📋 기억하고 싶은 내용
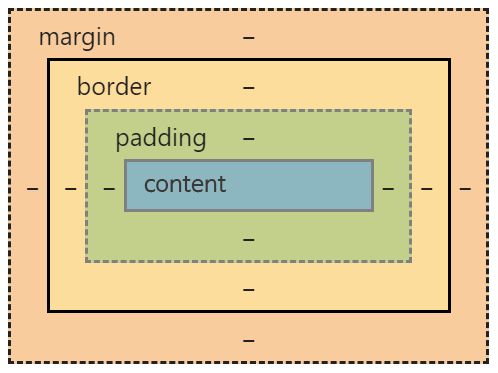
📌 박스 모델이란

- content: 콘텐츠가 표시되는 영역
- padding: 콘텐츠와 테두리(border) 사이의 여백
- border: padding과 margin 사이의 테두리
- margin: 가장 바깥쪽 레이어로 콘텐츠와 패딩, 테두리를 둘러싸면서 해당 박스와 다른 요소 사이의 공백을 주는 역할
📌 크기
width, height
- width, height 속성은 자식 요소에게 상속되지 않는다.
- auto 값은 100% 값과 동일하다.
- 블록 요소는 width, height 속성을 지정할 수 있지만, 인라인 요소는 지정할 수 없다.
max-width, min-width, max-height, min-height
#parent {
width: 300px;
height: 300px;
}
#child {
width: 50%;
min-width: 100px;
height: 100px;
}- 특정 크기부터 부모 요소의 크기에 의해 자식 요소의 크기가 더이상 변경되지 않도록 할 때 사용한다.
- IE 호환성 여부 때문에 min(), max() 함수를 사용하는 것보다 max-width, min-width, max-height, min-height 속성을 사용하는 것이 좋다.
- 반응형 웹사이트를 만들 때 유용하다.
📌 margin
- margin 속성은 자식 요소에게 상속되지 않는다.
- 두 개의 값을 지정하면 첫 번째는 위와 아래, 두 번째는 왼쪽과 오른쪽 여백을 설정한다.
- 세 개의 값을 지정하면 위, 두 번째는 왼쪽과 오른쪽, 세 번째는 아래 여백을 설정한다.
- 네 개의 값을 지정하면 각각 상, 우, 하 ,좌 순서로 여백을 지정한다.
- percentage는 부모의 width 값을 기준으로 계산한다.
📌 margin collapsing
- 마진 상쇄, 마진 겹침, 마진 중복 등으로 불린다.
- 블록 요소들의 margin-top과 margin-bottom이 겹쳤을 때 가장 큰 크기를 가진 margin으로 합쳐지는 현상이다.
- 버그라고 생각할 수도 있지만, CSS 명세에 적혀있는 정상적인 동작이다.
인접 형제 요소
index.html
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>main.css
.box {
width: 50px;
height: 50px;
background-color: tomato;
margin-top: 20px;
margin-bottom: 20px;
}- 두 형제 요소의 위와 아래 여백이 만나 상쇄된다.
부모 자식 요소
index.html
<div id="parent">
<div id="child"></div>
</div>main.css
#parent {
width: 100px;
height: 100px;
margin-top: 30px;
background-color: blue;
}
#child {
width: 30px;
height: 30px;
margin-top: 40px;
background-color: red;
}- 부모 요소에 border, padding이 없으면 부모 요소와 자식 요소의 margin-top 혹은 margin-bottom이 만나 상쇄된다.
빈 블록
- border, padding, content가 없거나 height 값이 존재하지 않으면, 해당 블록의 margin-top과 margin-bottom이 상쇄된다.
- 내용이 없는 div에서 발생하기 때문에 드문 경우다.
📌 padding
- margin은 음수 값을 사용할 수 있지만, padding은 사용할 수 없다.
- percentage는 부모 요소의 width 값을 기준으로 계산한다.
📌 테두리
border-style, border-width, border-color
- 테두리 굵기 키워드는 브라우저마다 다르게 나타나기 때문에 테두리 너비를 설정할 때는 키워드 보다 <length>를 사용하는 것이 좋다.
border-style: none일 경우 border-width, border-color 속성 값이 지정되어 있어도 값이 0이 되고, 보이지 않게 된다.
border
- 테두리를 설정할 때는 보통 border 단축 속성을 사용한다.
- border는 박스 모델에 속해 있지만, outline은 박스 모델에 속해 있지 않다.
- border-style을 작성하지 않으면
border-style: none으로 동작하기 때문에 테두리를 설정하려면 꼭 작성해야 한다.
border-radius
- percentage는 요소의 가로 너비와 세로 너비를 기준으로 계산하기 때문에 타원형으로 만들 수 있다.
box-sizing
box-sizing: content-box는 CSS 표준 정의한 기본값으로, width와 height 속성이 콘텐츠 영역만 포함한다.box-sizing: border-box는 width와 hegiht 속성이 padding과 border도 포함한다.- 보통 전체 선택자를 사용해 CSS 파일의 최상단에 작성한다.
🌝 수강한 소감 & 떠오르는 생각
- 어떤 요소에 margin 값이 적용되지 않을 때 마진 상쇄 현상을 의심해보고 적용되지 않는 문제를 찾아보면 좋을 것 같다. 그리고 어떻게 하면 그 문제를 해결할 수 있을지 생각해보자!