깃 블로그 만드는 법이 생각보다 어렵지 않았다..ㅎㅎ
이미 만들어진 블로그 테마가 아주 많았기 때문에, 고르는 시간만 오래 걸린듯 하다..ㅎ
1. 블로그 테마 선정하기
검색해보면 블로그 테마를 추천 해주는 사이트가 여러개 나오는데, 나는 아래 블로그 추천 사이트 중 'jekyllthemes.io'의 블로그 테마 중에서 선택했다.
Jekyll 지킬 블로그 테마 검색 추천 사이트
jekyllthemes.io/jekyll-blog-themes

테마 종류도 뭔가 여러가지가 있는 듯 한데, 큰 차이점은 없는 것 같다.. 그냥 블로그 테마에서 보면 될 듯 하다. 참고로 해당 사이트에도 무료 테마가 있고 유료 테마가 있으니 잘 구분해서 봐야 한다.
2. git fork or download
테마를 골랐으면 그대로 가져와서 쓰면 끝!
사이트마다 깃 주소를 연결해놓는 곳도 있고, 바로 다운되게 하는 곳도 있으니 편한대로 하면 된다.

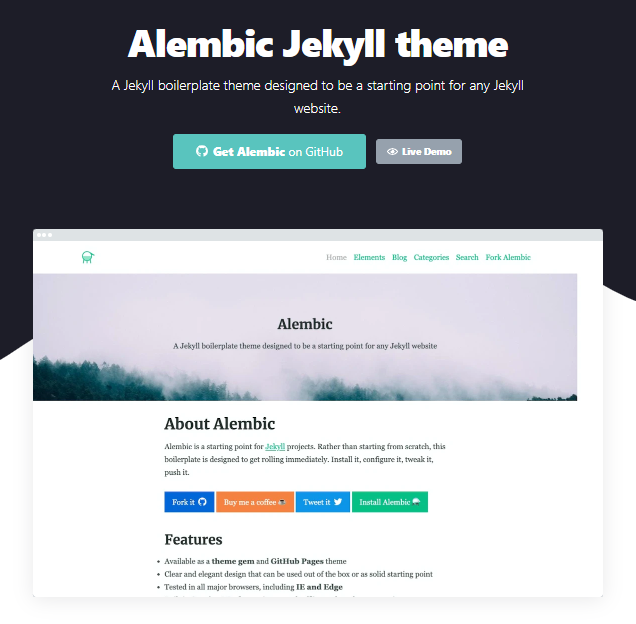
'jekyllthemes.io' -> 이 사이트에서는 저렇게 데모 사이트도 바로 보고, 깃도 바로 연결 되있고 아래에 사이트 요약도 되있어서 편리했다.

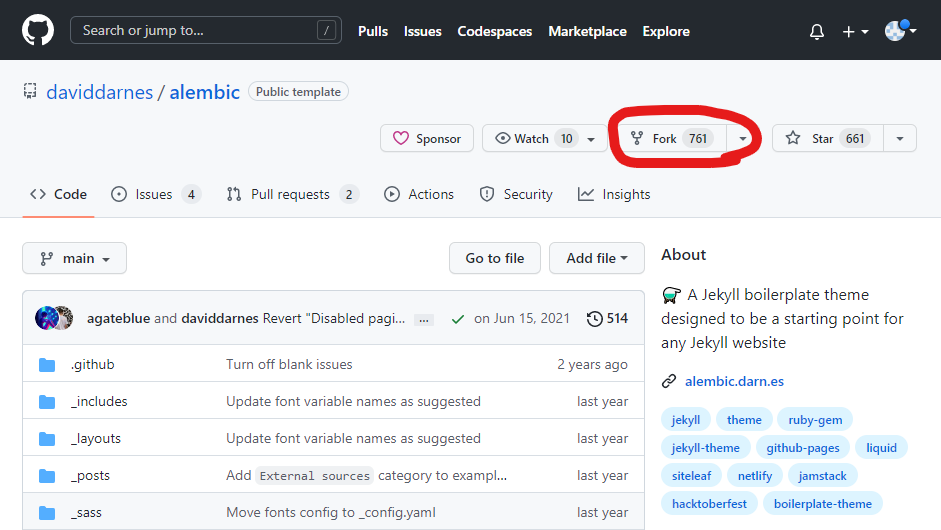
'Fork' 버튼 눌러주면 끝!
3. 공개 설정 및 배포(깃으로 사이트 배포하기)
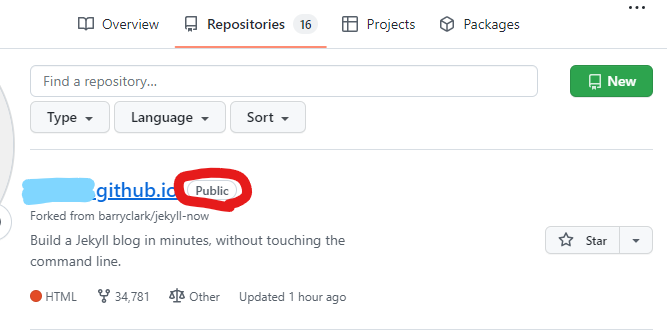
3-1. repositories로 가서, Fork해서 받아온 테마의 공개 상태를 확인 한다.

