
- LCP(Largest Contentful Paint) 줄이기

- 성능 최적화를 위해 인라인 css 제거 (최소화), skeleton ui 도입 등을 시도 해봤습니다.
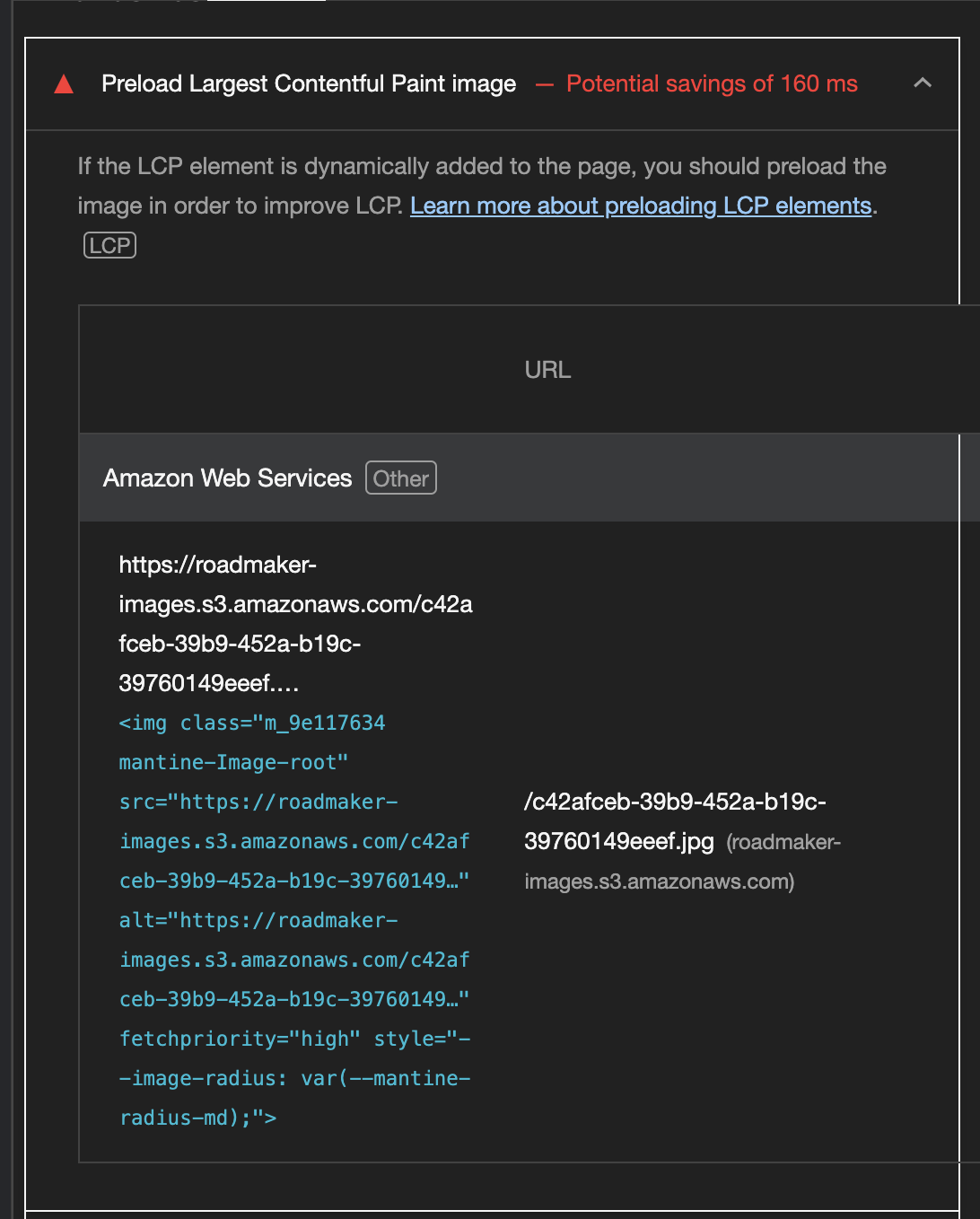
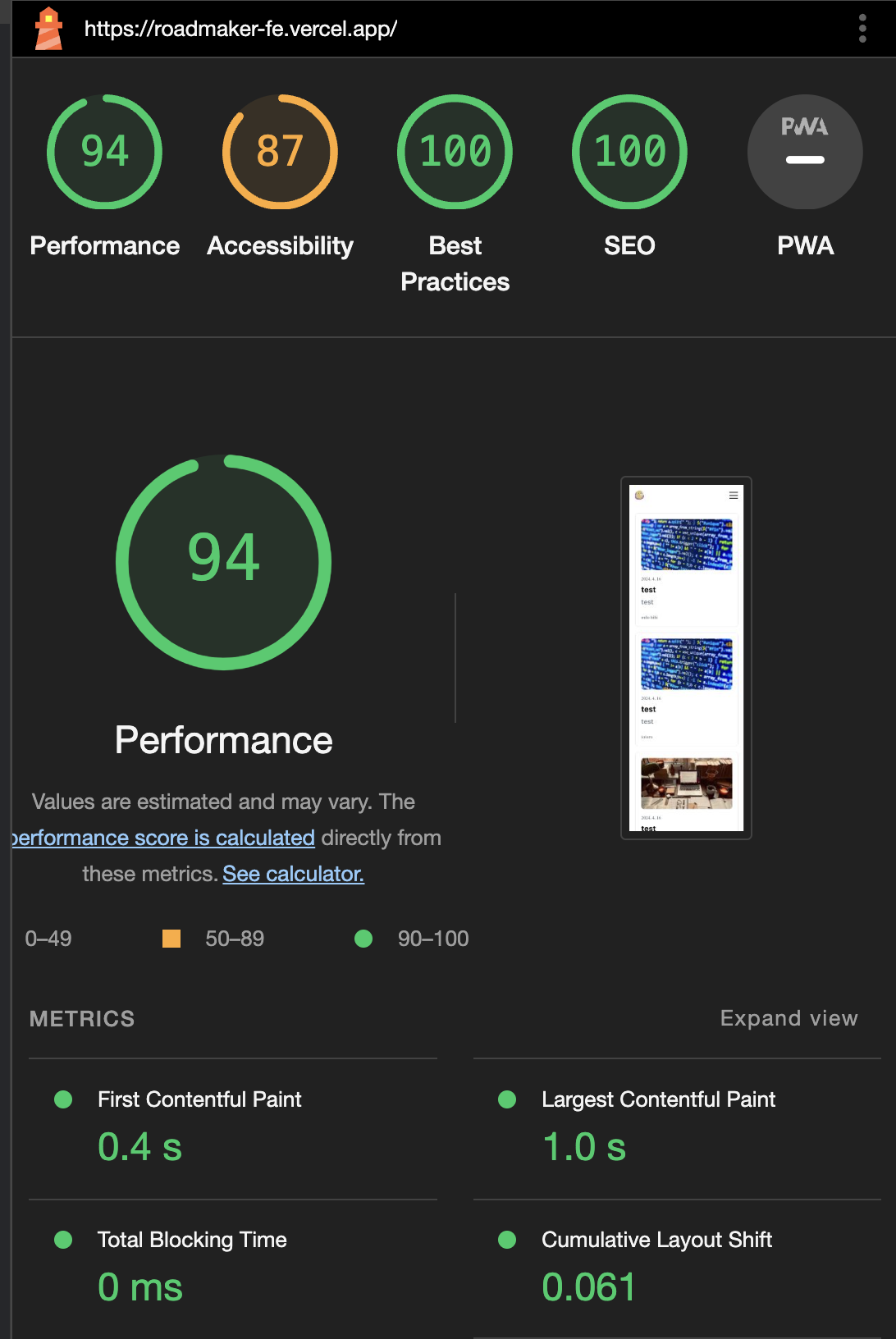
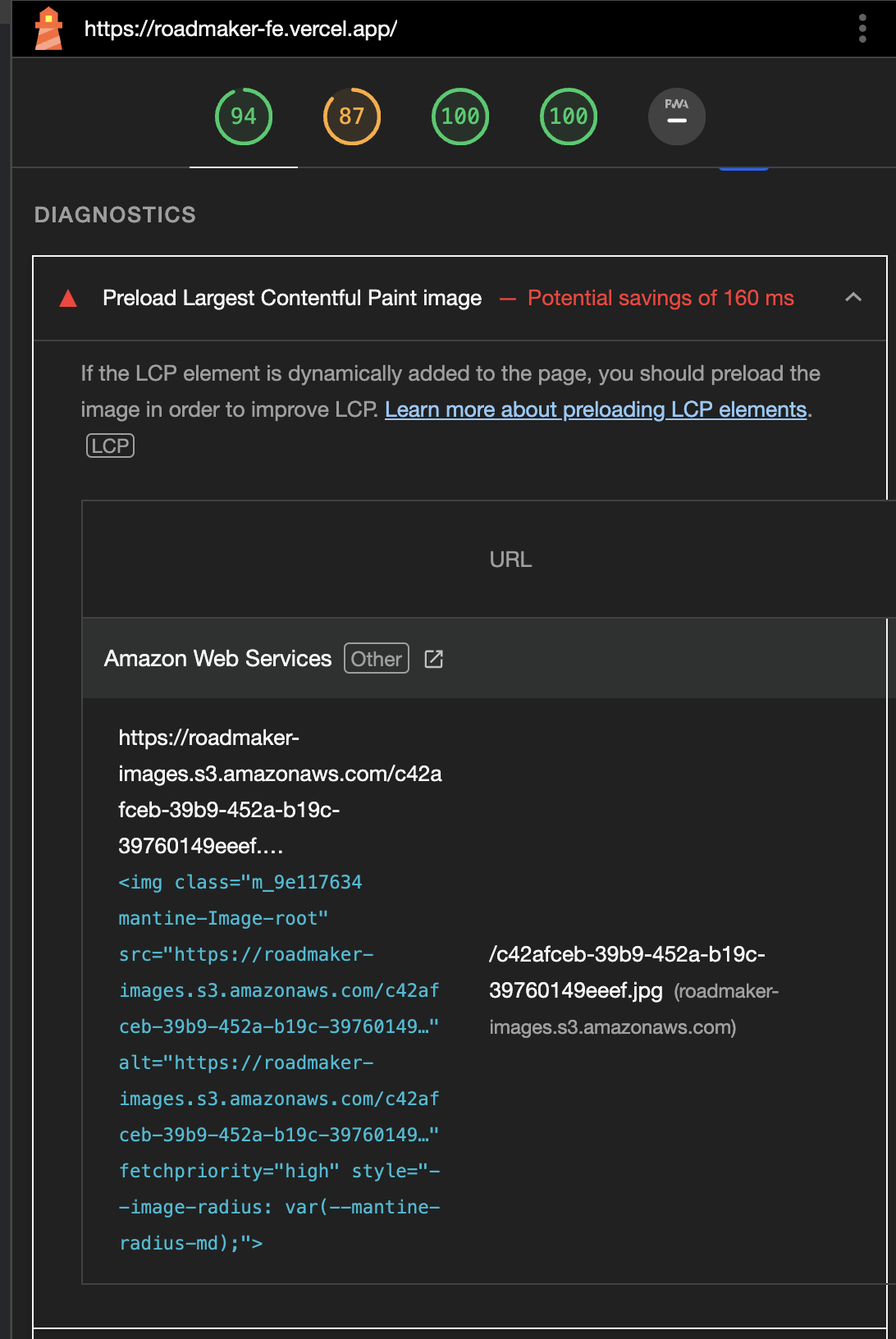
- 추가적으로 해줄 수 있는 방안들을 찾는 중, lighthouse 탭에서

이미지를 preload 해주는 방식을 통해 개선할 수 있다고 합니다.
The Largest Contentful Paint (LCP) metric looks at the loading performance of your page. LCP measures the time it takes to get the largest element on the page visible within the viewport. This could be a large text block, video, or image that takes up the primary real estate on the page.
