
들어가며
이번 포스팅에서는 Flutter 프로젝트와 파이어베이스를 연결하는 법에 대해서 알아보겠습니다. Flutter는 아무래도 빠르게 앱으로 구현할 수 있다는 것이 큰 장점입니다. 하지만, 백엔드를 구성하는 데 있어서, 시간적인 요소가 다소 포함될 수 있습니다. 그런 번거로움을 줄여주는 것이 바로 구글의 Firebase입니다.
Firebase는 구글에서 제공하는 클라우드 서비스인데요. 프로젝트에 등록하면 서버를 구성하지 않아도, 데이터베이스, 메시지, 인증 등 여러가지 서비스를 구현할 수 있습니다.
프로젝트 생성
Firebase와 연결할 프로젝트를 생성하겠습니다. 이름은 임의로 Flutter_with_firebase라고 하겠습니다.

프로젝트를 생성하였다면, 조금의 사전작업이 필요합니다. Flutter 프로젝트에서 Firebase를 사용하기 위해선, Firebase_core 패키지를 임포트 해야합니다.

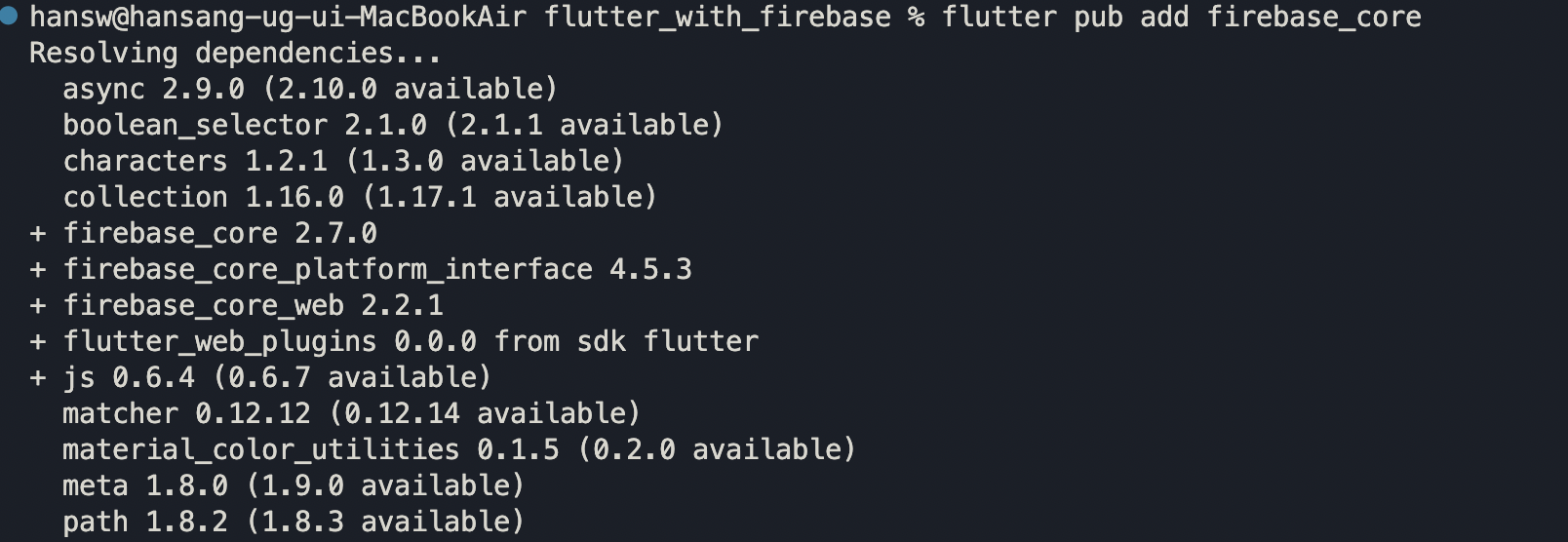
프로젝트가 있는 디렉터리의 터미널에서 아래의 명령어를 입력해서 Firebase_core를 설치합니다.

파이어베이스 프로젝트 생성
구글 검색창에 파이어베이스를 입력합니다. 제일 상단에 뜨는 링크로 접속합니다.