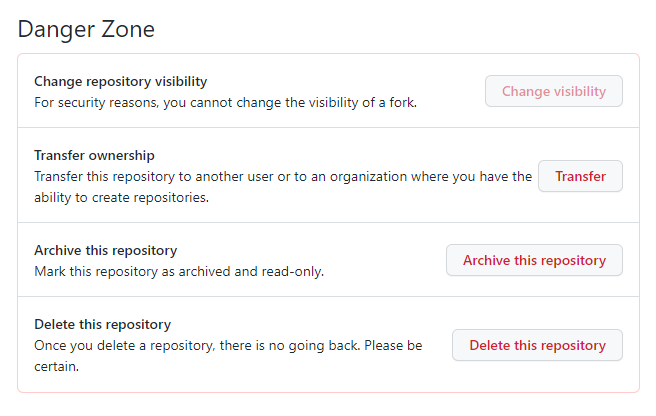
혹시나 Public으로 되어있지 않다면 'Settings'에서 아래로 쭉 내려서 'Danger Zone'의 'Change repository visibility'에서 public 모드로 변경해야 한다.

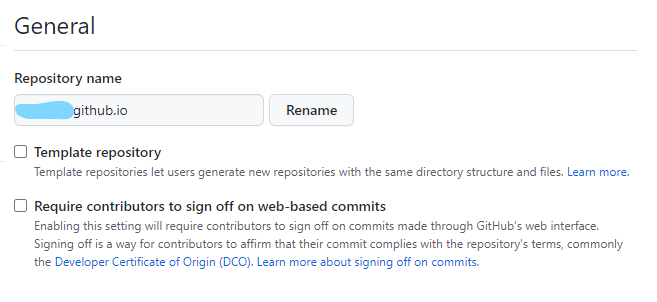
3-2. Repository name 변경

보통 저렇게 '계정명.github.io'를 사용한다고 한다.
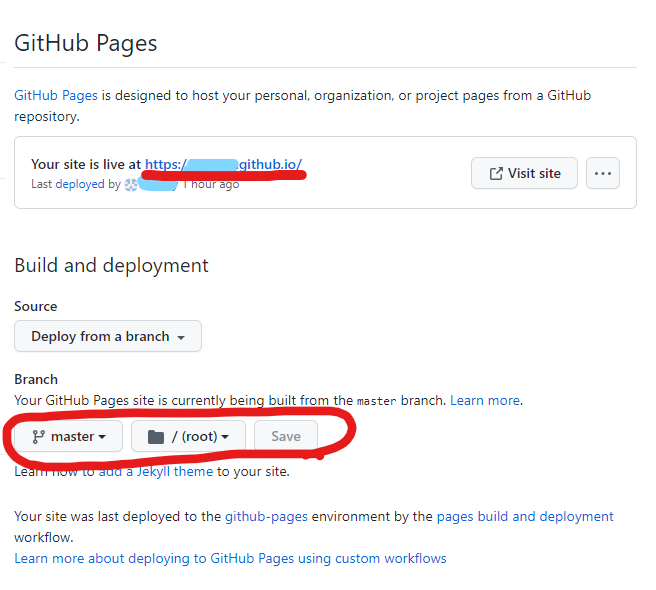
3-3. Pages 설정

