
들어가며
처음 Flutter 앱을 생성하게 되면, 숫자 카운팅 예제앱이 등장하는데요. 하단 우측 부분에 버튼을 클릭하면 숫자가 카운팅되어 증가하게 되는 앱입니다. 그 버튼을 Floating Action Button이라고 합니다. 왜 갑자기 이 얘기가 나왔느냐면 오늘 이야기할 위젯이 Floating Action Button, FAB이기 때문입니다.
환경 구성
body에 Container만 전달된 빈 화면을 하나 만들어 줍니다.
import 'package:flutter/material.dart';
class FAB extends StatelessWidget {
const FAB({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Floating Action Button'),
),
body: Container(),
);
}
}
Floating Action Button
FAB을 화면에 랜더하기 위해서는 FloatingActionButton위젯을 사용하면 됩니다. 우리가 기본적으로 생성한 Scaffold는 FAB을 전달할 수 있는 floatingActionButton이라는 아규먼트가 존재합니다. 이 아규먼트는 Widget을 전달해줘야 합니다. 무조건 FAB을 전달할 필요는 없다는 뜻이죠. 그러면 가장 기본이 되는 FAB을 만들어보겠습니다.
...
return Scaffold(
appBar: AppBar(
title: Text('Floating Action Button'),
),
//FAB을 전달하는 아규먼트
floatingActionButton: FloatingActionButton(onPressed: () {}),
body: Container(),
...
FAB은 반드시 onPressed를 전달해줘야 합니다. 기능이 없기 때문에 그냥 형식만 전달하겠습니다.
child
이제, FAB의 버튼의 기능을 유저에게 시각적으로 표현하고 싶다면, child에 원하는 것을 전달할 수 있습니다. Icon위젯을 전달하는것이 보통입니다.
...
appBar: AppBar(
title: Text('Floating Action Button'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.edit), // 하위 위젯 설정
),
...
이렇게 하면 글쓰기 버튼을 표현할 수 있겠죠? 보면 floating은 떠있다는 의미이죠. 그래서 그림자가 보입니다. 이 위젯역시 elevation으로 떠있는 정도를 조절할 수 있어요. 0을 주면 딱 달라붙은 것처럼 그림자가 안생기겠죠?
...
appBar: AppBar(
title: Text('Floating Action Button'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.edit),
elevation: 0, // 떠있는 정도 조절
),
...
location
FAB의 위치를 지정할 수도 있습니다. Scaffold에는 FAB의 위치를 조절할 수 있도록, floatingActionButtonLocation 아규먼트를 가지고 있어요. 하단 중앙으로 위치를 바꿔볼까요?
appBar: AppBar(
title: Text('Floating Action Button'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.edit),
elevation: 0,
),
//FAB의 위치 조절
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
body: Container(),
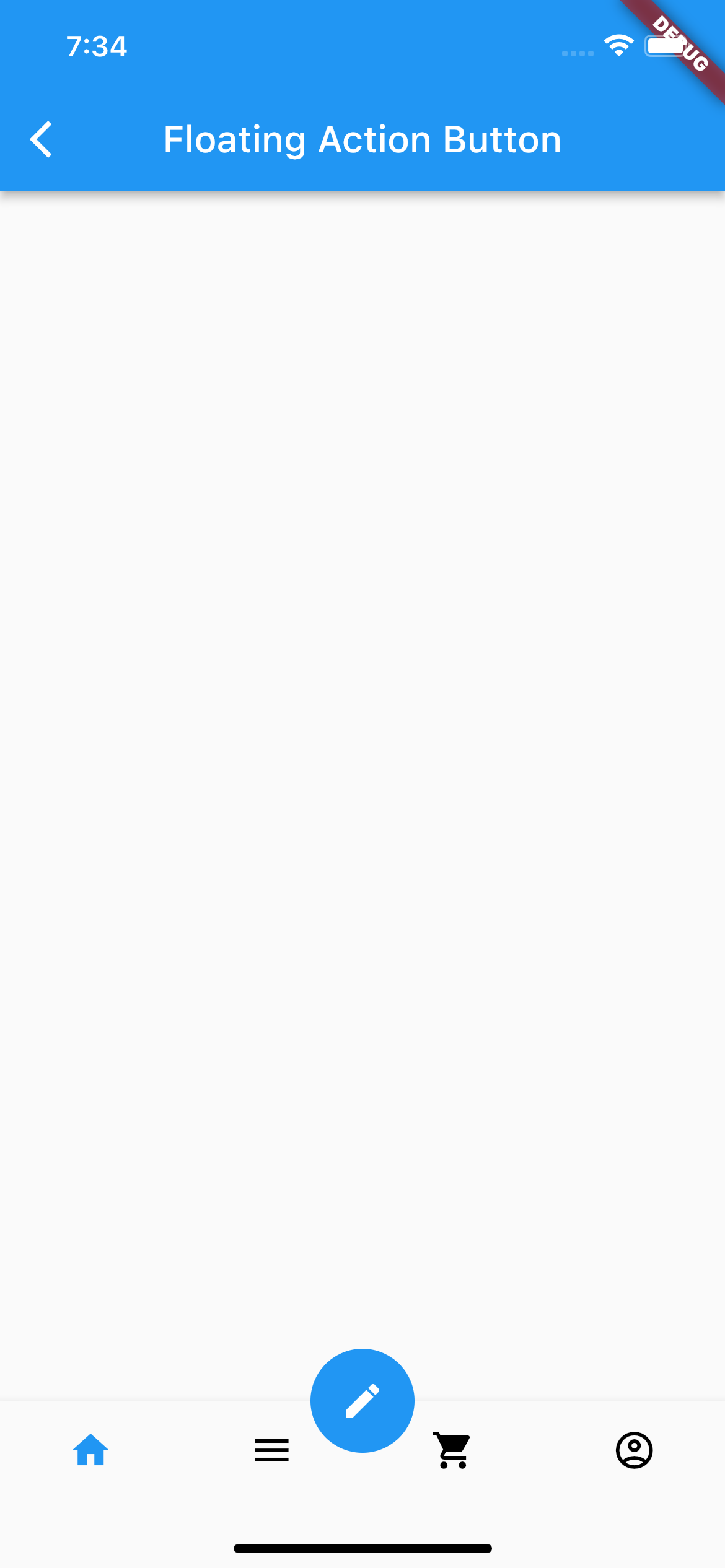
FloatingActionButtonLocation.centerFloat은 중앙 하단을 의미합니다. 이것 말고도 위치를 조절할 수 있는 다른 것들도 많아요. start는 왼쪽, center는 가운데, end는 오른쪽을 의미합니다. 그리고 각각 Top은 상단, Float은 하단, Docked는 도킹된 상태 입니다.
