
들어가며
안녕하세요 ! 지난포스팅에서 Firebase Auth에 대해 알아봤습니다. 이번 포스팅에서는 저번 포스팅의 연장선의 느낌처럼 회원가입, 로그인, 로그아웃을 제외한 더 다양한 기능에 대해서 알아보겠습니다. 다만, 지난 포스팅에서의 예제 앱은 사용하지 않고, 개념적인 이야기만 하겠습니다.
회원가입 에러처리
공식문서에서 회원가입을 작성하는 코드는 다음과 같습니다.
try {
final credential = await FirebaseAuth.instance.createUserWithEmailAndPassword(
email: emailAddress,
password: password,
);
} on FirebaseAuthException catch (e) {
if (e.code == 'weak-password') {
print('The password provided is too weak.');
} else if (e.code == 'email-already-in-use') {
print('The account already exists for that email.');
}
} catch (e) {
print(e);
}try catch문에 FirebaseAuthException이 보일겁니다. 이 구문은 회원가입 도중 발생할 수 있는 두가지 에러에 대해서 처리할 수 있습니다.
1. weak-password
말 그대로 회원가입시 입력한 비밀번호가 상대적으로 보안에 취약할 경우 이 에러에 빠지게 됩니다. 보통, 짧거나 보안에 약한 조합일 경우 해당해요. 하지만, 이 경우에 빠지지 않았다고 해서 보안적으로 완벽한 것은 아닙니다. 정말 최소한의 보안 취약성을 커버해주는 거라고 이해해주세요.
2. email-already-in-use
이메일을 계정으로 사용하는 인증방식이다 보니 이메일이 겹쳐선 안되겠죠? 이미 가입한 이메일이라면 이 에러를 반환하게 됩니다.
이 에러처리를 통해서 회원가입 시 발생할 수 있는 최소한의 예외처리를 할 수 있습니다.
회원가입 확인 이메일 보내기
회원가입을 했을 경우, 악의적인 사용자는 이메일을 도용할 수 있을겁니다. 그렇기 때문에, 회원가입때 사용한 이메일로 확인 이메일을 보낼 수 있어요.
FirebaseAuth.instance.currentUser!.sendEmailVerification();여기서, currentUser는 인증을 완료한 현재의 사용자를 의미해요. currentUser는 사용자의 모델로써 정의할 수 있습니다. 자세한 내용은 일단 제쳐두고, 위 코드를 통해 현재 확인된 이메일로 확인 이메일을 보낼 수 있어요.

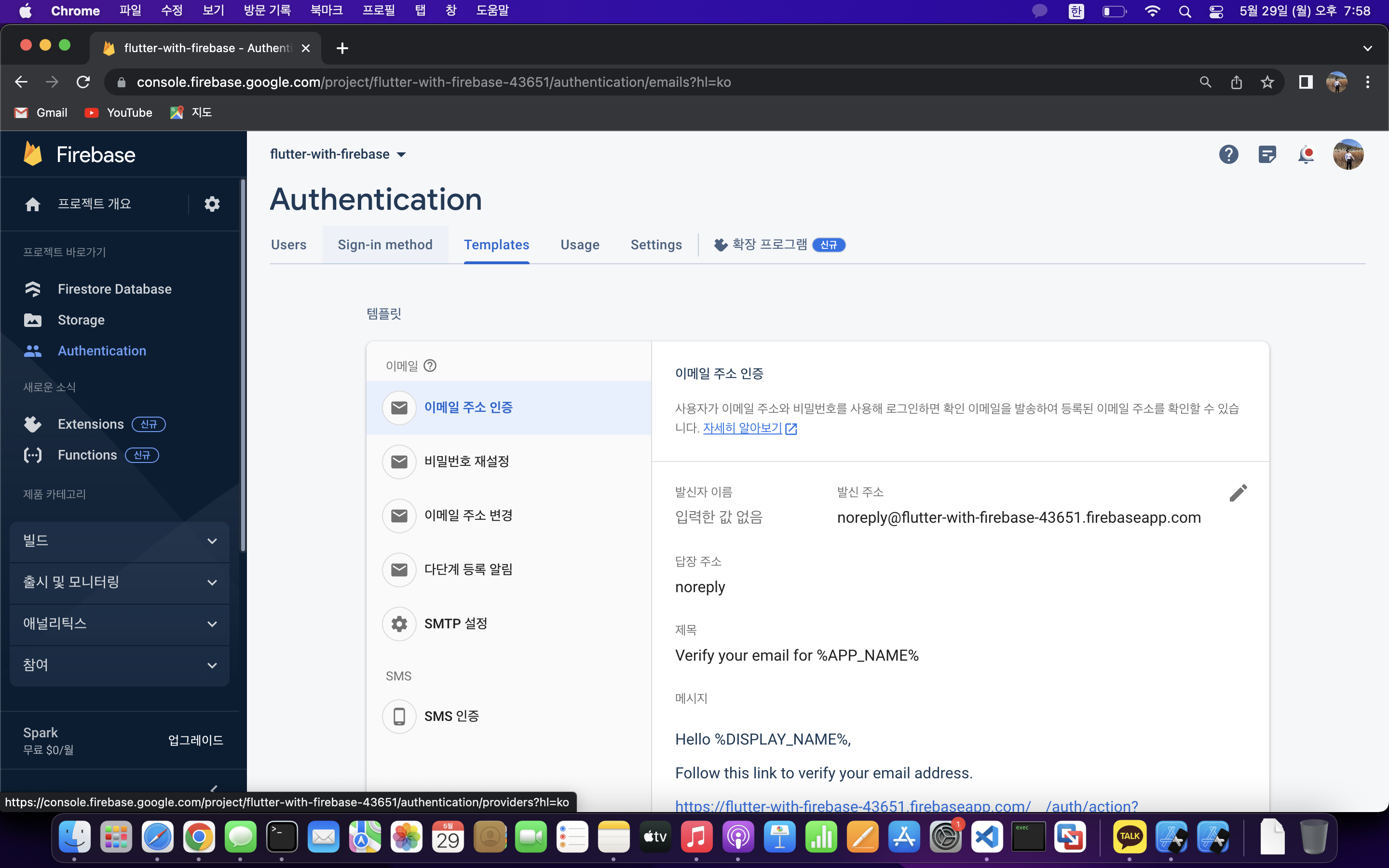
이 이메일의 내용은 콘솔에서 확인이 가능합니다. 이 곳에 저장된 내용을 기반으로 사용자에게 이메일을 보내게 됩니다. 이 이메일의 내용은 수정이 가능하지만, 스팸을 방지하기 위해서 수정이 되지 않는 이메일도 있습니다.