- 이미지 preload를 하면 lcp가 감소하는 이유는, Lcp (largest contentful paint)가 페이지의 가장 큰 요소가 뷰포트에 보여질 때까지의 측정 시간을 평가척도로 하기 때문입니다. 즉, 현재 보고 있는 페이지에서 큰 텍스트 단락, 이미지, 비디오 등 비대한 영역을 차지하고 있는 요소가 그려지기까지의 시간이 중요합니다.
- nextjs의 Image 태그는 아주 쉽게 이를 가능하게 하므로 적용해보기로 했습니다.
- 이미지를 AWS S3에 업로드 하고 CDN 방식으로 가져오는데, 이미지가 lazyload 되도록 설정이 되어 있다면, lcp 측정 시간이 지연되어 성능에 악영향을 미칩니다.
- 따라서 이미지의 fetch 우선순위를 높여, 미리 불러오는(preloading) 로직을 추가하여 lcp 속도를 줄여 성능을 개선했습니다.
<Image
src={`${article?.thumbnailUrl}`}
alt={`${article?.thumbnailUrl} 이미지`}
priority={true}
width={100}
height={100}
className='item-card-img'
/>위에서 priority 속성을 true로 설정해줍니다.
...로 끝나면 좋겠지만!
추가적으로 next.config.js에서 whitelist 추가를 해줘야 합니다. (next 14.1.0 기준)
const nextConfig = {
// ....
images: {
remotePatterns: [
{
protocol: 'https',
hostname: 'avatars.githubusercontent.com',
},
],
remotePatterns: [
{
protocol: 'https',// 프로토콜
hostname: 'roadmaker-images.s3.amazonaws.com', //이미지 fetch 해오는 주소
// port: '',
// pathname: '/account123/**', 특정 버킷 설정
},
],
},
// ....
};
module.exports = nextConfig;- 결과 : 성능 94 -> 98 로 증가!