이제 프로젝트를 연결할 것인데, 시작하기 버튼을 눌러줍니다.

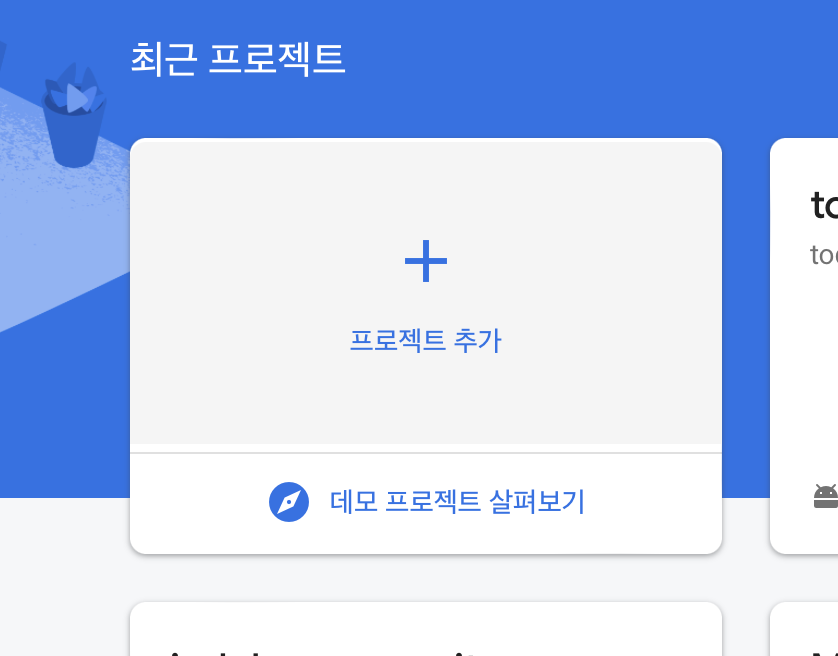
이렇게, 프로젝트 추가 항목이 보일겁니다. 클릭해줍시다.

