들어가며
이번 포스팅에서는 Slider위젯에 대해서 알아보겠습니다. Slider위젯은 무엇일까요?
이렇게 생긴 위젯입니다. 무언가를 조절할때, 이 위젯을 통해서 화면에 랜더링시키는 게 사용자 입장에서는 편하게 느껴지겠죠? Slider위젯 이제 시작합니다.
환경 구성
페이지 위젯 클래스를 하나 준비합니다. Slider위젯은 value를 통해서 화면을 랜더링 해야 하기 때문에, Stateful Widget으로 만들어줍시다. body에는 Container만 전달하겠습니다.
import 'package:flutter/material.dart';
class SliderPage extends StatefulWidget {
const SliderPage({super.key});
State<SliderPage> createState() => _SliderPageState();
}
class _SliderPageState extends State<SliderPage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Slider'),
),
body: Container()
);
}
}
Slider
이제 body에 전달한 Container는 지우고, Slider위젯을 전달합니다.
...
class _SliderPageState extends State<SliderPage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Slider'),
),
body: Slider());
}
}
...Slider만 전달했더니 오류가 뜨네요? 그 이유는 Slider위젯은 value, max, onChange를 필요로 하기 때문입니다. 일단 임의로 전달할게요. onChange는 당연히 setState메소드를 전달해야겠죠? 그렇기 때문에 일단 빈 setState메소드를 전달합니다.
...
class _SliderPageState extends State<SliderPage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Slider'),
),
body: Slider(
value: 0,
max: 100,
onChanged: (value) => setState(() {}),
));
}
}
...
value는 현재 Slider가 보여주는 값입니다. 처음에는 당연히 0이겠죠? 그리고 Slider를 잡아당길때마다 값이 변화할겁니다. 그래서 우리는 맨 위에 double데이터로 초기값을 설정할게요.
...
class _SliderPageState extends State<SliderPage> {
double currentValue = 0.0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Slider'),
),
body: Slider(
value: currentValue,
max: 100,
onChanged: (value) => setState(() {}),
));
}
}
...max값은 원하는 값으로 설정하면 됩니다. 1000이면 1000으로 해도되요. 이제 Slider를 통해서 값이 변화하는 것을 구현해야겠죠? value 매개변수를 통해서 setState로 값을 계속 갱신시킬겁니다. value를 currentValue로 전달하면 되겠죠?
...
class _SliderPageState extends State<SliderPage> {
double currentValue = 0.0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Slider'),
),
body: Slider(
value: currentValue,
max: 100,
onChanged: (value) => setState(() {
currentValue = value;
}),
));
}
}
...
이제 Slider를 잡아다니면 값이 변화합니다.
보너스
division은 값을 조절하는 아규먼트입니다. 예를 들어서 5로 설정하면 전체를 5개 구간으로 나눠서 값을조절할 수 있어요. 저는 20으로 설정해서 5단위로 값을 변화시키겠습니다.
...
body: Slider(
value: currentValue,
max: 100,
divisions: 20,
onChanged: (value) => setState(() {
currentValue = value;
}),
));
...