'Pages'에서 배포된 사이트를 바로 확인 할 수 있다. 혹시나 링크가 뜨지 않는 경우 'Build and deployment'의 'Branch' 부분을 설정 후 'Save' 버튼을 클릭하면 몇 분 내로 배포된 사이트를 확인 할 수 있다.
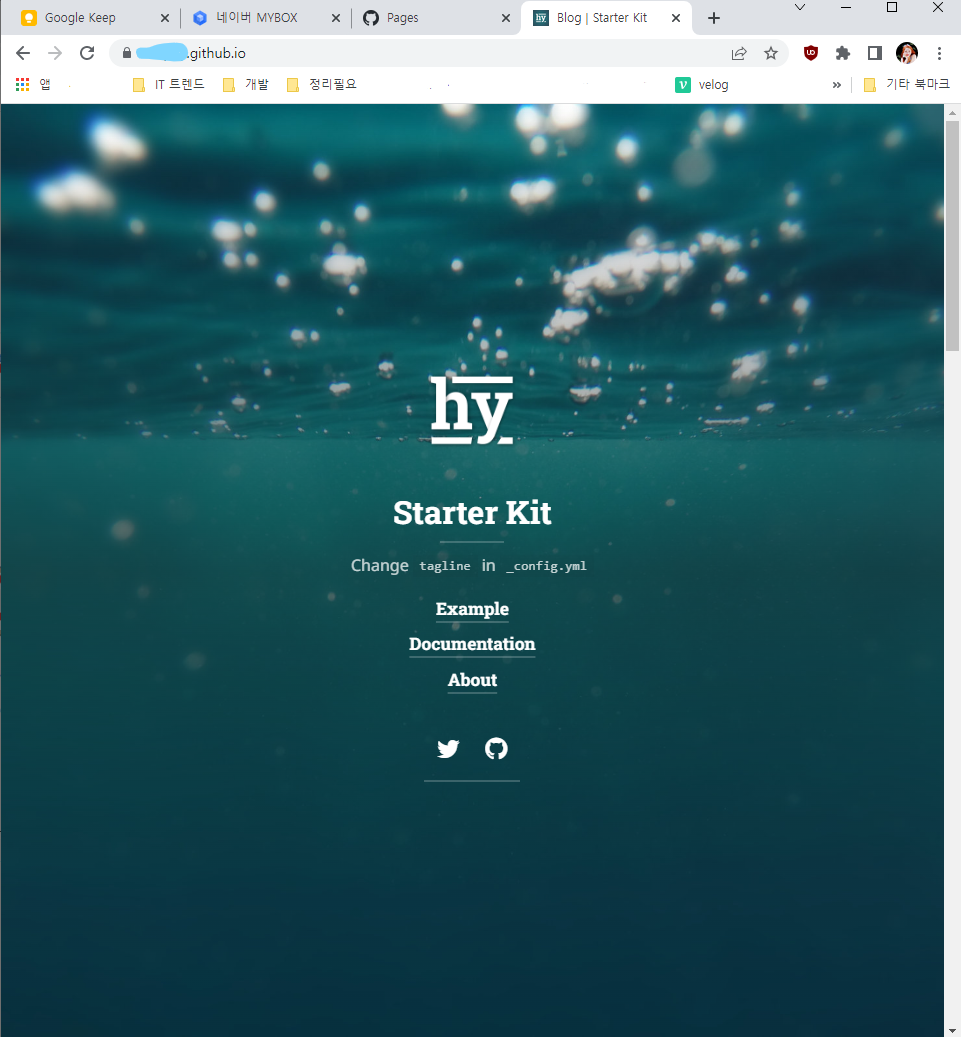
4. 완성
3번 까지 완료 했으면 내 블로그를 확인하고 뿌듯해하며, 수정 작업에 들어가면 된다.