회원가입의 내용은 더 다양한 기능이 있지만, 딱 이정도를 많이 사용하는 것 같습니다. 자세한건 공식문서를 참고하면 쉽게 이해할 수 있을겁니다.
로그인 예외처리
로그인을 하는 경우에도 이메일이 틀렸다거나, 비밀번호를 틀렸다거나 하는 여러가지 예외상황이 있을 수 있습니다.
try {
final credential = await FirebaseAuth.instance.signInWithEmailAndPassword(
email: emailAddress,
password: password
);
} on FirebaseAuthException catch (e) {
if (e.code == 'user-not-found') {
print('No user found for that email.');
} else if (e.code == 'wrong-password') {
print('Wrong password provided for that user.');
}
}위 코드는 일반적인 로그인 코드입니다. 역시 여기에도 여러가지 에러사항이 적혀 있습니다. 차근차근 설명할게요.
1. user-not-found
사용자의 이메일이 일치하지 않는 경우, 이 에러가 발생합니다. ! 유저정보 확인시 유용하겠죠? 하지만, TextField의 값이 빈 경우는 확인이 안되므로 별도의 Validation이 필요합니다.
2. wrong-password
마찬가지로 사용자의 이메일에 해당하는 비밀번호가 아닌 경우 이 에러가 발생합니다 !
이메일 인증확인
final credential = await FirebaseAuth.instance.signInWithEmailAndPassword(
email: emailAddress,
password: password
).then((value) {
if (!value.user!.emailVerified) {
print('이메일 인증을 완료하지 않았습니다.');
}
});위 코드를 통해서 이메일 인증을 받지 않은 경우 예외처리를 할 수 있습니다.
로그인 사용자 정보 가져오기
기본적으로 이전에 currentUser에는 여러가지 정보를 담을 수 있어요. 흔히, UserModel이라고 할 수 있습니다.
final user = FirebaseAuth.instance.currentUser;
if (user != null) {
final name = user.displayName; //사용자 이름
final email = user.email; // 사용자 이메일
final photoUrl = user.photoURL; //사용자 프로필 사진
final emailVerified = user.emailVerified; //사용자의 이메일 인증 여부
final uid = user.uid; //사용자의 uid
}