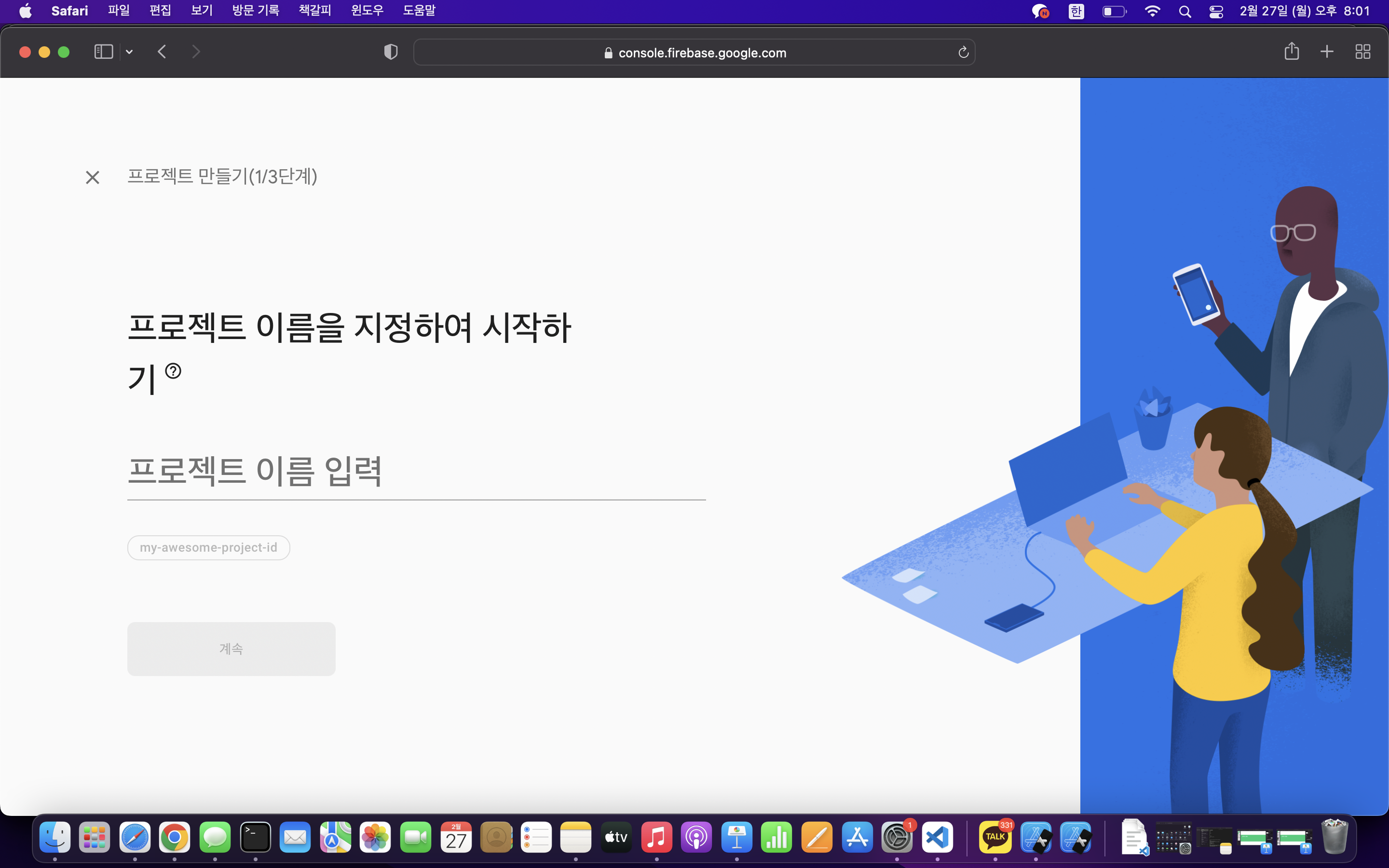
자, 프로젝트 이름을 입력해야 합니다. 원하는 프로젝트 이름을 입력하시면 됩니다. 저는 flutter-with-firebase라고 하겠습니다.