ex)
startTop -> 왼쪽 상단
startDocked -> 왼쪽 도킹
startFloat -> 왼쪽 상단도킹은 또 뭐냐, 화면 하단부에 body가 아닌, bottomNavigation같은 위젯에 도킹시킬 수 있는 겁니다.

ExtendedFAB
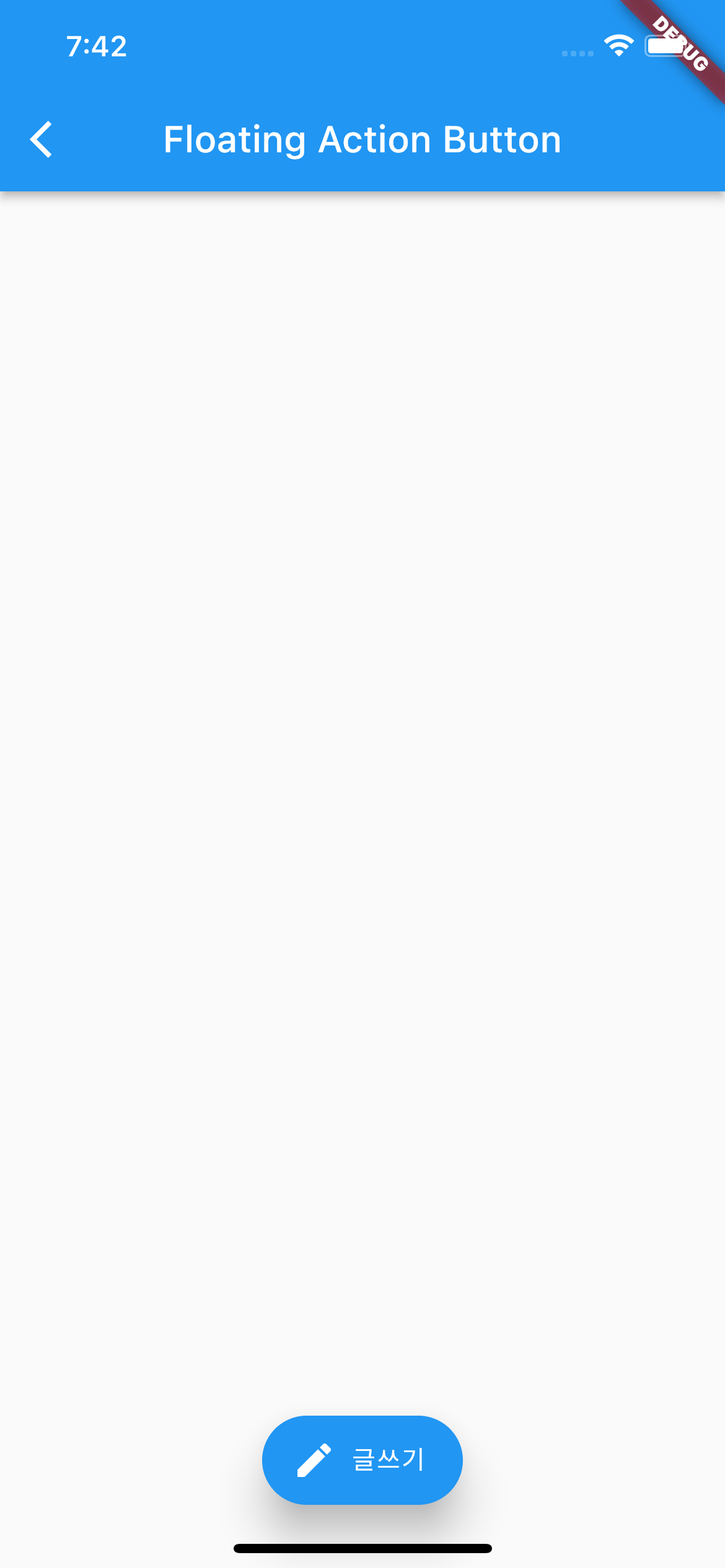
근데, FAB에 아이콘 말고도 label도 넣어줘야 한다면, FloatingActionButton.extended()를 사용할 수 있습니다.
...
floatingActionButton: FloatingActionButton.extended(
onPressed: () {},
icon: Icon(Icons.edit),
label: Text('글쓰기'),
elevation: 20,
),
...
원형이었던 FAB이 하위 위젯에 따라서 크기가 확장됩니다. 여기까지 FloatingActionButton이었습니다 !
