FireBase 사용
build gradle (project) dependencies 추가
buildscript {
dependencies {
classpath 'com.google.gms:google-services:4.3.14'
}
}build gradle (app) dependencies, plugin 추가
dependencies {
// FireBase
implementation 'com.google.firebase:firebase-analytics:21.2.0'// 파이어베이스 앱 분석
implementation 'com.google.firebase:firebase-core:21.1.1' //파이어베이스 코어
implementation 'com.google.firebase:firebase-auth:21.1.0' //파이어베이스 인증
implementation 'com.firebaseui:firebase-ui-auth:7.2.0' //파이어베이스 인증 2
}
// plugins 에 추가해도 됨.
apply plugin: 'com.google.gms.google-services'firebase-ui-auth 사용 이유
-
Multiple Providers - 이메일/비밀번호, 이메일 링크, 전화 인증, Google, Facebook, Twitter 및 GitHub 로그인을 위한 로그인 흐름입니다.
-
계정 연결(Account Linking) - ID 공급자 간에 사용자 계정을 안전하게 연결하기 위한 흐름입니다.
-
사용자 지정(Customization) - 앱 요구 사항에 맞게 FirebaseUI의 CSS 스타일을 재정의합니다. 또한 FirebaseUI는 오픈 소스이므로 프로젝트를 포크하고 필요에 맞게 정확하게 맞춤설정할 수 있습니다.
-
원탭 가입 및 자동 로그인(one-tap sign-up and automatic sign-in) - 빠른 장치 간 로그인을 위해 원탭 가입 과 자동 통합됩니다 .
-
현지화된 UI(Localized UI) - 40개 이상의 언어로 국제화 .
-
익명 사용자 업그레이드(Upgrading anonymous users) - 로그인/등록을 통해 익명 사용자를 업그레이드하는 기능.
위와 같은 다양한 장점 중 Account Linking 와 Customization, one-tap sign-up and automatic sign-in 때문에 dependencies에 추가 !
firebase 세팅

-
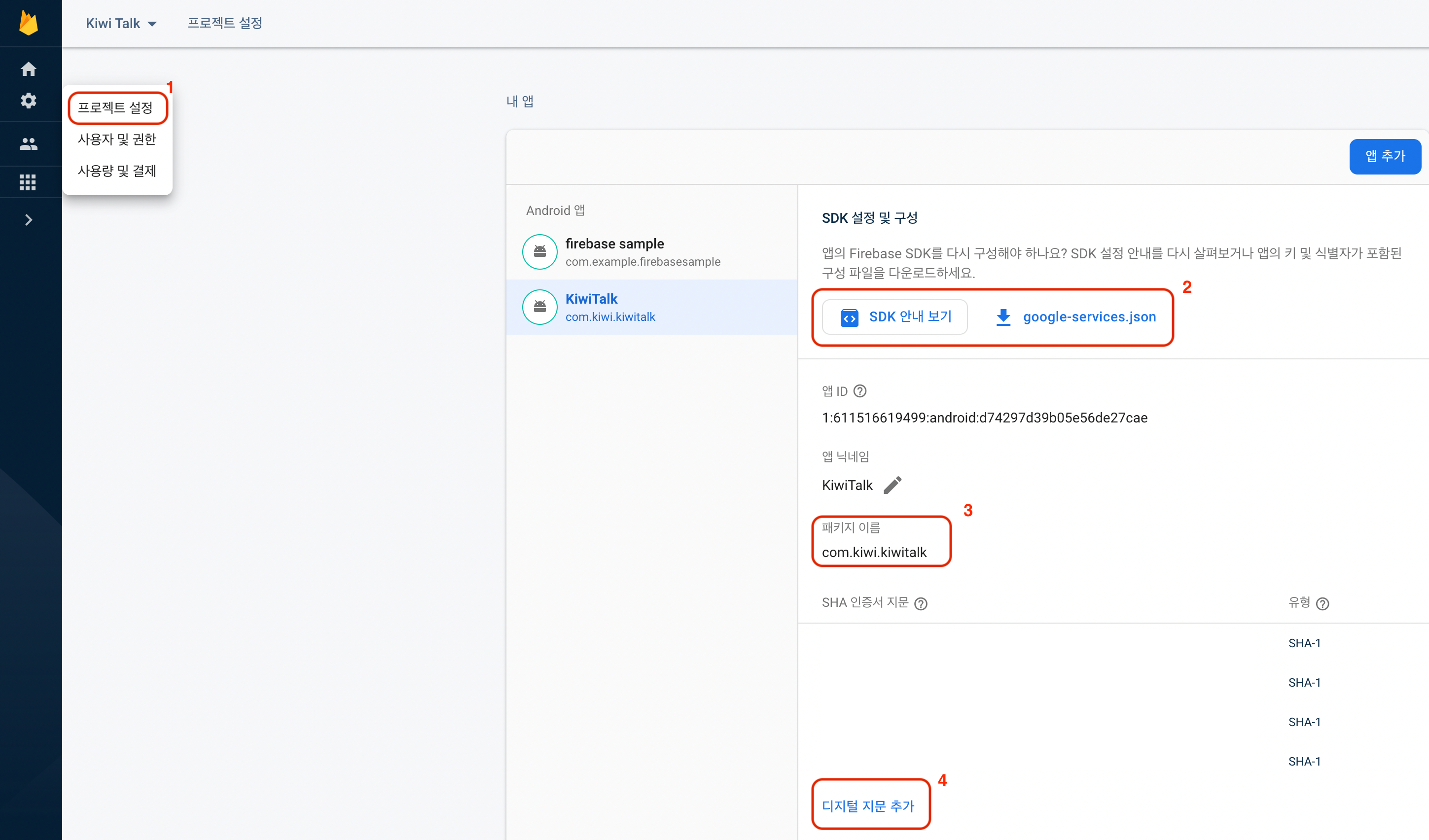
프로젯트 설정에 들어간다
-
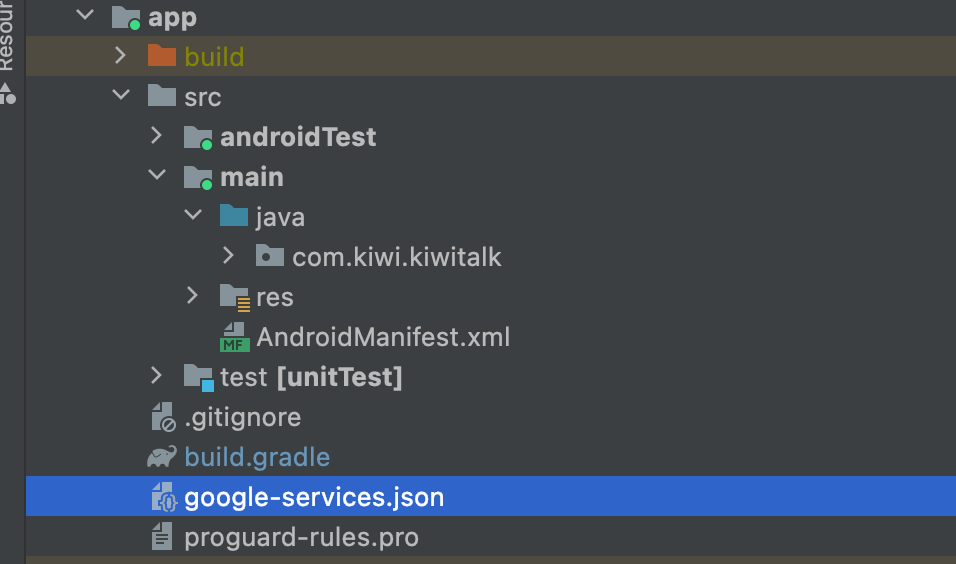
json 파일을 다운 받아 사용 할 모듈에 추가해 준다. (firebase 와 통신하기 위함.)

-
패키지 이름은 IDE에서 사용하는 패키지 이름과 일치해야 한다.
-
IDE Terminal 에 "./gradlew signingReport" 를 입력해서 SHA-1 값을 추가한다.
