1. React-Native
2. Install
2-1. Nodejs
React-Native 가 Javascript 의 런타임을 요구하므로 설치한다.
아래의 명령어들을 명령 프롬프트에 적어 제대로 작동하는지 확인할 수 있다.
$ node -v
$ npm -vReact-Native-CLI
리액트 네이티브는 2가지 개발 방법이 있다.
- Expo CLI
- React Native CLI
React Native CLI ?
-
직접 네이티브로 어플리케이션을 개발할 수 있다.
-
필요한 기능이 있는 경우, 모듈을 직접만들어 사용할 수 있다.
-
초기 구성이 오래걸린다.
-
배포하기 불편하다.
- Window 에서는 Android 밖에 Build 하지 못한다...
npm install -g react-native-cli이를 위해 다음과 같은 명령어를 명령 프롬프트에 작성하자.
2-2. Python
React-Native 의 빌드 시스템이 Python 을 사용한다고 한다.
Mac 에서는 기본적으로 파이썬이 설치되어 있지만 윈도우에서는 따로 설치해주어야 한다.
pip 설치를 해야하는 건지는 잘 모르겠다
2-3. JDK, JRE
https://www.oracle.com/java/technologies/javase-downloads.html
안드로이드 앱 개발에는 JDK 가 필요하다!
환경변수 설정도 해주어야 할 듯...?
2-4. Android Studio
안드로이드 앱 빌드를 위한 Studio 설치이다.
기본 설치하면 jre 이런 것들이 이미 설정이 되어 있는듯 하다..?
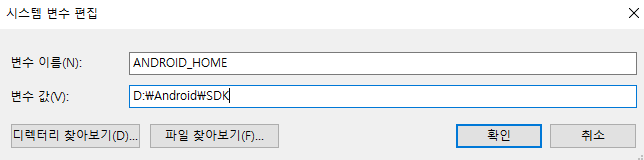
SDK 환경설정
변수 이름 : ANDROID_HOME
변수 값 : sdk 지정한 폴더 경로

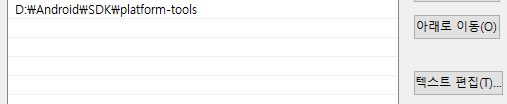
Path 경로에 SDK 밑의 platform-tools 도 등록한다.

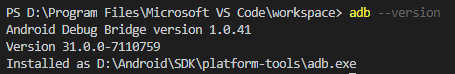
cmd 에서 아래 명령어가 잘 실행된다면 완료!
adb --version
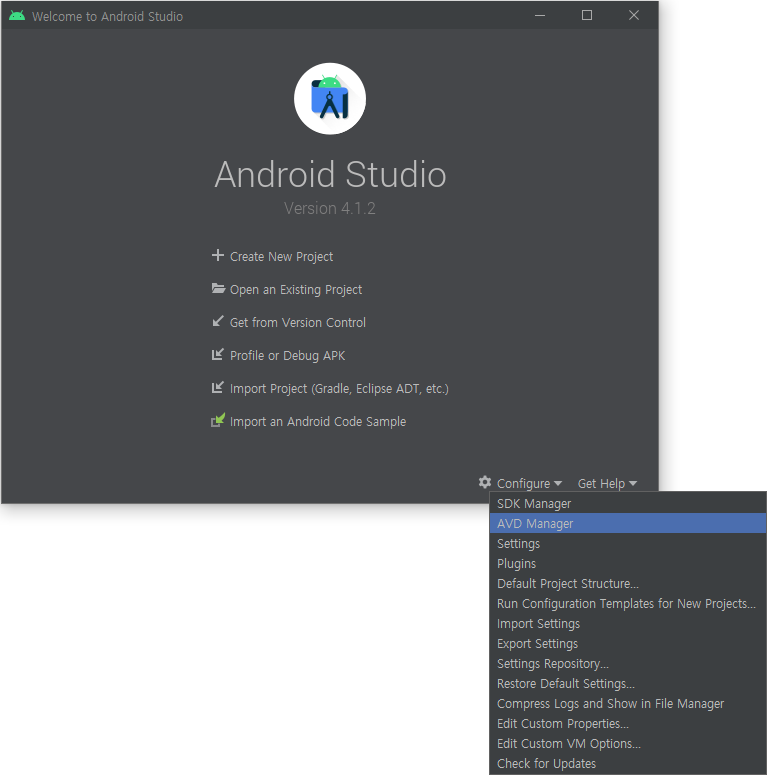
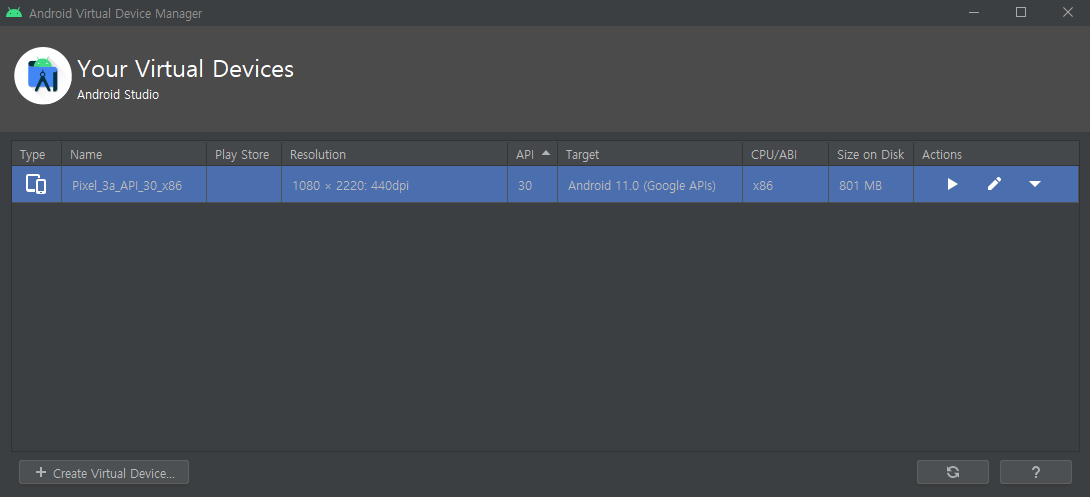
Android Emulator 실행
Android Studio 의 SDK 에 Android Emulator 이 설치되어 있어야 한다.

