- Semantic web
1.1 Semantic web이란?
Semantic Web은 ‘의미론적인 웹’이라는 뜻으로, 기계가 이해할 수 있는 형태로 제작된 웹을 의미합니다.
또 사람의 머리 속의 언어에 대한 이해를 컴퓨터 언어로 표현하고 이것을 컴퓨터가 사용할 수 있게 만다는 것을 말합니다.
결론적으로 Semantic Web은 웹에 존재하는 수많은 웹들의 메타데이터를 부여하여, 잡다한 데이터 집합이 아닌 ‘의미’ 와 ‘관련성’을 가지는 거대한 데이터베이스를 구축하고자 하는 발상입니다.
간단한 예시로 과거 시맨틱 웹이 고안되기 전
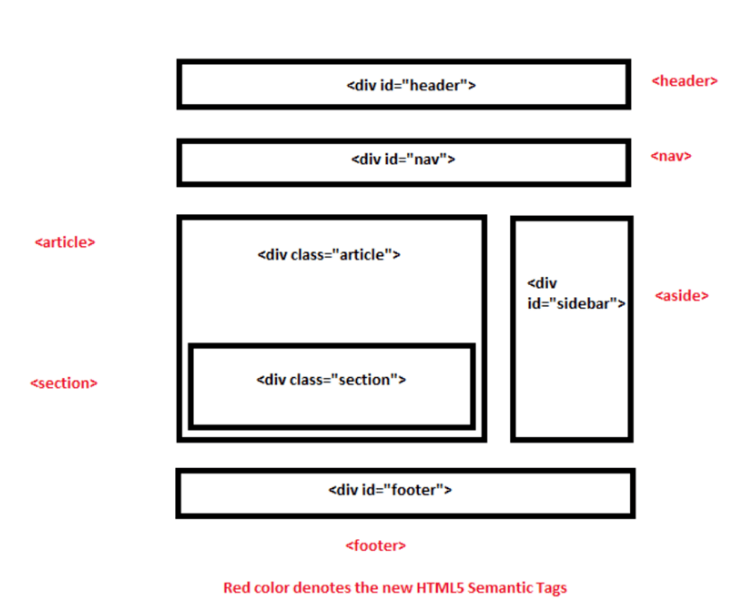
<div id="header"></div>
고안 후
<header></header>
- Semantic tag
2.1 Semantic tag란?
시맨틱 웹에서 사람과 기계가 이해할 수 있는 형태, 즉 활용하기 좋은 형태의 데이터로 웹을 발전시키기 위해 나온 tag 입니다.
조금 더 쉽게 말하자면 HTML5 언어에 익숙하지 않는 사람이 보고도 저 태그가 무엇을 의미하는지 알아볼 수 있도록 하는 태그를 Semantic Tag라고 합니다.

-
Semantic Tag 사용의 사례
-
img vs div backgroung-image
먼저 두 태그를 간단하게 비교하자면 img태그를 사용시 alt속성에 문자열을 넣을 수 있다.
alt속성에 작성된 문자열은 meta정보가 되며, 검색엔진은 alt속성에 지정된 문자열을 인식하게 된다.
div background-image의 경우 단순한 이미지 첨부일 뿐, 어떠한 정보도 담지 않는다.
사용자는 검색을 통해 정보를 가져간다.
- 내 이미지가 사용자의 검색에 노출되어야 한다면, img 태그를 사용하는 것이 좋다.
사이트를 꾸미기 위한 장식
- 이미지의 활용이 순수 사이트의 장식을 위해서라면, background-image를 사용하는 것이 좋다.

잘 보고 갑니다