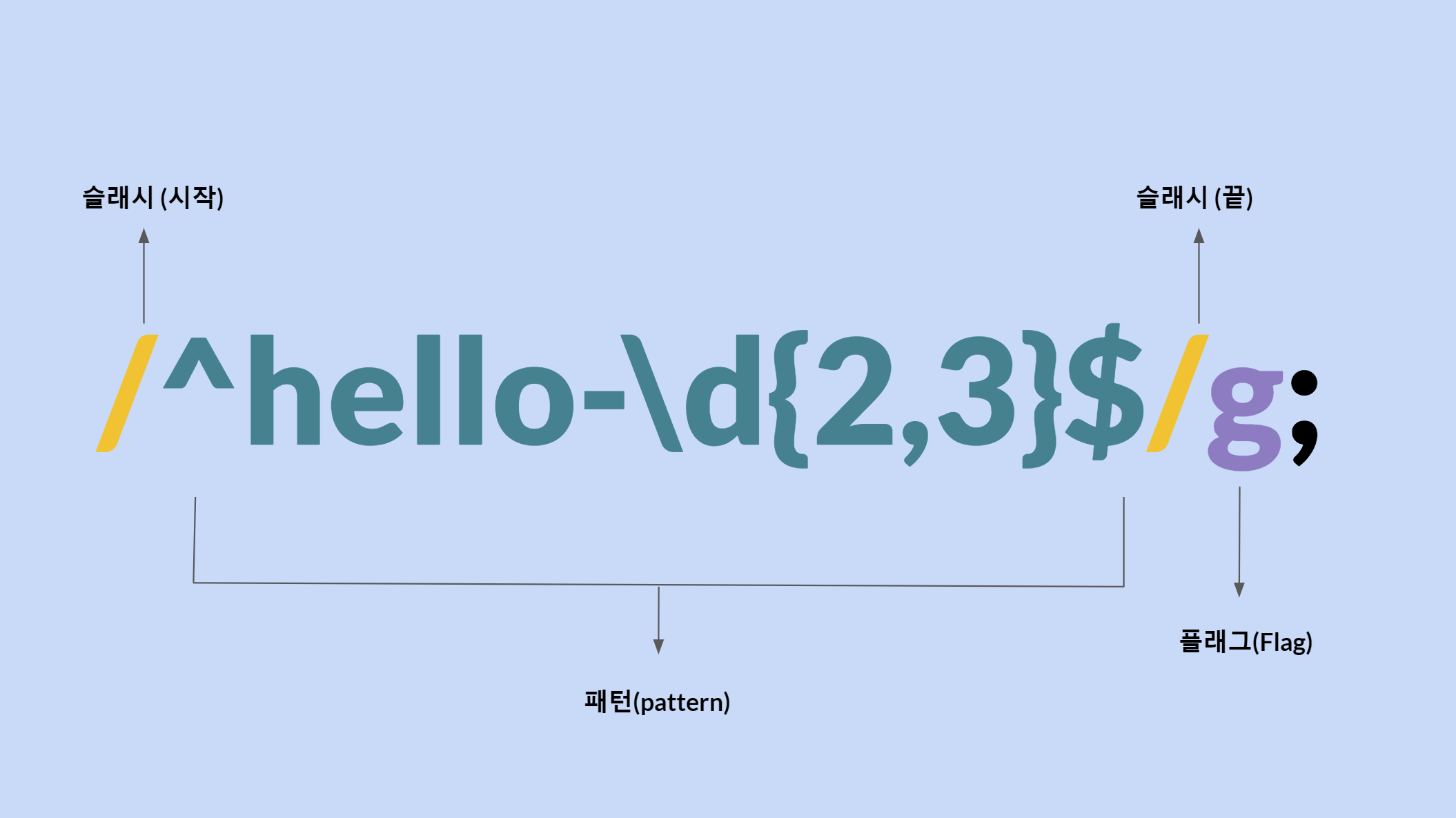
슬래시(/)와 슬래시(/) 사이에 검색할 문자열 패턴을 넣고, 슬래시가 끝나는 순서에 필요에 따라 플래그를 추가할 수 있다.
정규 표현식 리터럴을 사용하는 것이 일반적인 방법이며, 리터럴을 사용하면 정규 표현식 객체가 생성된다.