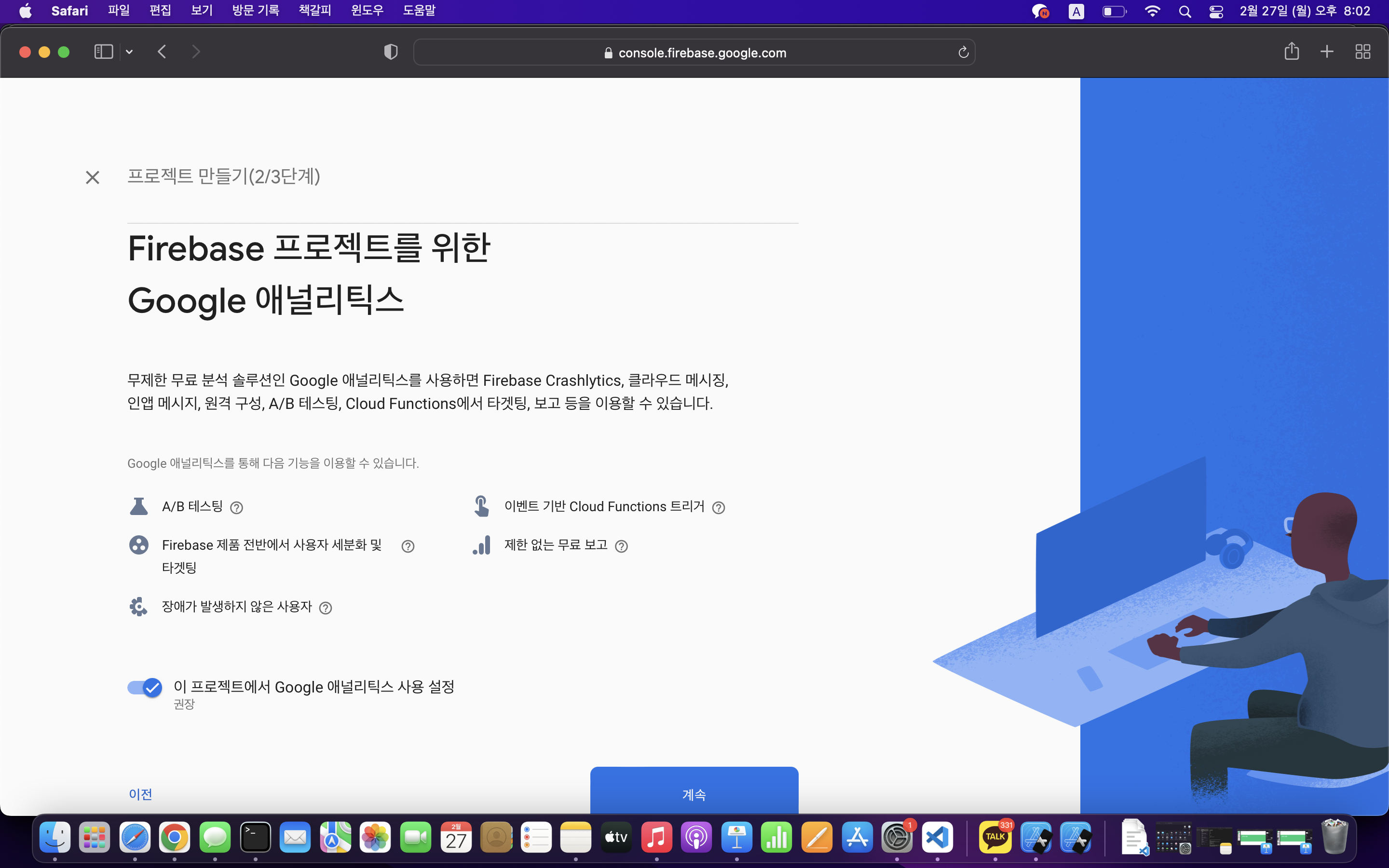
2단계는 default로 선택하고 계속을 클릭하겠습니다.