(여러 PC 에서 작업중일 경우 모든 PC 의 SHA-1 값을 입력해주어야 한다.) -
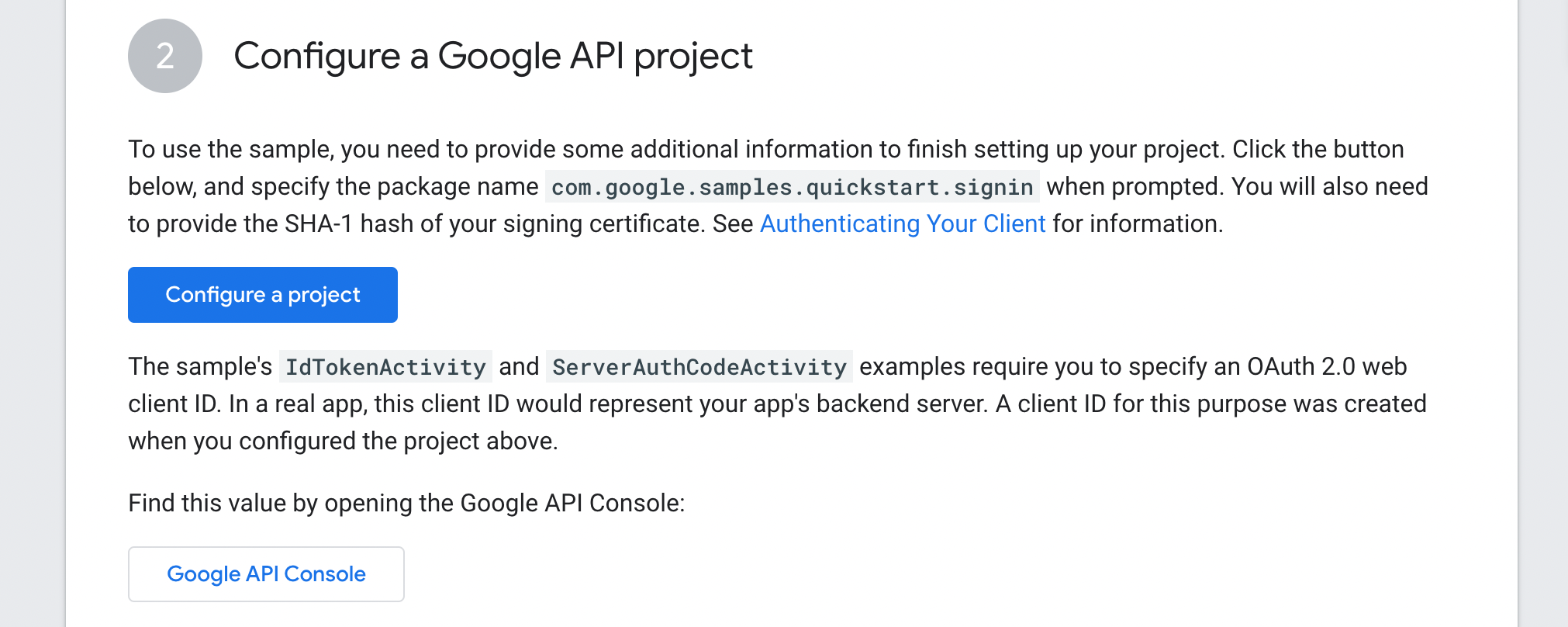
프로젝트 구성 으로 들어가서 프로젝트를 구성해 준다. (생성 완료 시 클라이언트 아이디는 사용되므로 따로 복사해 둔다 !)

로그인 Code
- 로그인 할 때 필요한 변수들을 선언해 준다.
private lateinit var auth: FirebaseAuth
private lateinit var googleApiClient: GoogleSignInClient
private lateinit var activityResultLauncher: ActivityResultLauncher<Intent>- 구글 로그인 옵션 빌드 (Token, Email 값을 가져온다) & 클라이언트 정의
val googleSignOptions = GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestIdToken(SERVER_CLIENT_KEY)
.requestEmail()
.build()
googleApiClient = GoogleSignIn.getClient(this, googleSignOptions)- 버튼 클릭 시 Google 로 요청을 보내 데이터 값을 받아온다. 값을 제데로 받아왔으면 ViewModel을 통해 Token 값을 변경 시켜준다.
activityResultLauncher =
registerForActivityResult(ActivityResultContracts.StartActivityForResult()) {
try {
val result = Auth.GoogleSignInApi.getSignInResultFromIntent(it.data)
result ?: return@registerForActivityResult
if (result.isSuccess) {
val account = result.signInAccount
viewModel.signIn(account?.idToken ?: Const.EMPTY_STRING)
}
} catch (e: Exception) {
Log.d("LoginResultFail", e.toString())
}
}
binding.btnGoogleSignup.setOnClickListener {
val intent = googleApiClient.signInIntent
activityResultLauncher.launch(intent)
}- ViewModel 의 Token을 observing 하다가 값이 바뀌면 FireBase 로 값을 보낸다.
viewModel.idToken.observe(this) {
doOnLoginInfoExist(it)
}
private fun doOnLoginInfoExist(token: String) {
val credential = GoogleAuthProvider.getCredential(token, null)
auth = FirebaseAuth.getInstance()
auth.signInWithCredential(credential)
.addOnCompleteListener(this) {
if (it.isSuccessful) {
Toast.makeText(this, "로그인 성공", Toast.LENGTH_SHORT).show()
val intent = Intent(this, HomeActivity::class.java)
startActivity(intent)
} else {
Toast.makeText(this, "로그인 실패", Toast.LENGTH_SHORT).show()
}
}
}- clien id object로 정의
companion object {
const val SERVER_CLIENT_KEY = "YOUR_KEY"
}