현재 작성일자 10월 18일.
첫 주차에 공부했던 프론트 지식을 기록하기 위해
짬짬이 시간을 내어 TIL 첫 장의 문을 연다.Bootstrap

부트스트랩은 프레임워크, 유니티로 따지자면 에셋 같은 개념인가보다.
HTML 과 CSS 부터 1주차 프로젝트에서 사용해보진 않았지만 JS 기능까지 아주 단순하게 사용할 수 있는 꿀 기능이다.
그럼 웹FE는 뭘 하는거지..?
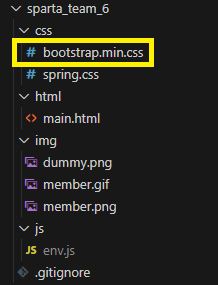
부트스트랩을 사용하기 위해선 연동을 위한 파일 ( bootstrap.min ) 을 html을 다루고 있는 프로젝트 내부의 css안에 자리 시켜야한다.

양심없게도 이것만으로 수 많은 기능들을 가져다 이용할 수 있었으며 솔직히 재밌었다.
깊게 공부한 부분이 아니라 훨씬 다양한 응용이 존재할것으로 가늠해볼 수 있었다.
특히 class 안에 자리잡은 bootstrap 전용 유틸클래스 들을 조금씩 수정함으로써
부트스트랩 기능들을 곧 바로 사용하거나 원하는 부분만을 골라 변화를 줄 수 있다는 부분에서
편리성 측면에서 그저 감탄만 나왔다.
Modal fade
modal popup toggle왜 토글이 기능을 안하지? 추후에 따로 수정해볼것