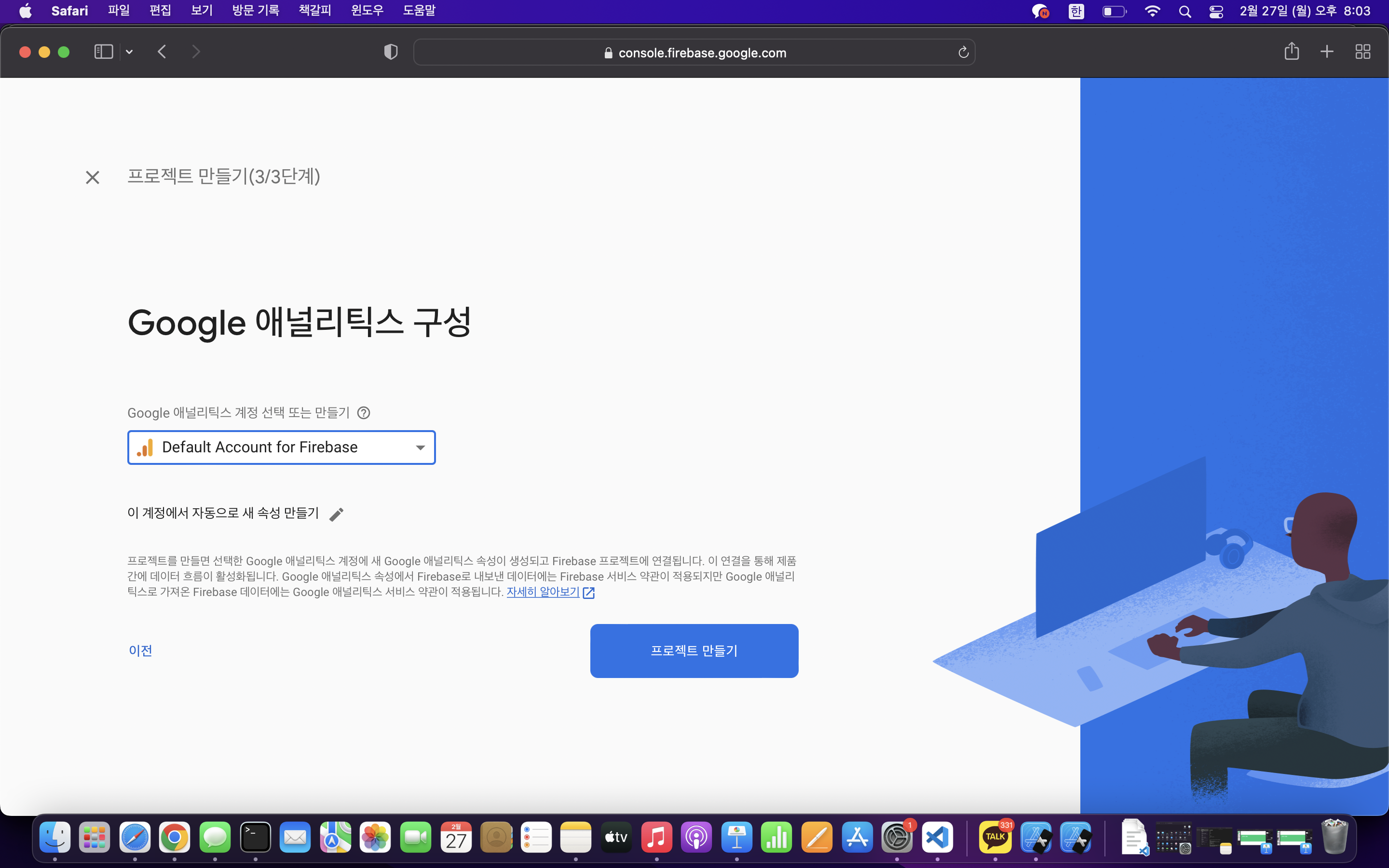
마지막으로, 애널리틱스 계정을 선택해주고 프로젝트 만들기를 클릭합니다.


