프로젝트 생성
- 프로젝트 폴더 생성
- cmd 해당 경로로 이동
- npx create-react-app chrome-react-seo-extension --template typescript
--> 일반 CRA 프로젝트 생성 방법과 같다. Happy hacking! 문구까지 뜨면 준비 완료.

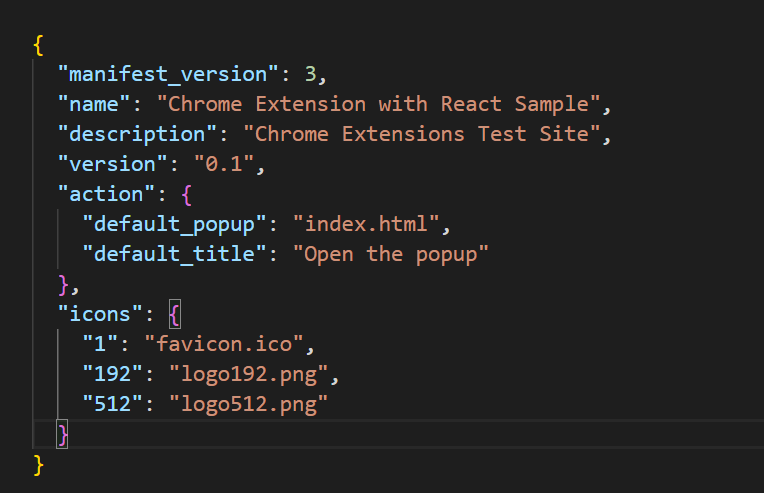
- manifest.json, package.json 수정
--> manifest.json은 root 경로에 공식 문서 형식에 맞춰 작성해야 나중에 확장 프로그램 로드시 문제가 안생긴다.
--> manifest 버전2는 지원 중단된다고 하니 3으로 해야함.

프로젝트 등록
-
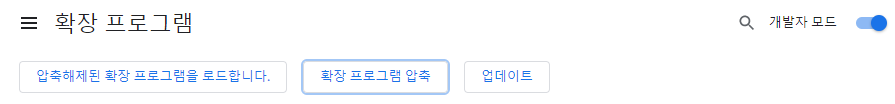
크롬 설정 - 확장 프로그램 - 개발자 모드로 변경

-
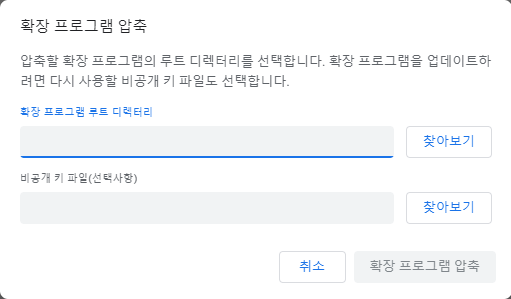
확장프로그램 압축 클릭

확장 프로그램 루트 디렉터리 -> 프로젝트 생성 경로 찾아주고 -> 확장 프로그램 압축 클릭시 비공개 키 생성(.pem) -
비공개키 선택 후 확장 프로그램 압축 클릭(선택 프로젝트 경로와 비공개키 경로가 약간 다를수 있음)
-
압축 해제된 확장 프로그램 로드 클릭
-> 프로젝트 경로 선택 -
등록 완료 확인

manifest 문서
https://developer.chrome.com/docs/extensions/mv3/manifest/
참고 출처
////기타 확인이 필요한 경우...
chrome://version/ 참고