🔎 플래그
플래그는 정규 표현식의 옵션이므로 선택적으로 사용이 가능하다.
순서와 상관없이 하나 이상의 플래그를 동시에 설정할 수 있다.
플래그를 사용하지 않는 경우에는 문자열 내 검색 대상이 1개 이상이더라도 첫번째 조건 대상만을 검색하고 종료하게 된다.
🚩 대표적인 플래그
i (ignore case) : 대소문자를 구별하지 않고 검색한다.
g (global) : 문자열 내의 모든 패턴을 검색한다.
m (multi line) : 문자열의 행이 바뀌더라도 검색은 계속한다.
🔎 패턴
매칭하여 검색하고 싶은 문자열을 지정한다.
기존처럼 문자열의 따옴표를 포함해서 선언하면 따옴표까지도 검색하기 때문에 따옴표는 생략한다.
정규 표현식 패턴을 작성할 때는 일반 문자와 특수 문자를 사용할 수 있는데,
일반 문자는 리터럴 문자 / 특수 문자는 메타 문자로 표현한다.
리터럴 문자 (정규 문자) : 일반 문자, \0, \n, \t, \v, \f, \r, \xhh, \uhhhh, \cX
메타 문자 (정규 표현식의 구문 문자) : ^ $ \ . * + ? ( ) [ ] { } |_
🔎 메타 문자
정규표현식 패턴을 만들 때 사용할 수 있는 특정 패턴을 기술하는 문자이다.
정규 표현식을 사용하는 주된 목적은 단순한 문자열을 찾기 위함이 아니라,
조금 더 복잡하고 다양한 케이스의 경우를 다룰 때 사용되는 것인데, 이 때 사용되는 것이 메타 문자이다.
메타 문자는 굉장히 다양하게 있기 때문에 모든 메타 문자를 외울수는 없고 필요할 때 찾아서 사용하면 된다. 정규 표현식을 보고 메타 문자에 따라 잘 나눌 수 있는지가 중요하다.
☑️ 메타 문자 : 매칭 패턴
| 패턴 | 의미 |
|---|---|
| a-zA-Z | 영어알파벳(-으로 범위 지정) |
| ㄱ-ㅎ가-힣 | 한글 문자(-으로 범위 지정) |
| 0-9 | 숫자(-으로 범위 지정) |
| . | 모든 문자열(숫자, 한글, 영어, 특수기호, 공백 모두! 단, 줄바꿈X) |
| \d | 숫자 |
| \D | 숫자가 아닌 것 |
| \w | 영어 알파벳, 숫자, 언더스코어(_) |
| \W | /w 가 아닌 것 |
| \s | space 공백 |
| \S | space 공백이 아닌 것 |
| \특수기호 | 특수기호 |
☑️ 메타 문자 : 검색 패턴
| 기호 | 의미 |
|---|---|
| [] | 괄호안의 문자들 중 하나 |
| [^문자] | 괄호안의 문자를 제외한 것 |
| ^문자열 | 특정 문자열로 시작(괄호 없음!) |
| 문자열$ | 특정 문자열로 끝남 |
| () | 그룹 검색 및 분류(match메서드에서 그룹별로 묶어줌) |
| (?: 패턴) | 그룹 검색(분류X) |
| \b | 단어의 처음/끝 |
| \B | 단어의 처음/끝이 아님 |
☑️ 메타 문자 : 횟수 패턴
| 기호 | 의미 |
|---|---|
| ? | 최대 한번(없음 or 1개) |
| * | (없음거나 있음): 여러개 포함 |
| + | 최소 1개( 1개 or 여러개) |
| {n} | n개 |
| {Min,} | 최소 Min개 이상 |
| {Min, Max} | 최소 Min개 이상, 최대 Max개 이하 |
2) RegExp 생성자 함수 방식
const regexp = new RegExp(/^abc/i);생성자 함수 방식은 바뀔 수 있는 패턴이나, 사용자 입력 등 외부 출처에서 가져오는 패턴의 경우에 사용하는 것이 좋다.
💻 정규표현식의 method
자바스크립트에서는 정규 표현식도 객체로서 메서드의 사용이 가능하다.
1) 정규식 RegExp.prototype의 메서드
🔎 exec
console.log(/S/.exec("RegExp Study Start"));
// 결과값 : ["S", index:7, input:"RegExp Study Start"]대상을 검색하여 조건에 부합하는 결과를 배열로 반환한다.
단, 조건에 부합하는 결과가 1개 이상이라도 무조건 부합하는 결과의 첫번째 값을 반환한다.
🔎 test
console.log(/S/.test("RegExp Study"));
// 결과값 : true대상의 매치 여부를 boolean값(true / false)로 반환한다.
2) 문자열 String.prototype의 메서드
🔎 match
console.log('RegExp Study'.match(/Study/));
// 결과값 : ["Study", index:7, input:"RegExp Study"]정규식 조건에 부합하는 문자열을 배열 형태로 반환해준다.
만약 조건에 부합하는 문자열이 없으면 null을 반환한다.
🔎 search
console.log('RegExp Study'.search(/Study/));
// 결과값 : 6정규식 조건에 부합하는 문자열의 index 번호를 반환해준다.
만약 조건에 부합하는 문자열이 없으면 -1을 반환한다.
🔎 replace
console.log('RegExp Study'.replace("Study","Test"));
// 결과값 : RegExp Test조건에 부합하는 문자열을 찾아, 그 텍스트를 다른 텍스트로 변환시킨다.
🔎 split
console.log('RegExp Study'.split(" "));
// 결과값 : ["RegExp", "Study"]조건에 부합하는 값을 기준으로 대상을 자른 후, 배열로 저장한다.
만약 split할 대상에 아무런 입력도 하지 않을 시(여백도 포함해서), 대상을 하나의 배열로 반환한다.
💻 정규표현식의 활용
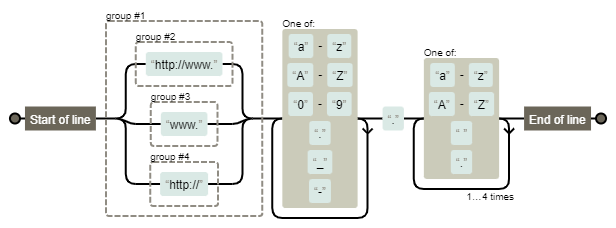
1) 웹사이트 주소