파이어베이스 프로젝트에 앱 등록
드디어, 새로운 프로젝트가 생성되었습니다. 이제, 프로젝트에 앱을 등록시켜야 합니다. 당연히, 저희는 생성된 프로젝트를 등록해야 합니다. 원래는 안드로이드와 IOS를 각각 등록시켜야 했지만, 현재는 Flutter 프로젝트를 등록할 수 있도록 배너가 생겼습니다 ! Flutter 아이콘을 클릭합니다.

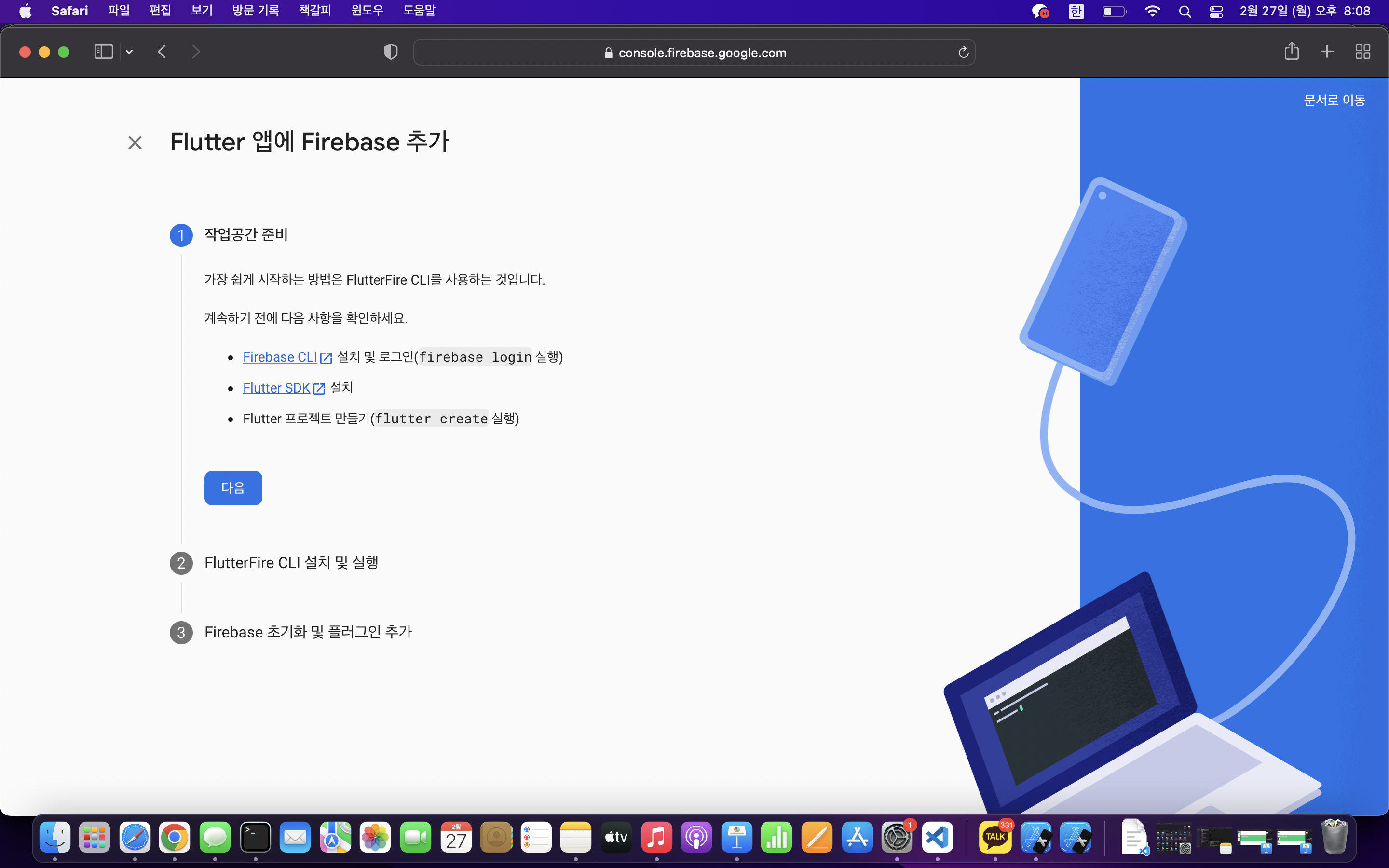
Flutter 프로젝트는 네이티브 프로젝트를 연결하는 것보다 훨씬 빠르게 프로젝트를 추가할 수 있습니다. 바로 Firebase Cli를 이용하는 것입니다. 파란색 하이퍼텍스트를 클릭해서 Firebase Cli를 설치해야 합니다. 이 때, nodejs를 먼저 설치하셔야 에러가 뜨지 않습니다. nodejs를 설치한 후, npm 명령어를 이용해서 설치할 수 있습니다.
$ npm install -g firebase-tools설치가 완료되었다면, 로그인을 해주어야 합니다.
$ firebase login여기까지 했다면, Firebase Cli를 설치를 완료했습니다.

