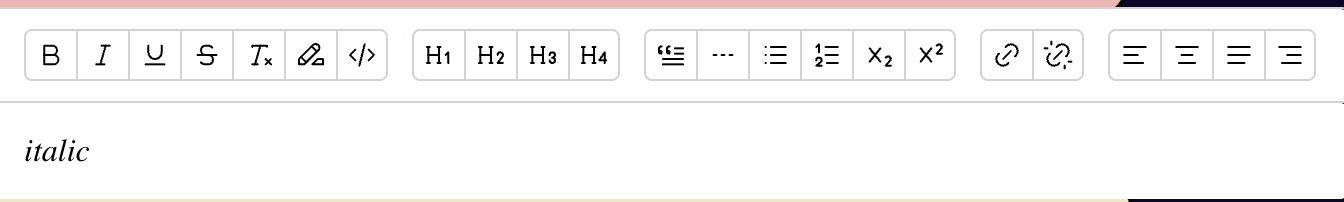
팁탭 에디터를 활용해 마크다운형식으로 글을 작성하는 에디터를 만들던 중 이탤릭체와 볼드가 동작하지 않았다.
첫번째 시도는 아래와 같이 이탤릭을 extension에 추가해보는 것이었지만 여전히 동작하지 않았다.
const editor = useEditor({
extensions: [
StarterKit,
Placeholder.configure({
placeholder: '댓글을 달아주세요.',
}),
Underline,
Link,
Superscript,
Subscript,
Highlight,
Italic,
TextAlign.configure({ types: ['heading', 'paragraph'] }),
],
content: content,
onUpdate(e) {
setContent(e.editor.getHTML());
},
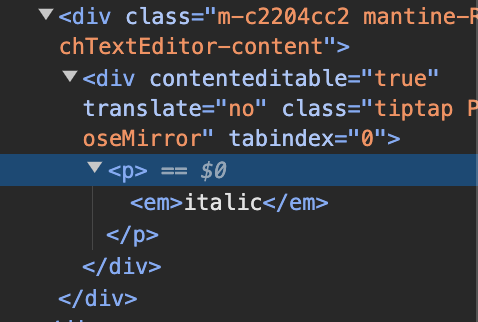
});아예 태그가 반영되지 않은 건가 싶어서 확인했더니

태그는 <em></em>으로 잘 반영되었었다.
결국 styledComponents를 활용해서 global style에 해당 태그의 스타일이 더 뚜렷해보이게 설정을 해줬다.
'use client';
import { createGlobalStyle } from 'styled-components';
import reset from 'styled-reset';
export const GlobalStyle = createGlobalStyle`
${reset}
body{
background-color: ${({ theme }) => theme.white};
/* color: ${({ theme }) => theme.colors.color_primary}; */
}
strong{
font-weight: 700;
}
em{
font-style: italic;
}
//...
`;
bold태그에 대응하는 strong태그도 마찬가지로 추가해줬다.
그랬더니 아래와 같이 잘 반영된 형태가 되었다.