const urlRegexp =
/^((http:\/\/www\.)|(www\.)|(http:\/\/))[a-zA-Z0-9._-]+\.[a-zA-Z .]{2,5}$/;
console.log(urlRegexp.test("www.domain.com")); //true
console.log(urlRegexp.test("http://www.domain.com")); //true
console.log(urlRegexp.test("http://domain.com")); //true
console.log(urlRegexp.test("www.domain.co.cc")); //true2) 전화번호
- 일반 전화

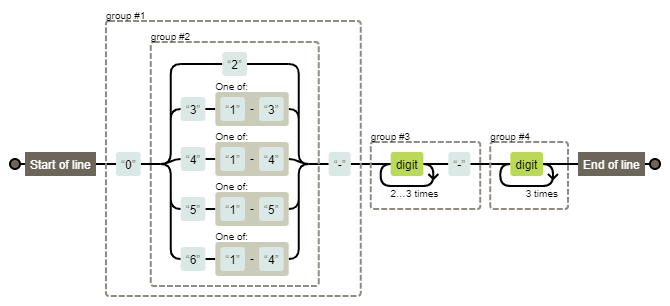
const localPhone = /^(0(2|3[1-3]|4[1-4]|5[1-5]|6[1-4])-)(\d{3,4}-)(\d{4})$/;
console.log(localPhone.test("02-345-6789")); //true- 휴대폰 전화

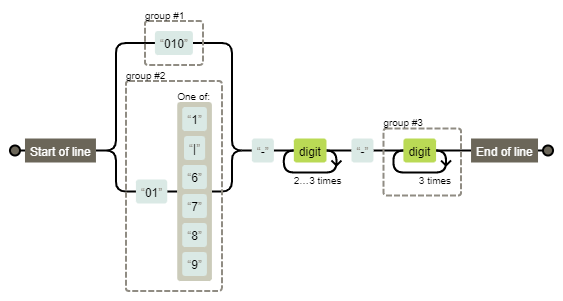
const cellPhone = /^(?:(010)|(01[1|6|7|8|9]))-\d{3,4}-(\d{4})$/;
console.log(cellPhone.test("010-123-4567")); //true3) 이메일 주소

