
들어가며
데이터베이스와 더불어서 함께 사용하는 것은 스토리지입니다. 스토리지는 말 그대로 저장소인데요, 데이터베이스는 데이터 형식을 지닌 값들을 저장할 수 있습니다. 하지만, 사진이나 동영상같은 미디어는 저장할 수 없습니다. 그렇기 위해서 스토리지를 사용합니다. 이번 포스팅에서는 Firebase가 제공하는 원격 저장소인 Firebase Storage에 대해서 알아보겠습니다.
Firebase Storage
Firebase Storage를 사용하기 위해서 먼저 기본 버킷을 생성해야 합니다.
기본 버킷 생성하기
콘솔로 먼저 이동하겠습니다. 콘솔 좌측엔 여러가지 기능들을 볼 수 있는 메뉴가 있습니다. 빌드탭에 있는 Storage를 선택합니다.

가장 가운데에 시작하기 버튼이 보이죠? 눌러줍니다.

Storage도 Cloud Firestore처럼 프로덕션, 테스트 모드 중 선택할 수 있습니다. 저 두 모드의 차이는 Cloud Firestore포스팅에서 설명해드렸습니다. 그냥 프로덕션 모드로 하겠습니다.

두번째로, 위치설정입니다. 하지만, 위치는 처음 프로젝트를 생성한 리젼을 따릅니다. 그래서 설정이 이미 되어있어요. 완료를 선택하면 기본 버킷생성을 완료할 수 있습니다.


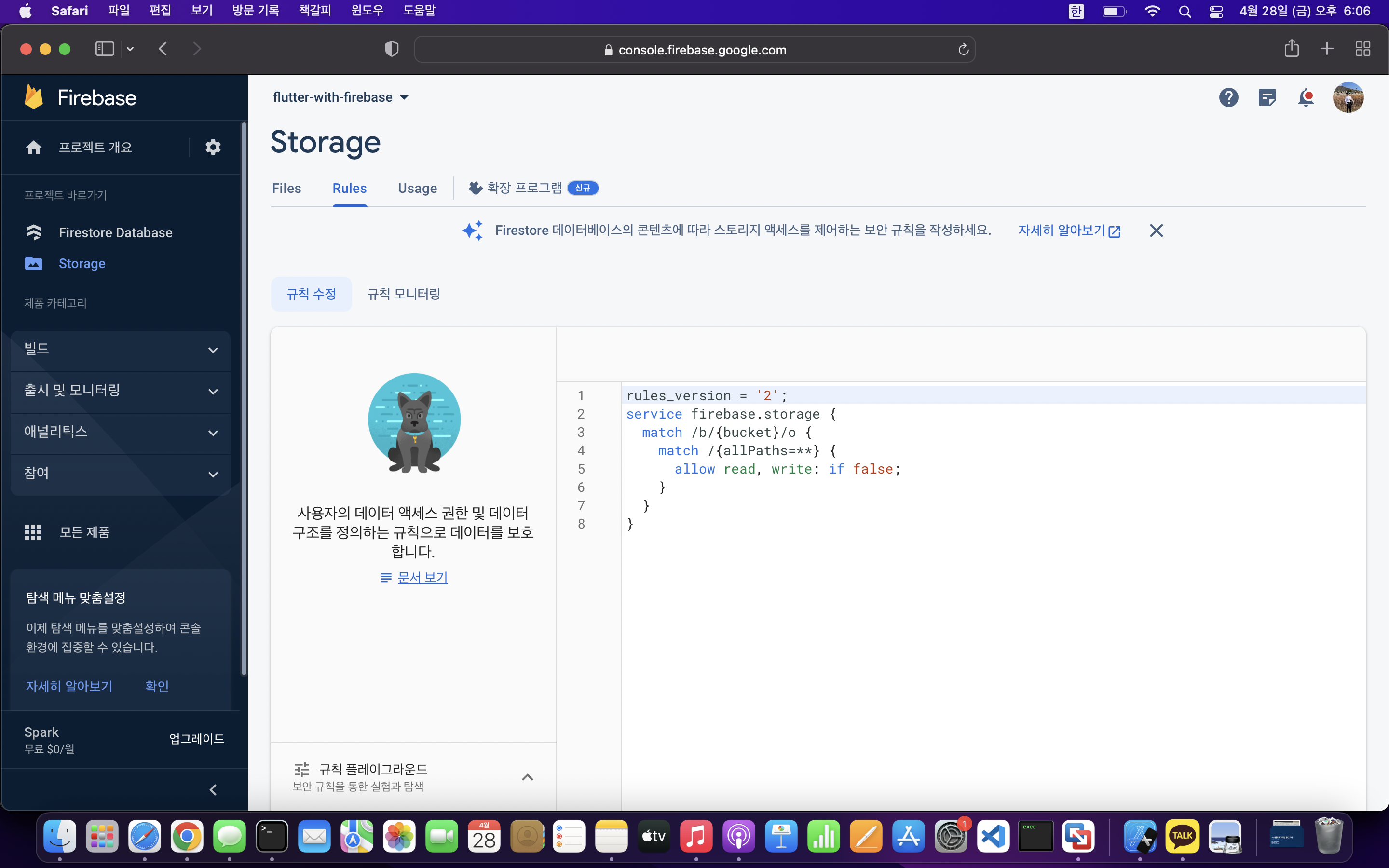
이제, 보안규칙을 조금 수정해야겠습니다.

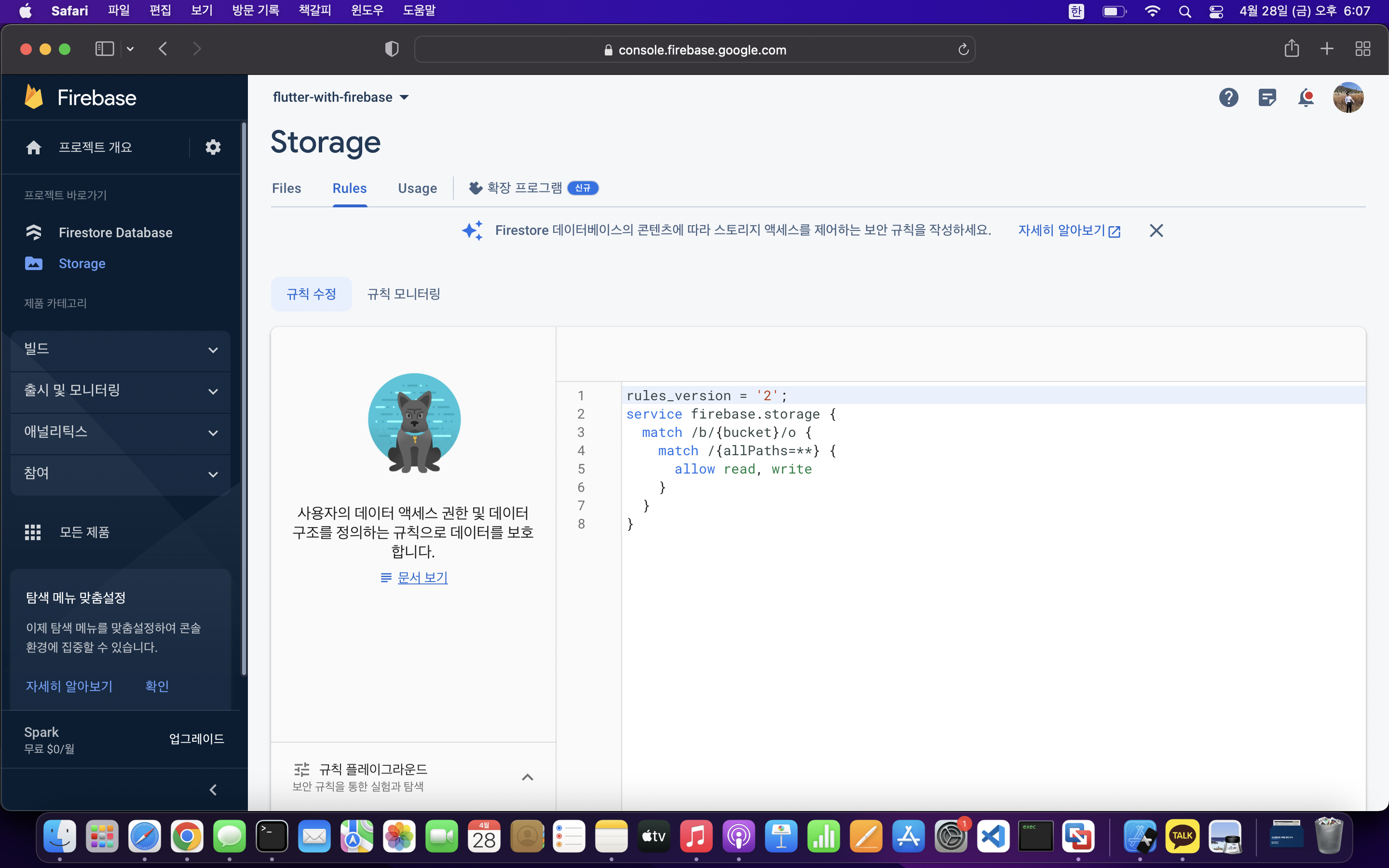
