ProtoType
자바스크립트는 다른 객체 지향 언어의 클래스라는 개념 대신에 기존의 객체를 복사하여 새로운 객체를 생성하는 언어이다
클래스 간의 상속 기능이 있는 것처럼 객체들 간의 메소드와 속성들을 상속을 구현하기 위해 ProtoType 개념을 사용한다
객체 생성자
객체 생성자는 함수를 통해서 새로운 객체를 만들어 값을 넣고 함수들을 구현 할 수 있게 한다
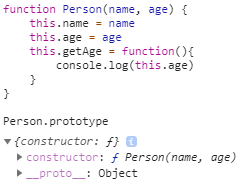
function Person(name, age) {
this.name = name;
this.age = age;
this.getAge = function(){
console.log(this.age);
}
}생성자 함수를 통해 만들어진 객체는 다른 값을 가지고 있다
let man_1 = new Person('James', 11);
let man_2 = new Person('Steven', 12);이 때 Person의 getAge라는 함수는 수행하는 코드가 같음에도 객체가 생성 될 때 마다 함수도 함께 새로 생성된다
man_1.getAge();
man_2.getAge();위와 같이 각 객체의 함수를 실행했을 때의 결과는 다르게 나온 것을 확인할 수 있다
11
12같은 객체 생성자 함수를 사용했을 때 특정 함수 또는 값을 재사용 할 수 있는 것은 ProtoType 덕분이다
ProtoType Object
프로토타입 객체를 참조하는 prototype 속성으로 하위로 물려줄 연결(자신을 원형으로 만들어질 새로운 객체)에 대한 정보이다
생성자 함수를 정의할 때 함수만 생성되는 것이 아니라 Prototype Object도 같이 생성된다
Prototype Object는 일반적인 객체와 같고 기본 속성으로 constructor와 __proto__를 가지고 있다

prototype이라는 속성을 통해 Prototype Object에 접근할 수 있다
ProtoType Link
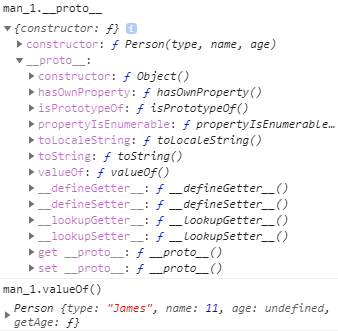
객체 멤버인 __proto__ 속성이 참조하는 숨은 링크이며 상위에서 물려받은 객체의 프로토타입에 대한 정보이다

Person의 __proto__ 속성이 JavaScript의 최상위 객체인 Object이다
-> Person 객체는 Object의 속성 함수를 사용할 수 있다

ProtoType Chain
JavaScript에서 속성이나 메서드를 참조하게 되면 먼저 객체 자신에게 정의되어 있는지 확인한 다음 발견하지 못하면 프로토타입으로 이동하여 해당 프로토타입 객체 내에서 멤버를 찾게 된다
멤버를 찾거나 멤버를 찾지 못하고 null을 반환하고서야 끝나는데 이러한 객체들의 연쇄를 가리켜 프로토타입 체인이라고 한다
__proto__속성을 통해 객체가 상위 프로토타입과 연쇄적으로 연결되어있는 형태를 프로토타입 체인(Chain)이라고 한다
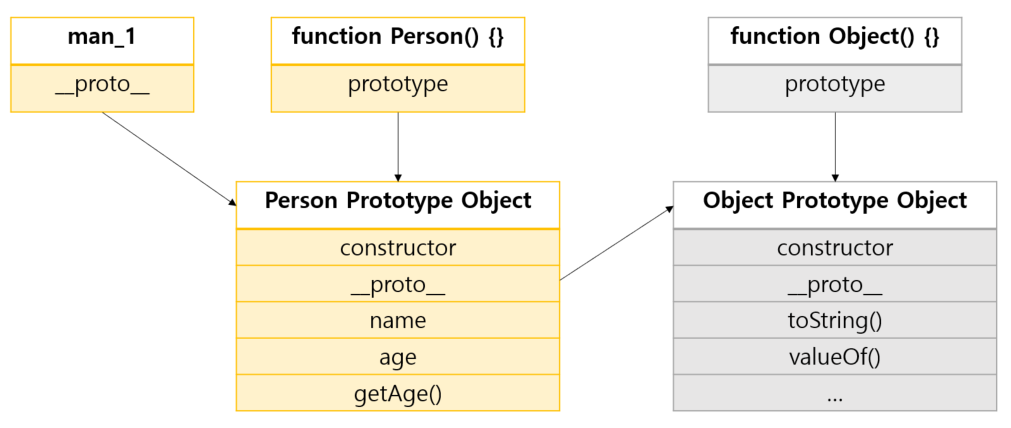
위에서의 예시처럼 Person의 생성자 함수와 man_1의 객체가 아래와 같다고 한다.
function Person(name, age) {
this.name = name;
this.age = age;
this.getAge = function(){
console.log(this.age);
}
}
let man_1 = new Person('James', 11);아래와 같은 ProtoType Chain 이 생성될 것이다.

이를 통해 man_1 객체를 통해 Person에 없는 속성, 함수를 찾을 시 __proto__ 를 통해 최상위 객체 의 속성까지 접근할 수 있다