(아이러니 하게도,, 테마 추천 사이트의 추천 테마가 아닌 다른 곳에서 발견한 테마를 사용했다..ㅎ 하지만 개인 다이어리용으로 마음에 드는 테마를 발견해서 블로그에 연결해서 쓸 예정...)
** 참고
1. 나만의 블로그 만들기 Git hub blog!! (github.io)
-> 시리즈별로 잘 정리해주셔서, 이미 적용한 테마 변경시에도 유용하다.
+) 깃 블로그 쉽게 관리하기(Prose.io)
처음 블로그 생성후 막상 글을 올리려하면 골치가 좀 아플 수 있는데 'Prose.io'에서 내 깃과 연동 해서 좀 더 쉽게 관리가 가능하다.

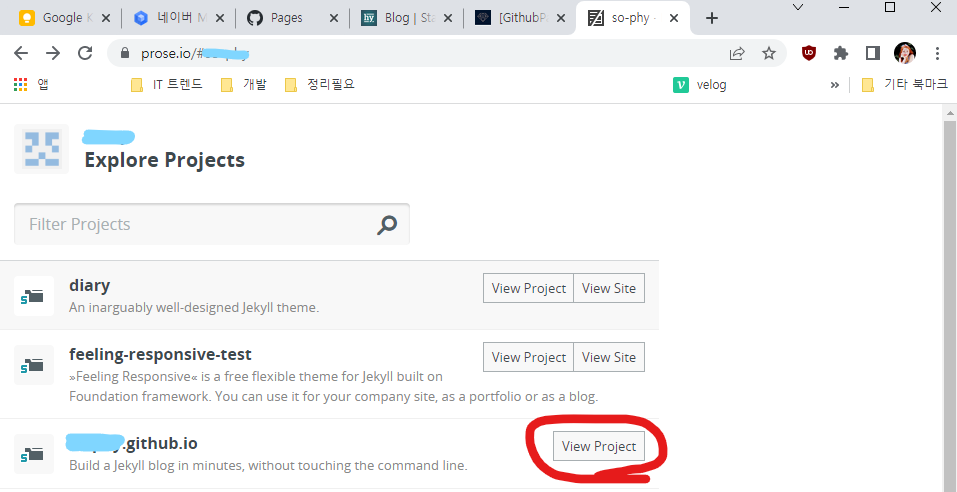
내 깃 계정과 연동 후 'View Project'를 눌러준다.

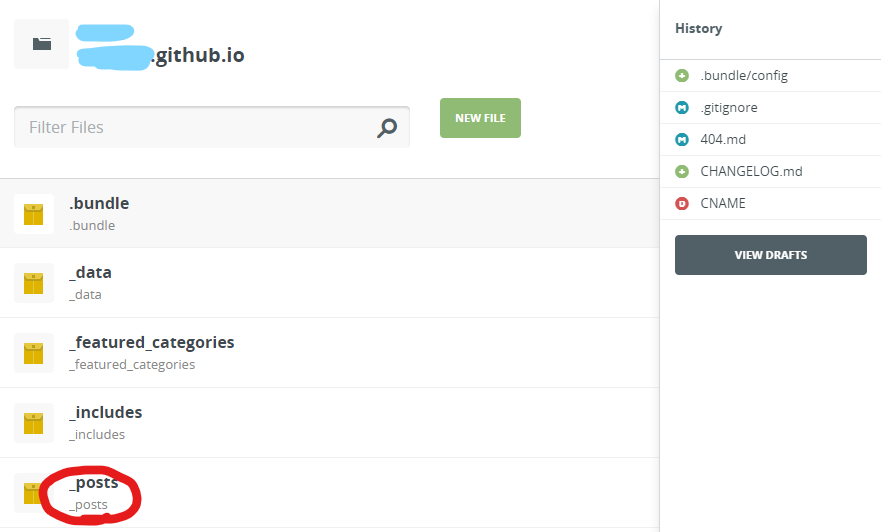
그럼 이렇게 프로젝트를 편집할수 있는데, 테마로 받아온 블로그는 보통 post 폴더를 선택해 편집하면 된다.