역시나, 가장 기본적으로 모든 접근을 거부하는 규칙으로 설정되어있습니다. 저희는 Storage를 이용해서 여러 미디어를 저장해볼거기 때문에, 규칙에서 if false; 구문은 삭제하도록 하겠습니다.

새로운 보안규칙을 게시했습니다. 실제로, 버킷을 사용할 경우엔 보안규칙을 공개로 설정하면 안됩니다. 사용만을 위해서 바꾼겁니다.
콘솔에서 미디어 업로드
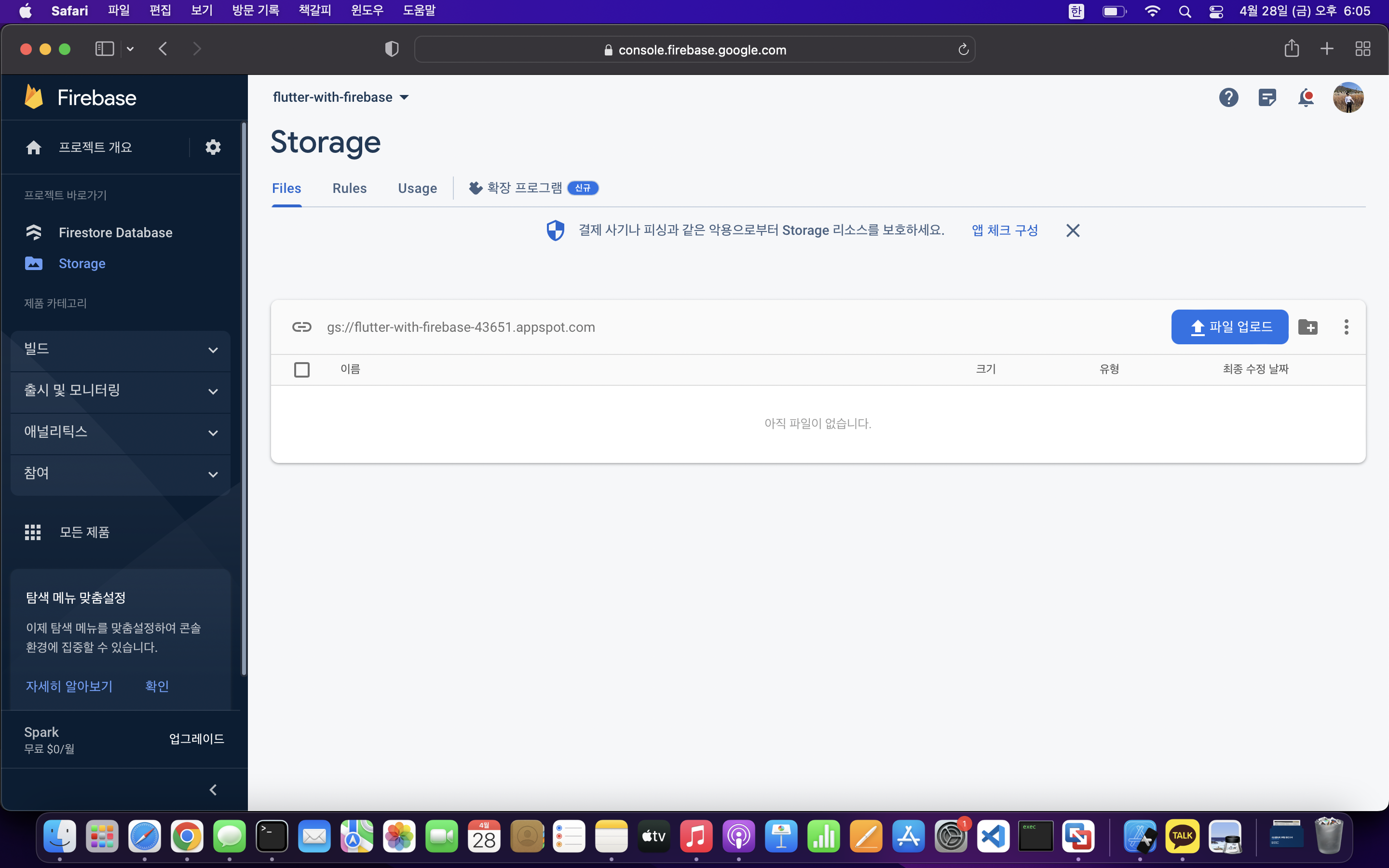
