처음으로 팀프로젝트에서 미니프로젝트를 진행하면서 CORS라는 것을 알게되었다. 그리고 그것이 무엇인지, 어떻게 사용하는지, 왜 사용하는지, 누가 사용하는지, 언제 사용하는지, 어디서 사용하는지 알아볼려고 한다.
1. 그것이 무엇인지?
- 처음으로 짚어 넘어가야 하는것이 SOP(Same Origin Policy)라는 것이다.
ㄴ다른 출처의 리소스를 사용하는 것에 제한하는 보안 방식.
ㄴ출처란?
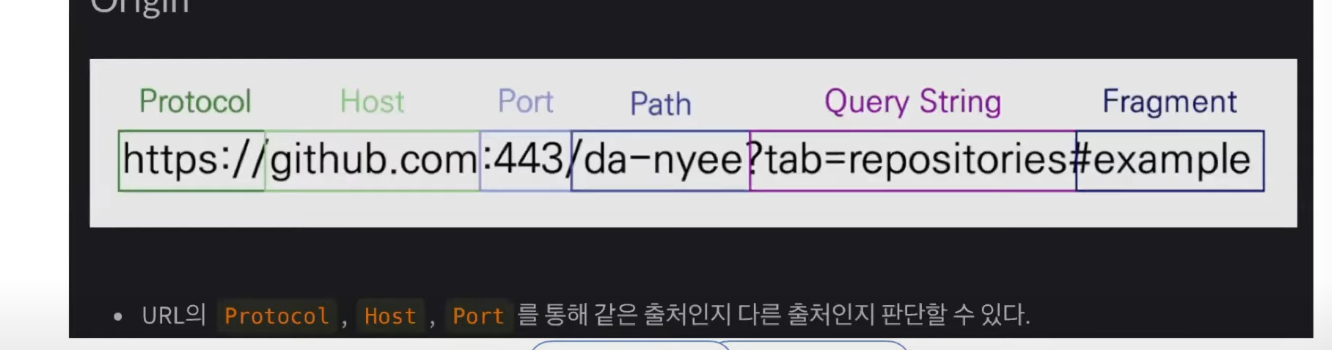
url의 protocol, host, port를 통해 같은 출처 또는 다른 출처인지 확인이 가능하다.
세가지가 다 같아야지만 같은 출처라고 보고, 그중 하나라도 다르면 다른 출처이다.- 프로토콜: http와 https는 프로토콜이 다르다.
- 도메인 google.com과 other-google.com은 다르다.
- 포트번호 8080포트와 3000포트는 다르다,
- 같은 오리진 길이만 데이터를 송수신 하고자 한다 라는 것이 Same Origin Policy 라는 것이다.
CORS란?
- Cross-Origin Resource Sharing
ㄴ 다른 출처의 자원을 공유. 교차 출처 리소스 공유 (Cross-origin Resource Sharing, Cors)는 추가 HTTP헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을부여하도록 브라우저에 알려주는 체제이다.
왜 필요한가?
- CORS가 없이 모든 곳에서 데이터를 요청할 수 있게 된다면, 다른 사이트에서 원래 사이트를 흉내낼 수 있게 된다. 만약 기존 사이트와 완전히 동일하게 동작하도록 하여 사용자가 로그인을 하도록 하고, 로그인했던 세션 또는 토큰을 탈취하여 악의적으로 정보를 꺼내오거나 다른 사용자의 정보를 입력하는 등 헤킹을 할 수 있다. 하지만 이런 공격을 할 수 없도록 브라우저에서 보호하고, 필요한 경우에만 서버와 협의하여 요청할 수 있도록 하기 위해서 필요한 것이다.
어떻게 동작하는가?
- Simple Requests인 경우
1. 서버로 요청을한다.
2. 서버의 응답이 왔을때 브라우저가 요청한 Origin과 응당한 Access-Control-Request-Header의 값을 비교하여 유효한 요청이라면 리소스를 응답하고, 유효하지 않은 요청이라면 브라우저에서 막고 에러를 발생하는 것이다.
Simple requests란?
- HTTP method가 다음 중 하나이면서
- HEAD
- POST
자동으로 설정되는 헤더는 제외하고, 설정할 수 있는 다음 헤더들만 변경하면서
- Accept
- Accpet-Language
- Content-Language
Content-Type이 다음과 같은경우
- application/x-www-form-urlendcoded
- multipart/form-data
- text/plain
Simple Requests라고 부른다. 이 요청은 추가적으로 확인하지 않고 바로 본 요청을 보낸다.
Preflight 요청일 경우
- Origin헤더에 현재 요청하는 origin과, Access-control-request-method헤더에 요청하는 HTTP method와 Access-Control-Request-Headers 요청 시 사용할 헤더를 OPTIONS 메서드로 서버로 요청한다. 이떄 내용물은 없이 헤더만 전송한다.
- Browser가 서버에서 응답한 헤더를 보고 유요한 요청인지 확인한다. 만약 유효하지 않은 요청이라면 요청은 중단되고 에러가 발생한다. 유효한 요청이라면 원래 요청으로 보내려던 요청을 다시 요청하여 리소스를 응답받는다.
요청 헤더 목록
- Origin
- Access-Control-Request-Method
ㄴ Prefilght 요청을 할 때 실제 요청에서 어떤 메서드를 사용할 것인지 서버에게 알리기 위해 하용된다. - Access-Control-Request-Headers
ㄴ preflgiht 요청을 할 때 실제 요청에서 어떤 header를 사용할 것인지 서버에게 알리기 위해 하용된다.
응답 헤더 목록
- Access-Control-Allow-Origin
ㄴ Browser가 해당 origin이 자원에 접근할 수 있도록 허용한다. 혹은 *<- 은 credentials가 없는 요청에 한해 모든 origin에서 접근이 가능하도록 허용한다. - Access-Control-Expose-Headers
ㄴ browser가 엑세스할 수 있는 서버 호이트리스트 헤더를 허용한다. - Access-Control-Max-Age
ㄴ 얼마나 오랫동안 preflight요청이 캐싱 될 수 있는지를 나타낸다 - Access-Control-Allow-Credentials
ㄴCredentials가 true일 때 요청에 대한 응답이 노출될 수 있는지를 나타낸다.
ㄴPreflight요청에 대한 응답의 일부로 사용되는 경우 실제 자격 증명을 사용하여 실제 요청을 수행할 수 있는지를 나타낸다
ㄴ 간단한 GET요청은 preflight되지 않으므로 자격증명이 있는 리소스를 요청하면 헤더가 리소스와 함께 반환되지 않으면 브라우저에서 응답을 무시하고 웹 콘텐트로 반환하지 않는다. - Access-Control-Allow-Methods
ㄴ preflight 요청에 대한 응답으로 허용되는 메서드들을 나타낸다. - Acess-Control-Allow-Headers
ㄴ preflight요청에 대한 응답으로 실제 요청시 사용할 수 있는 HTTP헤더를 나타낸다.
요약
CORS(Cross-Origin Resource Sharing)는 서버가 웹 브라우저에서 리소스를 로드할 때 다른 오리진을 통해 로드하지 못하게 하는 HTTP 헤더 기반 메커니즘
ORIGIN: 프로토콜과 호스트이름, 포트의 조합을 말한다. https://naver.com:8080/test라는 주소에서 오리진은 https://naver.com:8080을 뜬한다.