위와 같이 AVD Manager 에 들어가보면 다음과 같은 Device 선택창이 나온다.

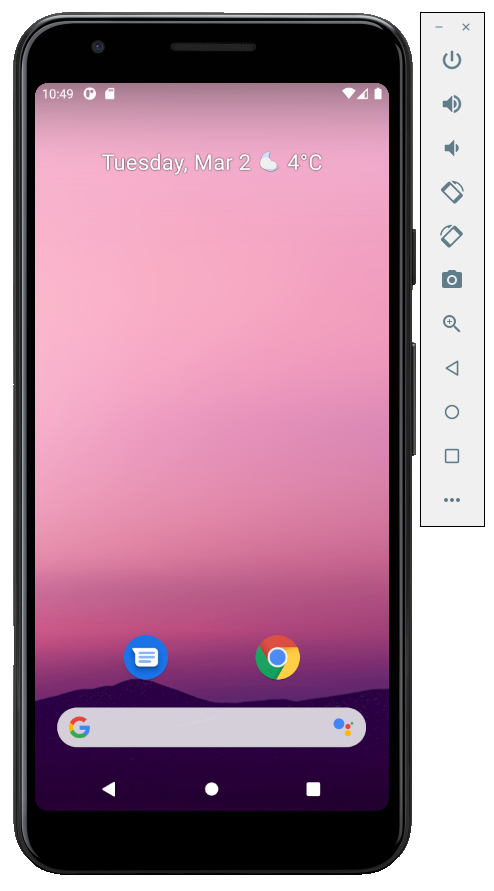
Device 설정이 되어있는 상태에서 실행시키고 잘 돌아가는지 확인한다.

3. 프로젝트 생성 및 실행
3-1. 생성
npx react-native init AwesomeProject
다음과 같은 명령어를 실행하면 AwesomeProject 라는 이름을 가진 React-Native Project 가 생성된다.
3-2. 실행
프로젝트 실행을 위해선 Android Emulator가 실행 중이여야 한다.
Emulator를 실행하고 Terminal 의 위치를 프로젝트 폴더로 변경한 뒤 다음과 같이 실행한다.
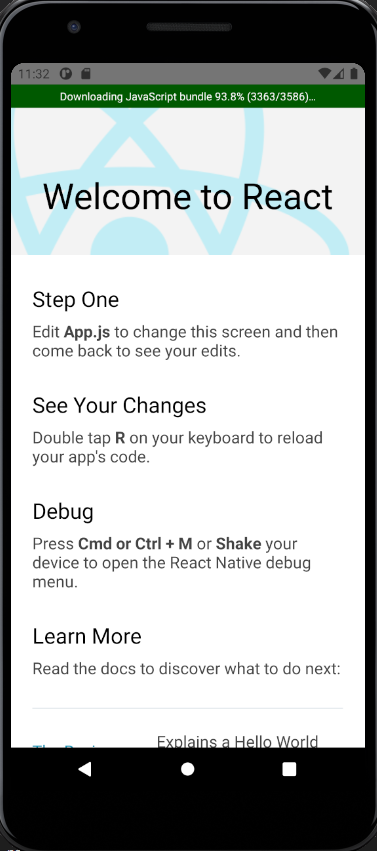
npx react-native run-android
무사히 실행 된 것을 볼 수 있다.
4. Error
4-1. Gradle 과 JAVA Version
Could not initialize class org.codehaus.groovy.runtime.InvokerHelper이라는 오류가 발생 했었다.
나의 JAVA version 은 최신 버전이였으므로 Gradle 버전의 문제라고 판단했다.
프로젝트의 gradle/wrapper/gradle-wrapper.properties 파일에서
distributionUrl=https\://services.gradle.org/distributions/gradle-6.2-all.zip적혀있었는데 6.3으로 변경하니까 오류가 해결되었다.
4-2. License
Could not determine the dependencies of task ':app:installDebug'.
> Failed to install the following Android SDK packages as some licences have not been accepted.다음 문제는 위와 같이 나왔었다.
우선 SDK Manager 에서 Google Play Licensing Libaray 을 설치해서 다시 실행해 보니 정상 실행되었다.