자, 이제 본격적인 사용법에 대해서 알아보겠습니다. 콘솔에서 버킷에 구조를 보게 되면, 미디어 혹은 디렉터리를 생성할 수 있게 되어있습니다.

트리구조로 가장 상위에서 하위로 디렉터리 혹은 미디어 파일로 구성되는 겁니다. 우선, 이미지를 업로드하기 위해서 Images라는 디렉터리를 만들겠습니다. 파일 업로드 버튼 옆에 문서를 생성할 것 같은 버튼이 보이죠?

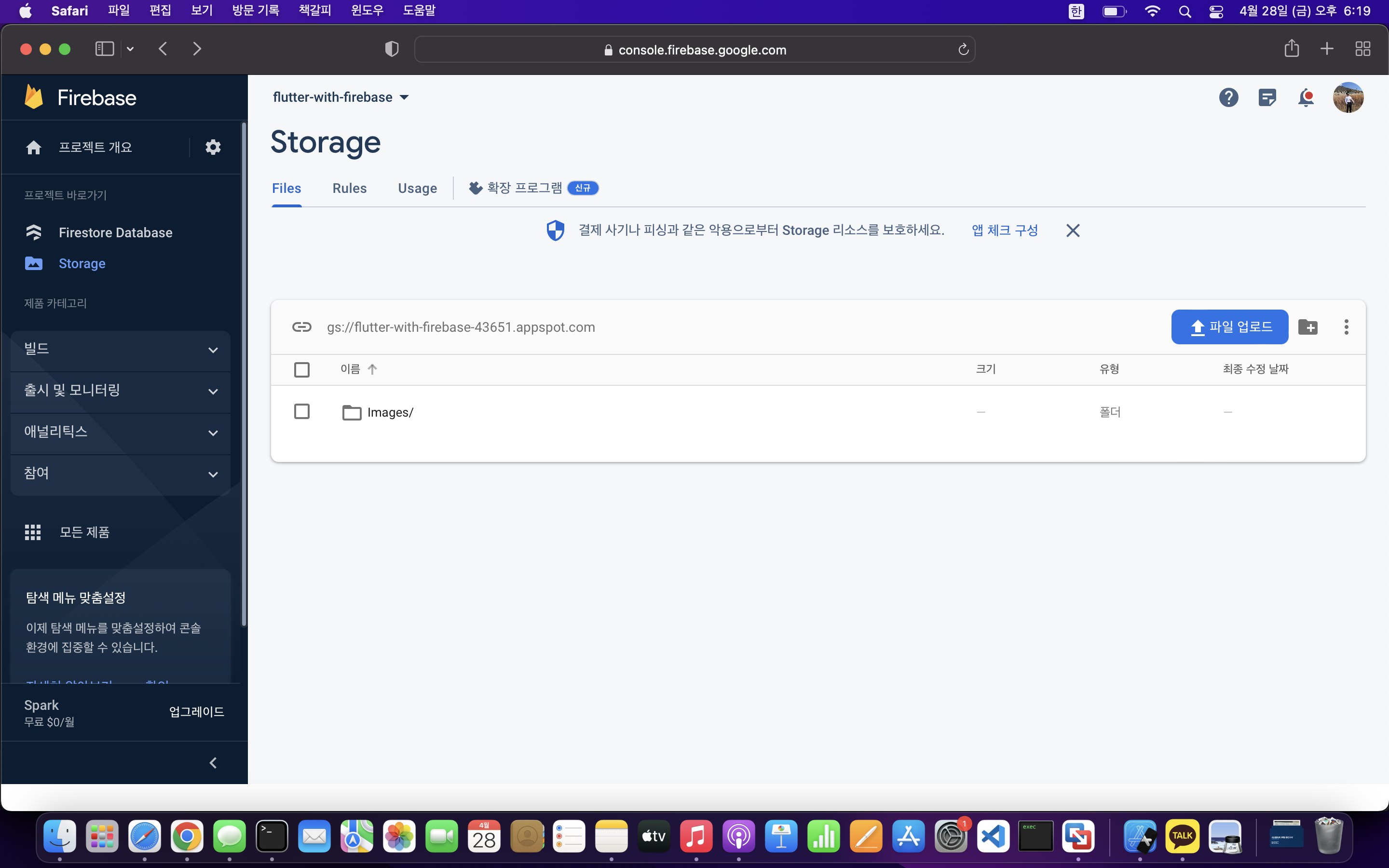