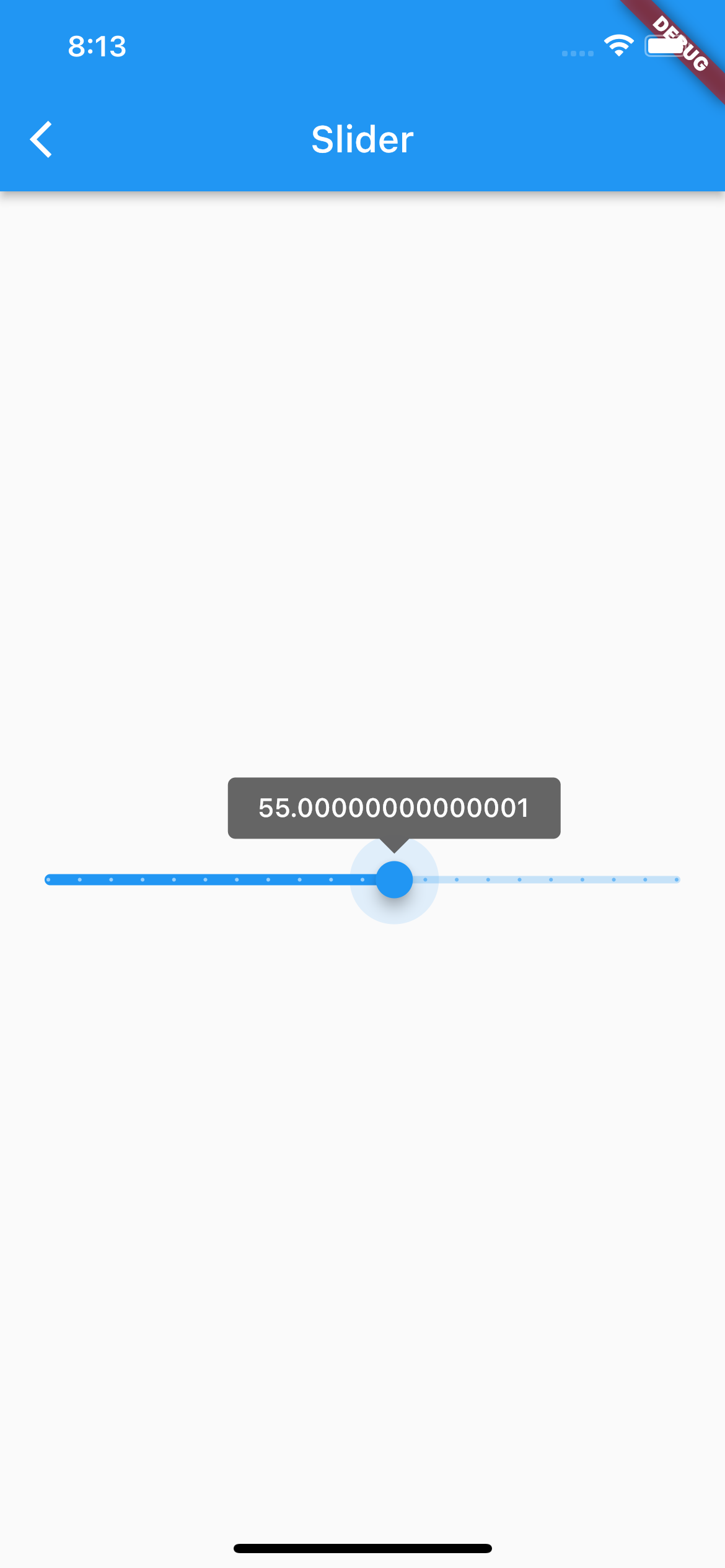
label은 현재 값을 표현해주는 값을 랜더시킵니다. 원하는 것을 전달할 수 있는데, 저는 현재 값을 전달할게요.