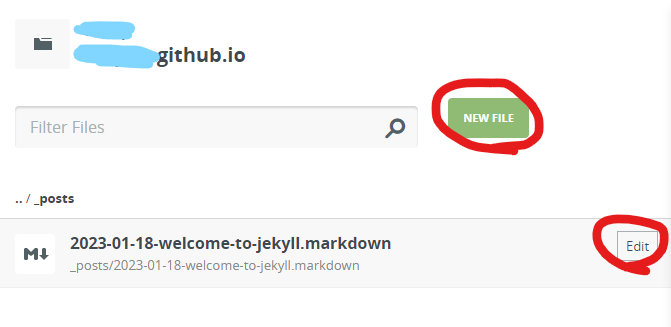
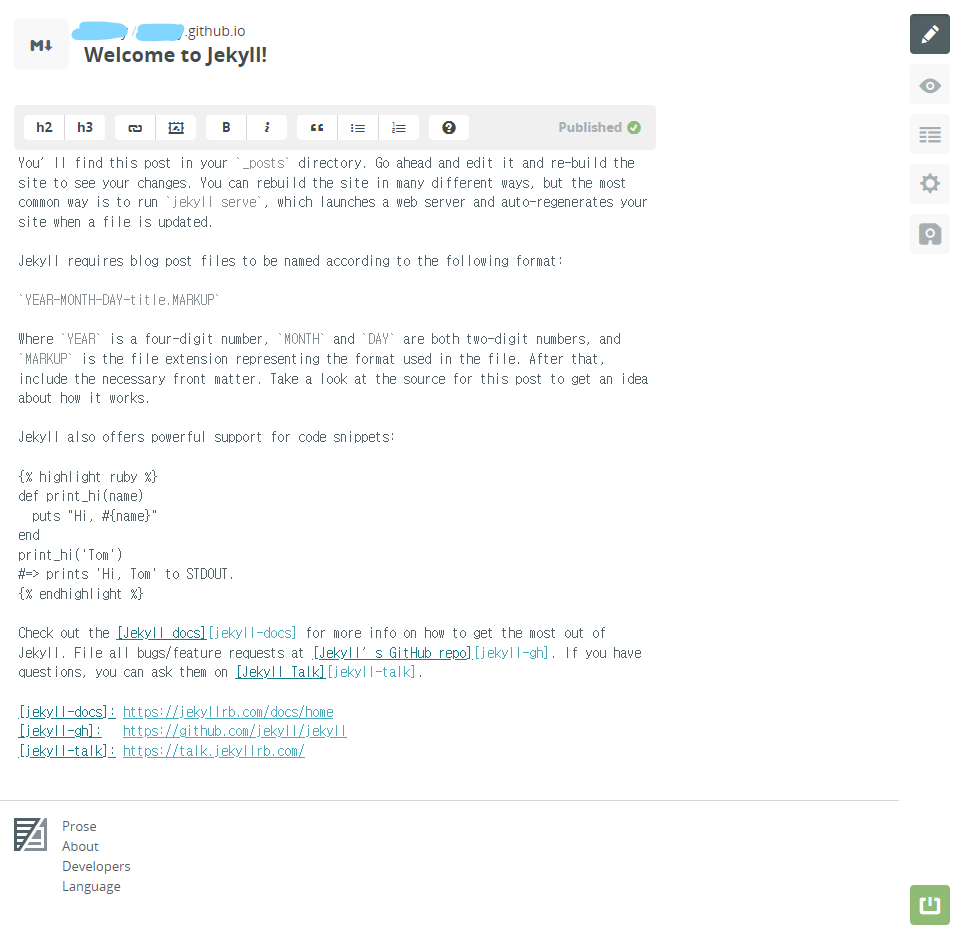
'New File'버튼을 클릭해 새 포스팅을 올릴 수도 있고, 'Edit'버튼으로 이미 작성된 게시글을 수정 할 수도 있다.

깃 계정만 연동 되있으면 어디서나 편집이 가능해 매우 유용할 듯 하다ㅎㅎ
** 참고
요즘 벨로그에 제약을 많이 느끼고 있어서..ㅠㅠ(너무 잘 만든 블로그 플랫폼이라 그동안 감사하게 잘 사용했슴다...) 새 블로그 정리가 완료되는데로 블로그를 이전 할 듯 하다.. 혹시나.. 아주 혹시나 제 블로그가 궁금하신 분들은 갠적으로 물어보시면 알려드릴게여...ㅎㅎ


4번 완성 까지 했는데.. 템플릿으로 보이는것과는 만들어진 블로그가 다른경우는 무슨문제일까요??