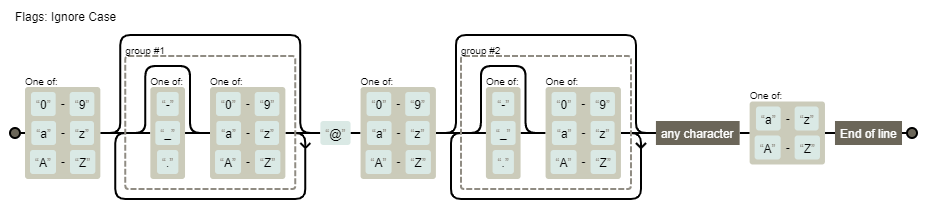
const email = /[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]$/i;
console.log(email.test("hello5@email.com")); // true4) 아이디/비밀번호 사용 가능 검사
- ID

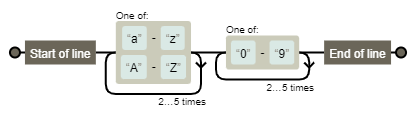
const id_check = /^[a-z|A-Z]{3,6}[0-9]{3,6}$/;
console.log(id_check.test("abc123")); //true- password

const password = /^.*(?=.{6,20})(?=.*[0-9])(?=.*[a-zA-Z]).*$/;
console.log(password.test("hello5hi")); //trueTips✅

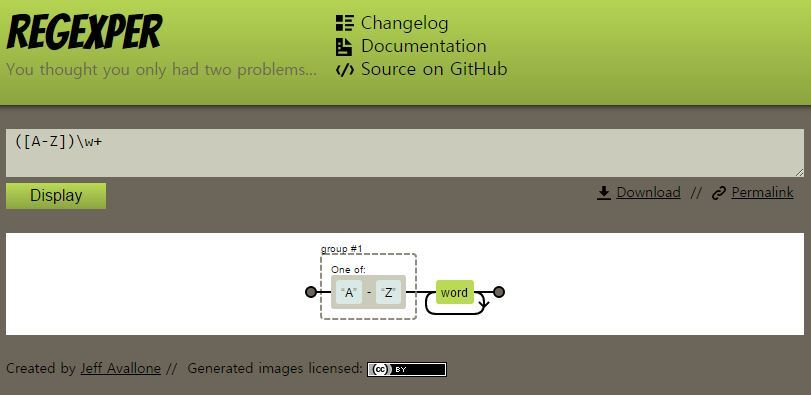
위 글에서 정규표현식의 표현 방법을 설명할 때 활용했던 도식 이미지를 제공해준 유틸리티 사이트이다. 별다른 설치 없이 누구나 이 사이트에서 직접 정규식을 만들어보고 자신의 목적에 맞게 구현되는지 도식과 함께 테스트 해볼 수 있다.
마무리하며..✍🏻
한 구글의 테크 리더가 꼭 알아둬야할 기술 중 하나로 정규표현식을 언급했다고 한다. 정규표현식은 한번 배워두면 어떤 개발 언어에서든 범용적으로 사용이 가능하고, 개발에서 활용할 수 있는 경우의 수가 매우 많아 유용할 것이다. 처음 접할 땐 어려웠지만 일정한 규칙이 있기 때문에 기본 규칙을 잘 파악하고, 그때 그때 필요한 재료들을 찾아가면서 잘 해석하고 사용해보는 것이 좋을 것 같다.
복잡하게 만드는 것은 간단하지만, 간단하게 만드는 것은 매우 복잡한 일이다. 정규표현식은 어려울 수 밖에 없지만 프로그래밍 기술중에서 놓치면 안될 지혜로운 기술이라고 생각이 든다.
📚 참고한 사이트들
https://ko.wikipedia.org/wiki/%EC%A0%95%EA%B7%9C_%ED%91%9C%ED%98%84%EC%8B%9D
https://poiemaweb.com/js-regexp
https://hamait.tistory.com/342
https://curryyou.tistory.com/234