body: Slider(
value: currentValue,
max: 100,
label: currentValue.toString(),
divisions: 20,
onChanged: (value) => setState(() {
currentValue = value;
}),
));
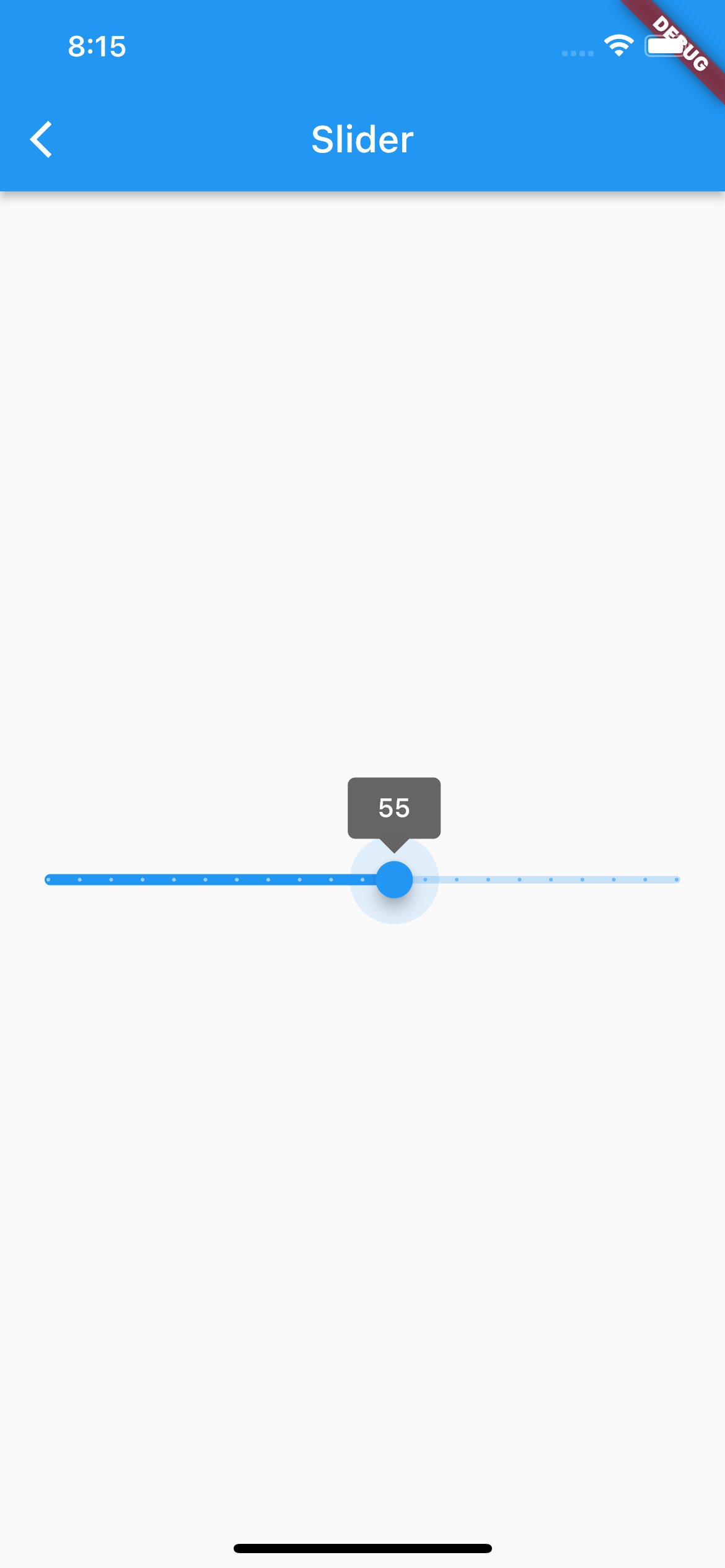
근데 값이 조금 이상하죠? 소수점부분까지 다 나와서 그래요. 보기 안좋으니까 반올림 시키겠습니다. double데이터는 round()메소드로 반올림이 가능합니다.
...
body: Slider(
value: currentValue,
max: 100,
label: currentValue.round().toString(),
divisions: 20,
onChanged: (value) => setState(() {
currentValue = value;
}),
));
...
이제 완성입니다! 이번 포스팅에서는 여기까지 설명하겠습니다. 자세한건 공식문서를 확인해주세요 !
전체 소스코드
import 'package:flutter/material.dart';
class SliderPage extends StatefulWidget {
const SliderPage({super.key});
State<SliderPage> createState() => _SliderPageState();
}
class _SliderPageState extends State<SliderPage> {
double currentValue = 0.0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Slider'),
),
body: Slider(
value: currentValue,
max: 100,
label: currentValue.round().toString(),
divisions: 20,
onChanged: (value) => setState(() {
currentValue = value;
}),
));
}
}