들어가며
이번에 알아볼 위젯은 GridView위젯입니다. 인스타그램은 사진을 격자 타일처럼 사진을 보여주죠. 이런 격자모습을 만들기 위해서 GridView를 사용할 수 있습니다.
환경 구성
body에 Container만 전달된 빈 화면을 우선 만들어 줍니다.
import 'package:flutter/material.dart';
class GridViewPage extends StatelessWidget {
const GridViewPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
body: Container(),
);
}
}
GridView
body에 전달된 Container는 지우겠습니다. 그리고 GridView위젯을 전달하겠습니다.
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Grid View'),
),
body: GridView(),
);
}여기서, GridView 위젯에 에러가 발생합니다. 그 이유는 GridView는 필수적으로 gridDelegate 프로퍼티를 전달해야 되기 때문이에요. 그래서 우선, SliverGridDelegateWithFixedCrossAxisCount()를 전달하겠습니다. 그리고 이 친구도 마찬가지로 crossAxisCount를 꼭 전달해야 합니다. 전 3을 전달하겠습니다. 이렇게 하면 총 3줄이 생기게 됩니다.
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Grid View'),
),
body: GridView(
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3
),
),
);
}그리고, 사이즈가 100인 정사각형 모양의 Container를 3개 children으로 전달하겠습니다. GridView는 당연히 여러 위젯을 자식으로 가지기 때문에 children이겠죠??
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Grid View'),
),
body: GridView(
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 3),
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 100,
height: 100,
color: Colors.blue,
),
Container(
width: 100,
height: 100,
color: Colors.green,
),
],
),
);Container를 구분하기 위해서 색상도 같이 전달했습니다.

이것이 바로 GridView입니다. 위젯이 더 추가되면 아래칸에도 격자가 생기겠죠? 격자사이의 간격은 mainAxisSpacing과 crossAxisSpacing으로 조절할 수 있습니다.
...
appBar: AppBar(
title: Text('Grid View'),
),
body: GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, mainAxisSpacing: 5, crossAxisSpacing: 5),
children: [
Container(
width: 100,
height: 100,
...
GridView.builder
이 위젯도 역시 ListView처럼 Builder와 함께 사용이 가능합니다. 그게 바로 GridView.builder입니다. 이전에 사용하던 GridView에서 .builder로 확장시킵니다.
import 'package:flutter/material.dart';
class GridViewPage extends StatelessWidget {
const GridViewPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Grid View'),
),
body: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, mainAxisSpacing: 5, crossAxisSpacing: 5),
),
);
}
}builder이기 때문에 더이상 children으로 자식을 갖지 않습니다. 그래서 item의 갯수를 전달할 itemCount와 item을 생성하는 itemBuilder를 추가해야합니다. itemCount는 총 50개로 하고, itemBuilder는 마찬가지로 context, index를 전달시켜야 합니다.
body: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, mainAxisSpacing: 5, crossAxisSpacing: 5),
itemCount: 50,
itemBuilder: (context, index) => ,
),그리고 이전과 동일하게 가로 100 세로 100사이즈의 Container를 생성할 건데, 색상을 하나하나 지정해줄 순 없습니다. 그래서 math라이브러리를 사용해서 무작위 색상을 전달하겠습니다.
body: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, mainAxisSpacing: 5, crossAxisSpacing: 5),
itemCount: 50,
itemBuilder: (context, index) => Container(
width: 100,
height: 100,
color: Colors.primaries[Random().nextInt(Colors.primaries.length)],
),
),
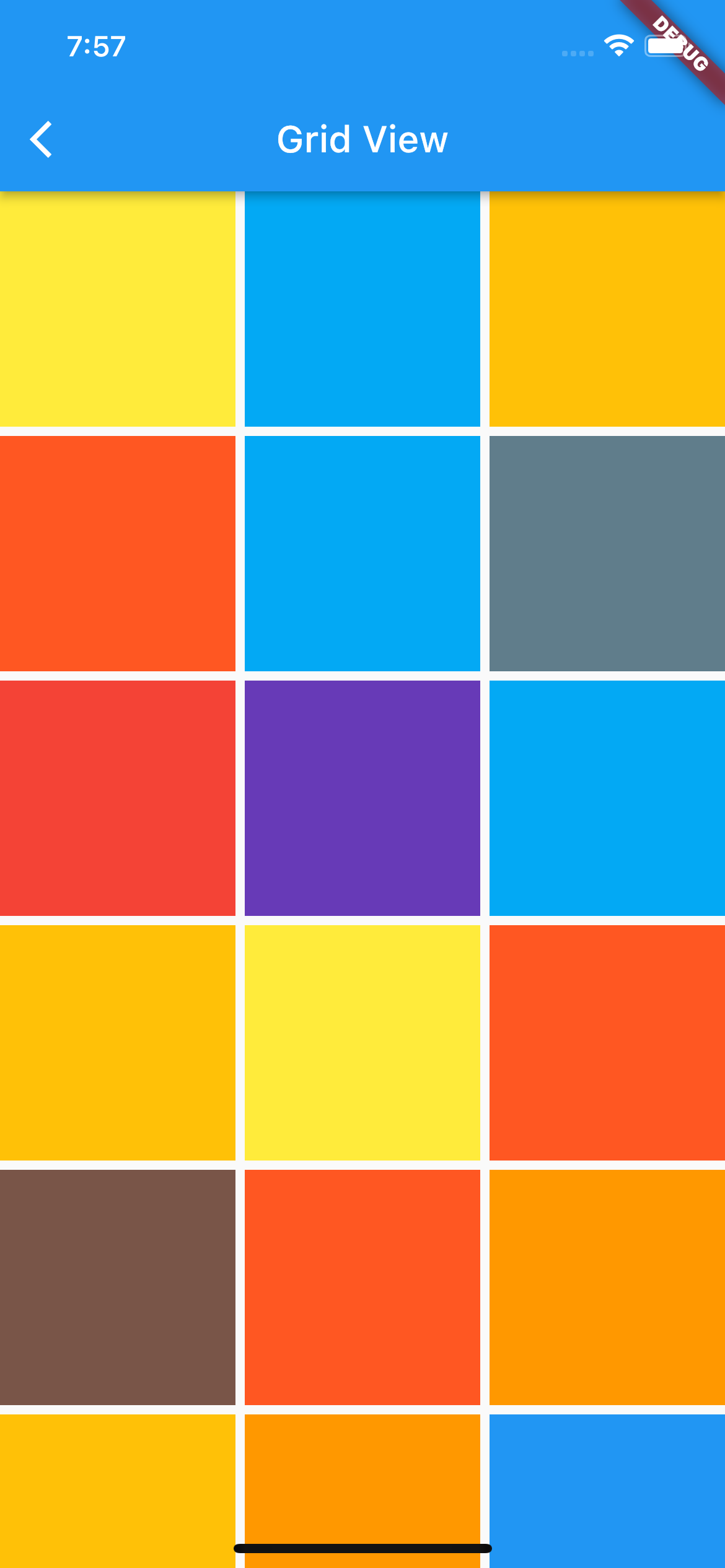
);이제 화면을 확인하겠습니다.