<!-- modal (create) -->
<div class="modal fade" id="modalCreate" tabindex="-1" role="dialog" aria-labelledby="modalLabel"
aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content border-success">
<div class="modal-header">
<span class="modal-title" id="modalLabel"> 멤버 카드 작성</span>
</div>
<div class="modal-body">
<div class="form">
<input type="url" class="form-control border-success" id="imageInput" placeholder="사진 이미지 url">
</div>
<div class="name-mbti">
<div class="form-name">
<input type="text" class="form-control border-success" id="titleInput" placeholder="이름">
</div>
<select id="mbtiInput" class="form-select border-success" aria-label="mbti">
<option selected>MBTI</option>
<option value="ISTJ">- ISTJ</option>
<option value="ISFJ">- ISFJ</option>
<option value="INFJ">- INFJ</option>
<option value="INTJ">- INTJ</option>
<option value="ISTP">- ISTP</option>
<option value="ISFP">- ISFP</option>
<option value="INFP">- INFP</option>
<option value="INTP">- INTP</option>
<option value="ESTP">- ESTP</option>
<option value="ESFP">- ESFP</option>
<option value="ENFP">- ENFP</option>
<option value="ENTP">- ENTP</option>
<option value="ESTJ">- ESTJ</option>
<option value="ESFJ">- ESFJ</option>
<option value="ENFJ">- ENFJ</option>
<option value="ENTJ">- ENTJ</option>
</select>
</div>
<div class="form">
<input type="text" class="form-control border-success" id="blogInput" placeholder="블로그 주소">
</div>
<div class="form-content">
<textarea class="form-control border-success" id="contentInput" rows="7" placeholder="내용"></textarea>
</div>
</div>
<div class="modal-footer d-flex justify-content-between">
<div class="Cardpassword">
<!-- type password 로 지정해서 자동완성X -->
<input type="password" class="form-control border-success" id="pwdInput" placeholder="비밀번호">
</div>
<div class="btn-group">
<button id="addCardBtn" class="btn btn-success">저장</button>
<button id="cnclCardBtn" class="btn btn-dark" data-dismiss="modal">취소</button>
</div>
</div>
</div>
</div>
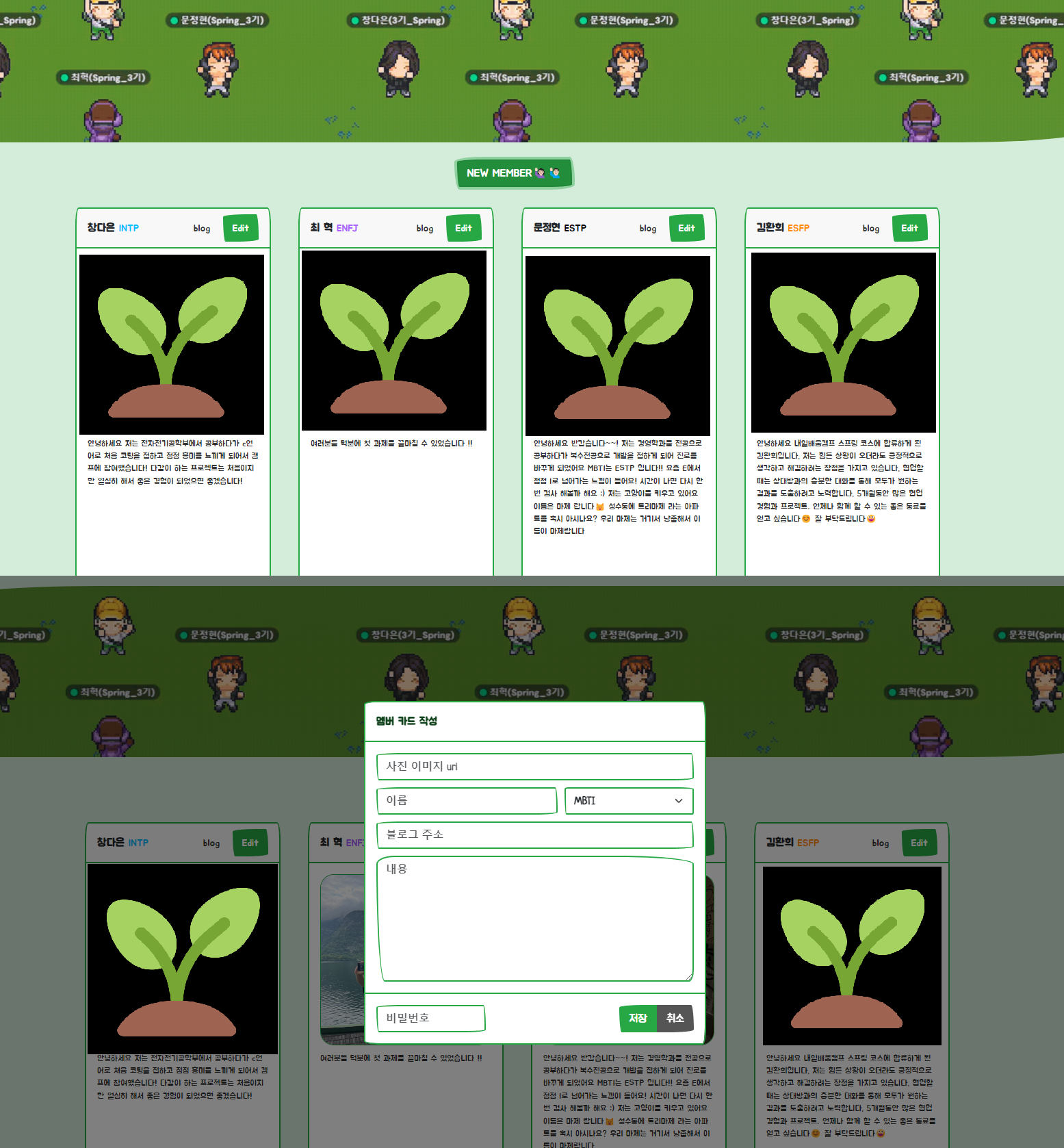
</div>웹상에서 이것 저것 찾아보며 돌아다니면 특히 대형 포털사이트가 아닌 가끔 특정 행동을 했을때,
화면이 화면이 회색으로 변하며 그 위에 팝업창을 하나 띄워 알림을 출력하는 등의 기능을 만나볼 수 있다.
회색으로 변하는 기능을 Modal fade 그리고 그 위에 팝업까지 띄우는걸 Modal popup 이라고 하더라.
실용적이라고 생각했고 동시에 UI적인 측면에서도 깔끔하다고 느껴 우리 과제에 채용했다.
처음에는 저걸 구현하려고 생각하니 정말 너무나도 막막하더라.
<div class="modal">
</div>이러고 커서만 깜빡... 깜빡... 거리고 있었다.
알다시피 해결책은 아주 간단했다.
<div class="modal fade" id="modalCreate" tabindex="-1" role="dialog" aria-labelledby="modalLabel"
aria-hidden="true">
</div>부트스트랩 크툰 님이 해주시더라.
내가 해야 했던 부분은 "언제 혹은 어떻게 modal을 띄울것인가" 를 연결해주는 정도...
참고로 그것도 부트스트랩 기능...^^
<div class="button_area">
<button type="button" class="btn btn-success"
data-toggle="modal" data-target="#modalCreate"
class="btn btn-secondary btn-lg">NEW MEMBER🙋🏻♀️🙋🏻♂️</button>
</div>