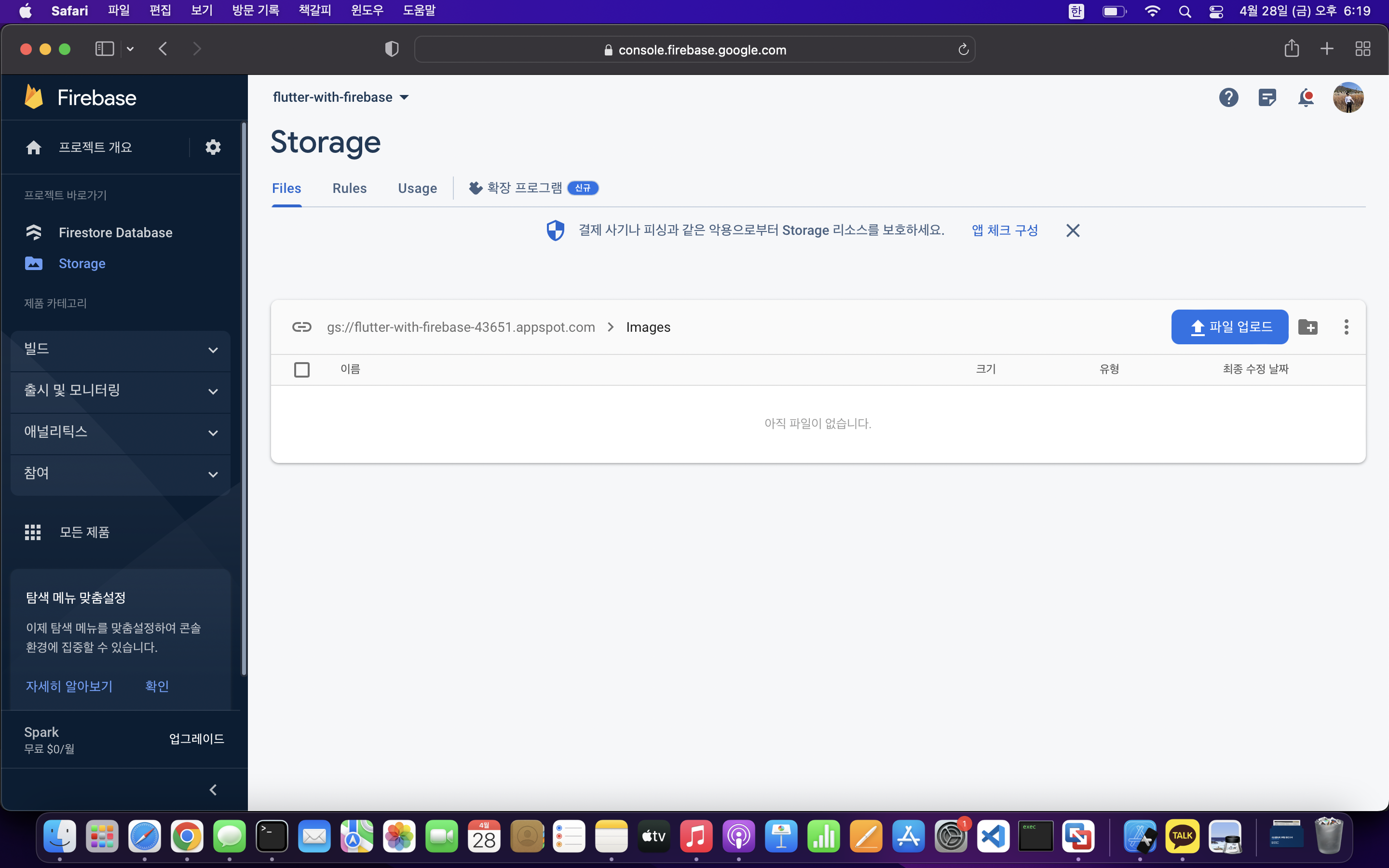
버튼을 클릭하고 원하는 디렉터리의 이름을 작성하면 새로운 디렉터리가 생성됩니다. Images 디렉터리를 들어가볼까요?

현재는 아무런 이미지 파일이 없기 때문에 비어있습니다. 여기에 그냥 일반 이미지 파일을 넣겠습니다. 이미지는 대충 이렇게 생겼습니다. 구글에서 image라고 검색하면 나오는거 아무거나 가져왔어요.

자, 이제 파일 업로드를 눌러보겠습니다.