무작위 색상의 컨테이너가 잘 생성된 것을 확인할 수 있습니다. GridView의 더 자세한 내용은 공식문서를 참고해주세요 !
전체 소스코드
import 'dart:math';
import 'package:flutter/material.dart';
class GridViewPage extends StatelessWidget {
const GridViewPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Grid View'),
),
body: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, mainAxisSpacing: 5, crossAxisSpacing: 5),
itemCount: 50,
itemBuilder: (context, index) => Container(
width: 100,
height: 100,
color: Colors.primaries[Random().nextInt(Colors.primaries.length)],
),
),
);
}
}


https://www.globhy.com/article/brazil-bamboo-flooring-market-reviews-suppliers
https://www.globhy.com/article/wellmade-bamboo-flooring-reviews-product-highlights
https://www.globhy.com/article/canadian-bamboo-flooring-vancouver-ottawa-and-toronto
https://yamap.com/users/4784209
https://forum.iscev2024.ca/member.php?action=profile&uid=1357
https://my.usaflag.org/members/bothbest/profile/
https://myliveroom.com/bothbest
https://forum.geckos.ink/member.php?action=profile&uid=642
https://competitorcalendar.com/members/bothbest/profile/
https://www.fruitpickingjobs.com.au/forums/users/bothbest/
https://thefwa.com/profiles/bamboo-flooring
https://chanylib.ru/ru/forum/user/9508/
https://greenteam.app/bothbest
http://www.v0795.com/home.php?mod=space&uid=2304271
https://wearedevs.net/profile?uid=201358
https://www.templepurohit.com/forums/users/chinahousehold/
https://eu.renshuu.org/me/1687780&profile
https://tutorialslink.com/member/FlooringBamboo/68089
https://www.tkaraoke.com/forums/profile/bothbest/
https://www.aipictors.com/users/bothbest
https://forum.index.hu/User/UserDescription?u=2129081
http://programujte.com/profil/75582-chinabamboo/
https://lamsn.com/home.php?mod=space&uid=1290622
https://nexusstem.co.uk/community/profile/chinabamboo/
https://brain-market.com/u/chinabamboo
https://malt-orden.info/userinfo.php?uid=414545
https://www.halaltrip.com/user/profile/255692/chinabamboo/
https://goodgame.ru/user/1698091
https://vcook.jp/users/42177
https://library.zortrax.com/members/china-bamboo/
https://aprenderfotografia.online/usuarios/chinabamboo/profile/
https://plaza.rakuten.co.jp/chinabamboo/
https://plaza.rakuten.co.jp/chinabamboo/diary/202508270000/
https://plaza.rakuten.co.jp/chinabamboo/diary/202508270001/
https://eternagame.org/players/538402
https://www.slmath.org/people/82724
https://www.aipictors.com/users/chinabambooflooring
https://vocal.media/authors/china-bamboo-bfc
https://www.giantbomb.com/profile/chinabamboo/
https://www.keedkean.com/member/44724.html?type=profile