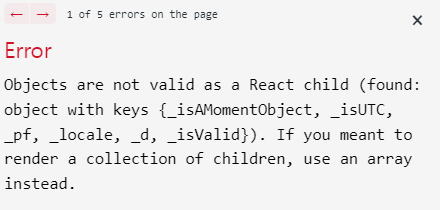
Objects are not valid as a React child (found: object with keys - react type error
회사에서 moment.js를 쓰길래 질문을 올렸다가, 요즘 누가 그걸 쓰냐고 day.js로 바꾸라는 면박을 들었다.
별다른 이유는 없는것 같고 모멘트가 지원 중단 했기 때문인것 같긴한데...
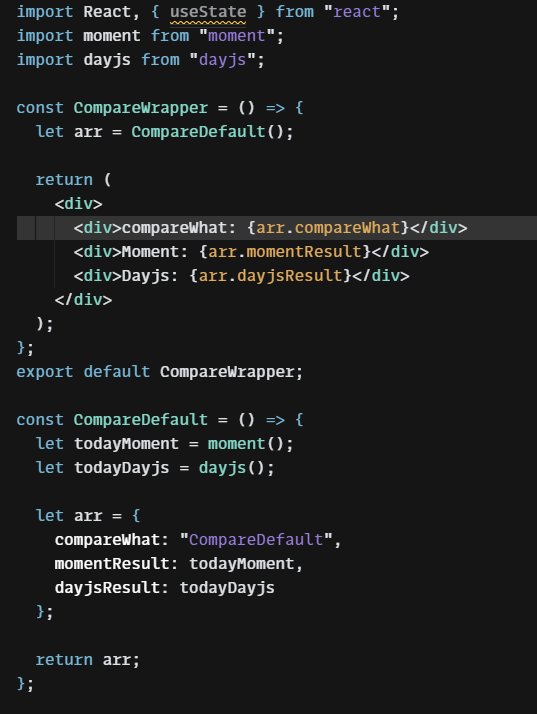
나중에 회사 코드를 변경할 일 이 생길까 해서 한가할때 비교해보려고 샌드박스에 아래처럼 작성했다.

momoentResult랑 dayjsResult에 원하는 포멧만 맞춰서 바로 렌더링 해서 비교해야지...
-> 라고 생각하고 아무렇지 않게 작성했는데... 이것때문에 온갖 뻘짓을 했다ㅠㅠ(사실 졸기도 좀 했지만...)

이런 에러가 나왔는데... 처음엔 뭐가 문제인지 몰랐다....
그도 그럴것이..
<div>compareWhat: {arr.compareWhat}</div>아래 두 줄을 지우고 위에 저 한 줄만 넣을 경우 에러가 안떳다....
원인은 써있는 그대로였다.. (역시 에러는 거짓말을 하지 않아....ㅠㅠ 다 내 잘못이야..ㅠㅠ)
console.log("moment: " + typeof todayMoment);로그를 찍어보니 moment(), dayjs() 쓰던 부분이 문제였다.....
처음에 이것도 모르고 멀쩡한 jsx 부분이 문제인줄 알고 한참 지웠다 썼다 arrow function 에서 function으로 바꿧다 온갖 이상한 짓은 다했다... 제발 제발 다음엔 에러를 잘 읽자... 당황 노노 ㅠㅠ
참고: Objects are not valid as a React child 에러가 뜨는 이유
Understanding the "Objects are not valid as a react child" Error in React
-> 이 기사(?)에 아주 친절하고 길~게 설명이 나와있다. 'React has no way to tell what to render when provided with an object, thus the Invariant Violation error pops up when attempting so.'
