gh-pages?
github.io로 된 페이지들을 볼 수 있었는데, 이들은 모두 GitHub에서 제공하는 서비스이다.
GitHub Pages는 유저의 Static HTML을 접속할 수 있게 제공한다.
HTML, CSS, JS 로 구성된 프로젝트를 gh-pages를 통해 작동하고 있도록 보여줄 수 있다.
제한은 존재한다
GitHub Pages는 Static HTML을 제공한다고 했다.
즉, Server Side Rendering을 하는 React는 이를 이용하기 어렵다
NextJS에서 Static HTML을 만들어주는 next export를 제공하고 있긴 하지만 SSR로 제공되는 기능들은 멈춘다고 봐도 무방하다
Single Page Application인 React는 라우팅 처리 로직이 React 앱 내에 존재해(내부에서 처리) index.html을 반환한다는 점이 있다.
JS를 통해 페이지를 동적으로 움직이므로 gh-pages 기능을 사용하기에는 문제가 없을 것이다.
1. Basic
https://유저아이디.github.io/
Base Page 만들기
- 페이지를 구성하고 사용하려면
유저아이디.github.io의 이름을 가진 Repository를 작성한다 - index.html (혹은 README.md)을 포함한 파일을 master branch에 Push한다.
- 해당 주소로 접속할 수 있는 것을 확인할 수 있다.
2. 저장소 마다 다른 페이지?
만약 내가 프로젝트를 많이 했고, 이를 여러 곳에서 보여주고 싶다면 어떡해야할까?
매번 프로젝트를 만들고 Static HTML을 생성한 뒤 이에 대한 라우터를 연결시킬 수 없는 노릇이다...
다행스럽게도 GitHub 에서는 다른 저장소에 대한 접근을 허용시켜준다.
https://유저이름.github.io/레파지토리이름
약간의 설정이 필요할 뿐 사실 기존 돌아가는 방법은 비슷하다.
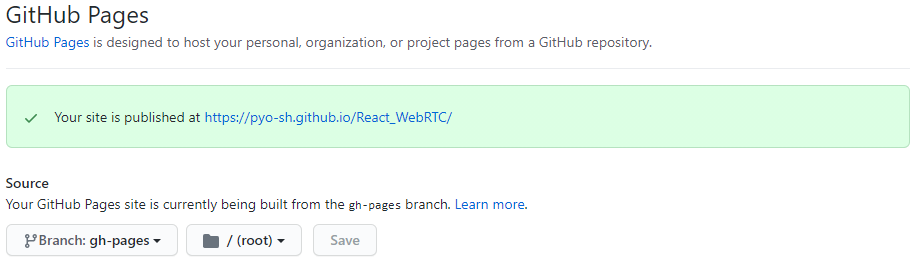
1) 설정
각 저장소에 들어가서 Settings의 GitHub Pages 목록을 보면 다음과 같이 나온다.

Source 설정에서 다음 Branch에 어떤 파일의 index.html(혹은 README.md)를 출력할 것인지 설정할 수 있다.
3. In React!
이제 우리는 GitHub Pages를 이용하는 방법을 우린 알고있다.
하지만 React Project를 정적으로 제공하고 싶을 때는 어떡해야할까..?
npm의 gh-pages 라이브러리를 이용해 쉽게해보도록 하자!
1) Installing gh-pages
$ npm install gh-pages --save-dev
위의 명령어를 통해서 gh-pages를 받는다.
- 해당 Repository에서 gh-pages를 어떻게 올릴 것인지에 대한 옵션들은 홈페이지 들어가서 확인해 보도록 하자...
2) Setting package.json
package.json을 열었을 때, React 관련 명령어를 설정할 수 있는데 나의 설정은 아래와 같았다.
"scripts": {
"start": react-scripts start",
"build": react-scripts build",
"deploy": "gh-pages -d build",
"predeploy": "npm run build"
},
"homepage": "https://유저이름.github.io/레파지토리이름"-
"build": react-scripts build"
정적 페이지를 index.html로 제공해야 하므로 React의 build를 사용해야 하므로 포함시켰다. -
"deploy": "gh-pages -d build"
npm run deploy명령어를 사용했을 때, gh-pages -d build 라는 명령어를 실행하게 된다.
-d 옵션은 디렉토리를 설정해주는 것인데 react-scripts build 하면 build 폴더에 정적 index.html을 제공하기 때문에 설정했다. -
"predeploy": "npm run build"
npm run deploy 전에 실행되는 명령어이다.
&& 로 해줄 수도 있겠지만, 넘어갔다
3) 결과 확인
$ npm run deploy
위의 명령어를 입력했을 때, 저장소에 gh-pages branch가 생성된 것을 알 수 있다.
딜레이가 있을 수 있으나 새로고침을 하면 레파지토리에 해당 내용이 뜬다.

이 메뉴를 들어가 View Deployment를 클릭하면 적용된 홈페이지를 볼 수 있다!
4. Routing ?!
React를 이용한 gh-pages 사용 시 Routing을 사용하고 있다면 정상 작동이 잘 안될 수도 있다.
Router는 Base URL(/가 시작되기 전)까지의 주소를 기준으로 주소를 변경하게 된다.
Base URL은 유저아이디.github.io 가 되므로 이를 따로 설정해줘야할 필요가 있다.
1) basename 속성 사용
React의 Browser Router 사용하는 Component에 basename 속성을 Repository 이름으로 준다면 이는 해결된다.
<BrowserRouter basename="/레파지토리">
<Link to="/login" />
<Link to="/main" />
</BrowserRouter>2) HashRouter
HashRouter를 사용하게 되면 baseURL/#/~~ 로 사용하게 되므로 아마 문제는 없을 것이다.
대신 다른 유용한 기능을 사용할 수 없을지도...?