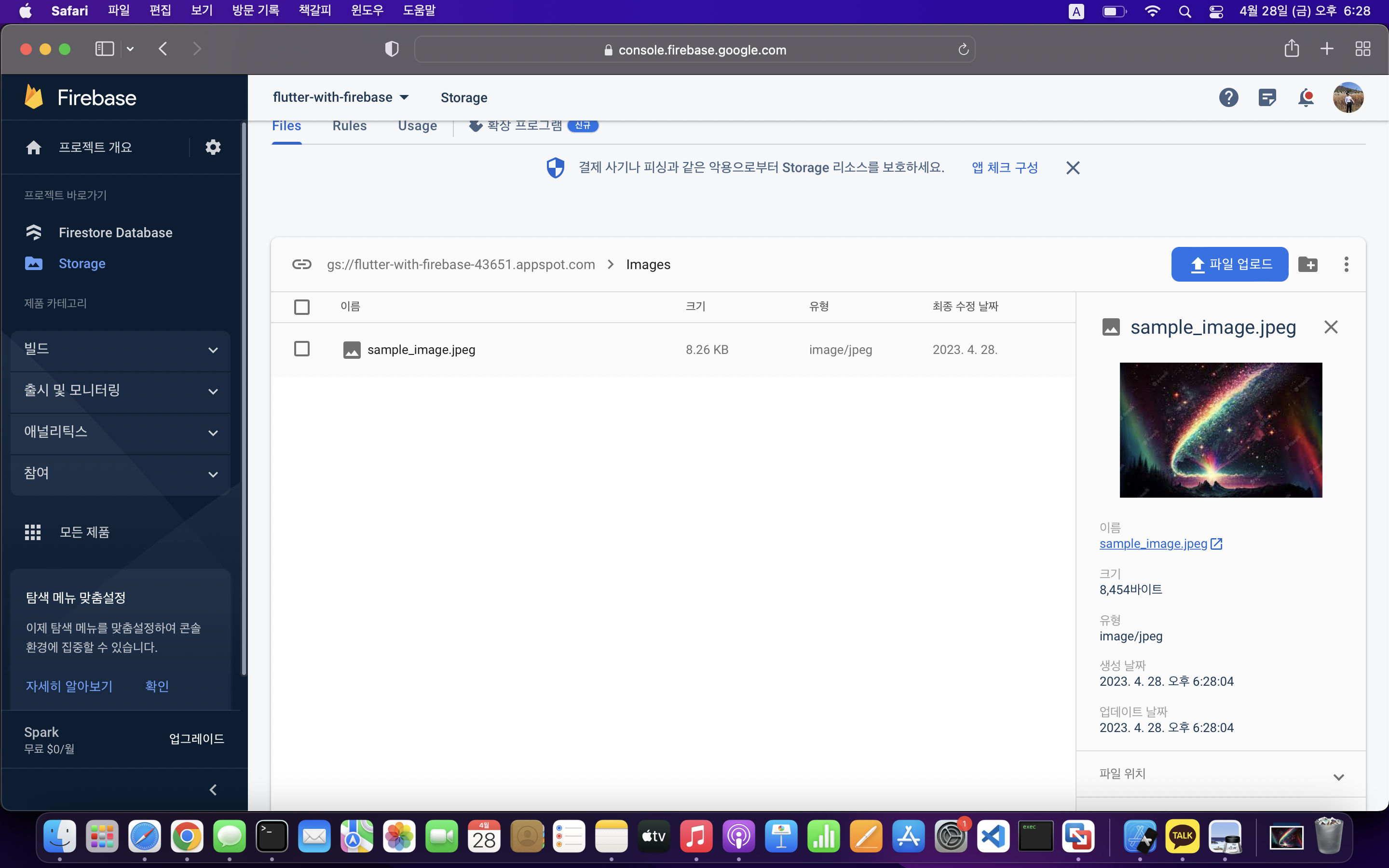
파일 업로드 버튼 클릭 후, 원하는 파일을 선택하면 됩니다. 자, 콘솔을 이용해서 버킷에 새로운 이미지를 저장했습니다 !
마무리
이번 포스팅에서는 Firebase Storage를 사용하기 위한 가장 기본적인 버킷을 생성하고, 콘솔에서 이미지를 업로드해보았습니다. 다음 포스팅에서는 본격적으로 Flutter 프로젝트에서 Firebase Storage를 사용하는 법에 대해서 알아보겠습니다.
