
useRef?
useRef는 저장공간 또는 DOM요소에 접근하기 위해 사용되는 React Hook이다. 여기서 Ref는 reference, 즉 참조를 뜻한다.
React를 사용하는 프로젝트에서도 가끔씩 DOM 을 직접 선택해야 하는 상황이 필요하다. 그럴때 우리는 useRef라는 React Hook을 사용한다.
why useRef?
React 컴포넌트는 기본적으로 내부 상태가 변할 때 마다 다시 랜더링이 된다.
다시 리렌더링이 되면서 내부의 변수들이 초기화가 된다. 초기화가 된다? -> 함수들이 모두 초기화가 되고 다시 실행된다. 이러한 리렌더링을 막기 위해서 useRef를 사용하여 값을 저장하면 된다.
useRef 함수는 current 속성을 가지고 있는 객체를 반환하는데, 인자로 넘어온 초기값을 current 속성에 할당한다. 이 current 속성은 값을 변경해도 상태를 변경할 때 처럼 React 컴포넌트가 다시 랜더링되지 않는다. React 컴포넌트가 다시 랜더링될 때도 마찬가지로 이 current 속성의 값이 유실되지 않는다.
Dom요소에 접근
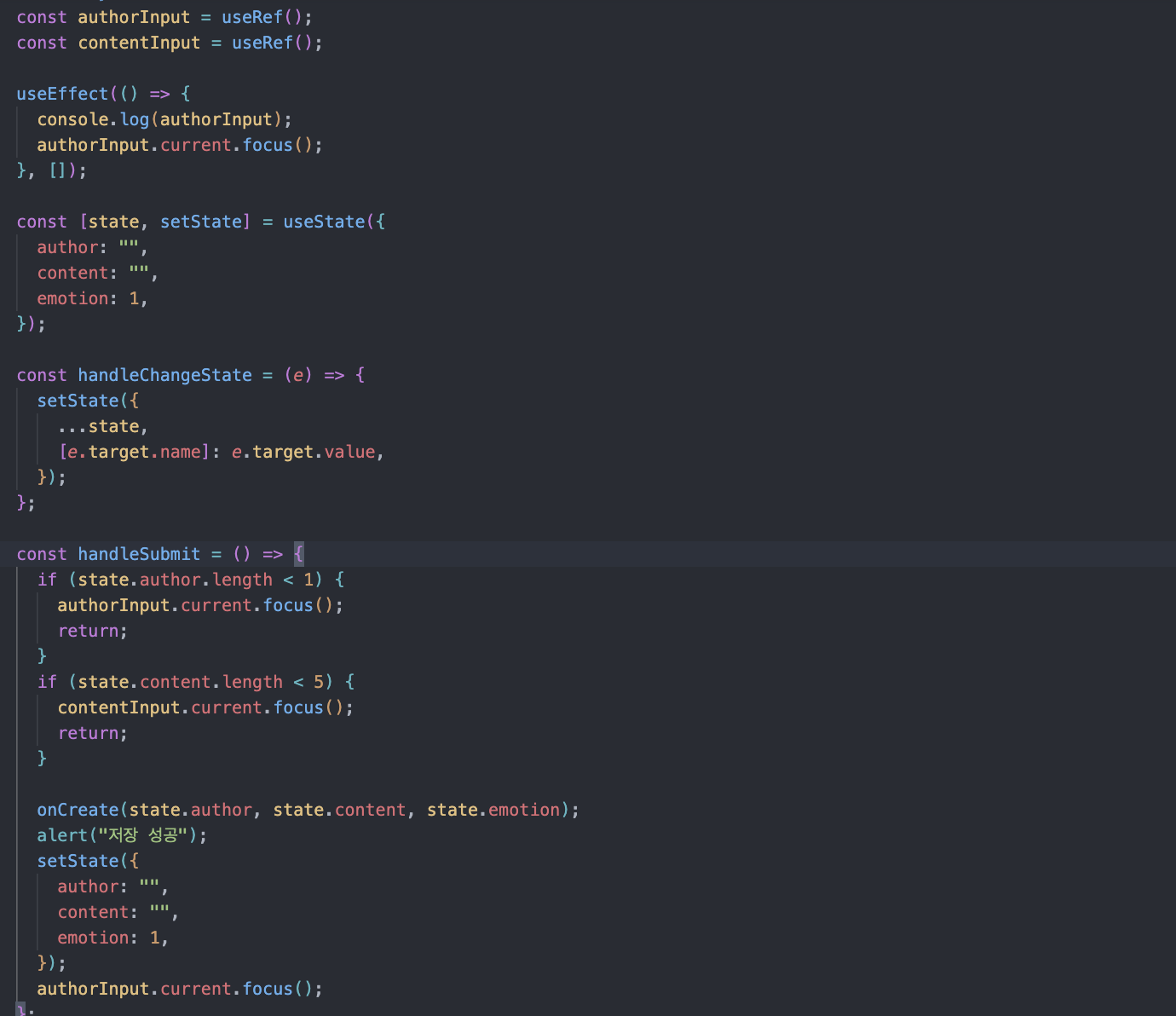
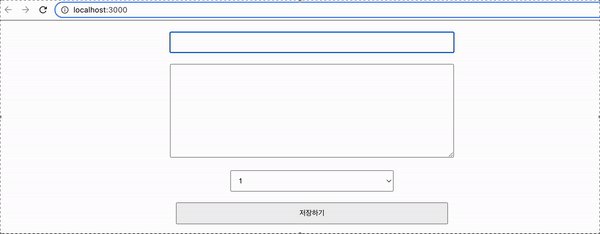
특정 엘리먼트의 크기를 가져와야 하거나, 스크롤바 위치를 가져오거나 설정해야할때, 또는 포커스를 설정해줘야된다던지 다양한 상황에서 사용된다.
input 요소를 클릭하지 않아도 자동적으로 포커스가 되어있어 값을 입력할때 편리하다. Javascript에서 getElementById, querySelector 같은 DOM Selector 함수를 사용해서 DOM 을 선택하는 것과 비슷하다.