01.제어문이란?
프로그램의 흐름을 제어할 수 있도록 도와주는 문장.
조건을 만족하는지의 여부에 따라 코드를 제어할 수 있는 조건문 (if/else/elseif)과
변수에 일치하는 경우의 값에 따라 코드를 제어할 수 있는 선택문(switch)
그리고 특정 코드를 여러 번 반복해서 실행할 수 있도록 하는 반복문(while/for) 이 있다.
조건문 : 조건에 따라 특정 코드를 실행시킬 수 있다.
선택문 : 일치하는 경우의 값이 있을 경우에만 특정 코드를 실행시킬 수 있다.
반복문 : 코드를 지정한 횟수만큼 반복해서 실행시킬 수 있다.
02. 조건문 (if / else / elseif)

02-1 if문
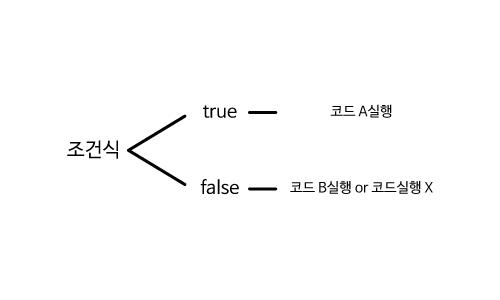
if문은 조건식을 만족(true)할 경우에만 코드를 실행한다.
<script>
if(조건식){
javaScript.code; ---> true일때 이녀석을 실행
}
예)
var year = 2022;
if (year =< 3000){
document.write("Hello 2022");
}
</script>아래 조건식에 있는 0은 Bollean() 메서드에 0을 입력했을 때와 결과가 같다.
* Boolean()에 false 를 반환하는 값 : 0, null, undefined, "")
<script>
if(0){
document.write("Hello"); ---> 위의 조건식(0) 이 false가 되므로 코드는 실행되지 않는다.
}
하루에 얼마 이상을 쓰는지 적고 결괏값을 다르게 나타나게 해보자.
var daySpend = prompt("하루에 얼마나 쓰시나요?");
if(daySpend=<10000){
document.write("열심히 절약하시네요!"); ---> true일때
}
document.write("엄청 쓰시나봐요?"); ---> false일때
</script>
02-2 else문
else문은 조건식을 만족할 경우와 (true) 만족하지 않을 경우(false)에 따라 실행되는 코드가 달라진다.
<script>
if(조건식){
javaScript.code1(); ---> true일 때 출력
else{
javaScript.code2(); ---> 조건식이 false일 때 출력
}
짝수 홀수를 맞춰보는 코드를 짜보자
var num = prompt("당신이 생각하는 숫자는?","0");
if(num % 2 == 0){
document.write("당신의 숫자는 일단 짝수네요!");
}else{
document.write("홀수 중에 좋아하는 숫자가 있군요!");
}
</script>02-3 else if문
두 가지 이상의 조건식과 정해 놓은 조건을 만족하지 않았을 때 실행되는 코드
<script>
if(조건식1){
코드1; ---> true라면 바로 코드1 실행;
}else if{
코드2; ---> 위의 식이 false이면 코드2 실행
}else if{
코드3; ---> 코드2가 false일 때 코드3 실행
}... 이렇게 쭉 true인 코드를 실행하고 조건문을 종료한다.
</script>예)
<script>
var date = prompt("오늘은 몇 일 인가요?","");
if(date >= 1 && date <= 10){ ///1일부터 10일까지
document.write("아직 월 초 입니다.");
}else if(date >= 11 && date <= 20){ ///11일부터 20일까지
document.write("중순이네요!");
}else{ ///21일부터 30(31)일까지
document.write("벌써 월말이라니요..");
}
</script>02-4 중첩 if문
조건문 속에 조건문이 있다면 중첩if문이라고도 한다.
<script>
if(조건식1){ /// ture일 때 밑의 조건문실행.
if(조건식2){ /// ture일 때 코드1 실행.
코드1;
}
}else{
코드2;
} //위의 조건문이 false일때 코드2 실행
</script>심화 학습 : 아이디 / 패스워드 확인하기
<script>
var id = "user_1234"; //id 만들기
var pw = "1234"; //pw 만들기
var user_id = prompt("아이디를 입력하세요","");
var user_pw = prompt("패스워드를 입력하세요","");
if(id == user_id){ //등호 주의
if(pw == user_pw){
document.write(user_id + "님 반갑습니다.");
}else{
alret("비밀번호가 일치하지 않습니다.");
location.reload(); //페이지 새로고침
}
}else{ // id : false, pw : false
alert("아이디가 일치하지 않습니다.");
location.reload();
}
</script>