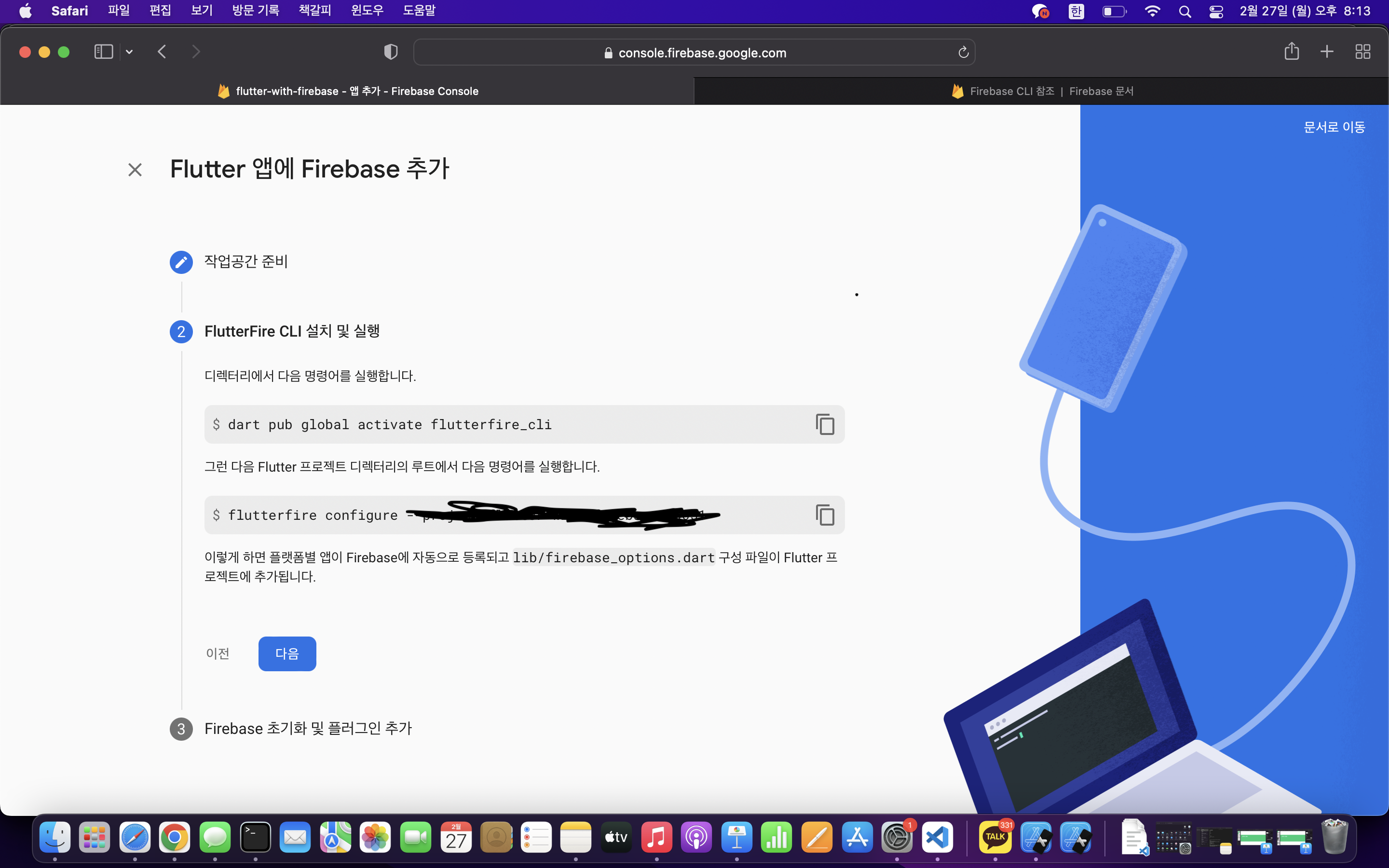
이 후, 프로젝트가 열려있는 터미널에서 다음 명령어를 각각 실행시켜 줍니다.

이 명령어를 통해서 cli를 활성화시킵니다.

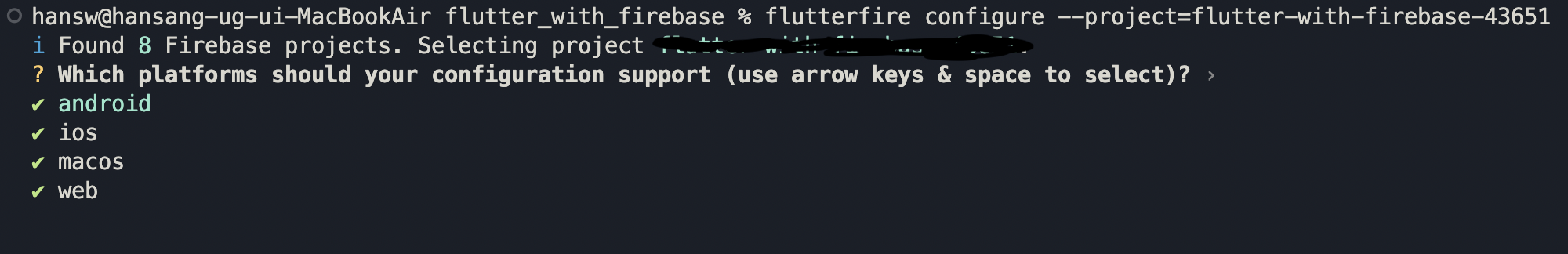
이 화면이 보인다면, 사용하고자 하는 OS만 골라서 선택합니다. 저는 안드로이드와 IOS를 선택했습니다.
이후, 프로세스가 끝나면, 연동이 완료됩니다 ! 정말 간단하지 않나요??

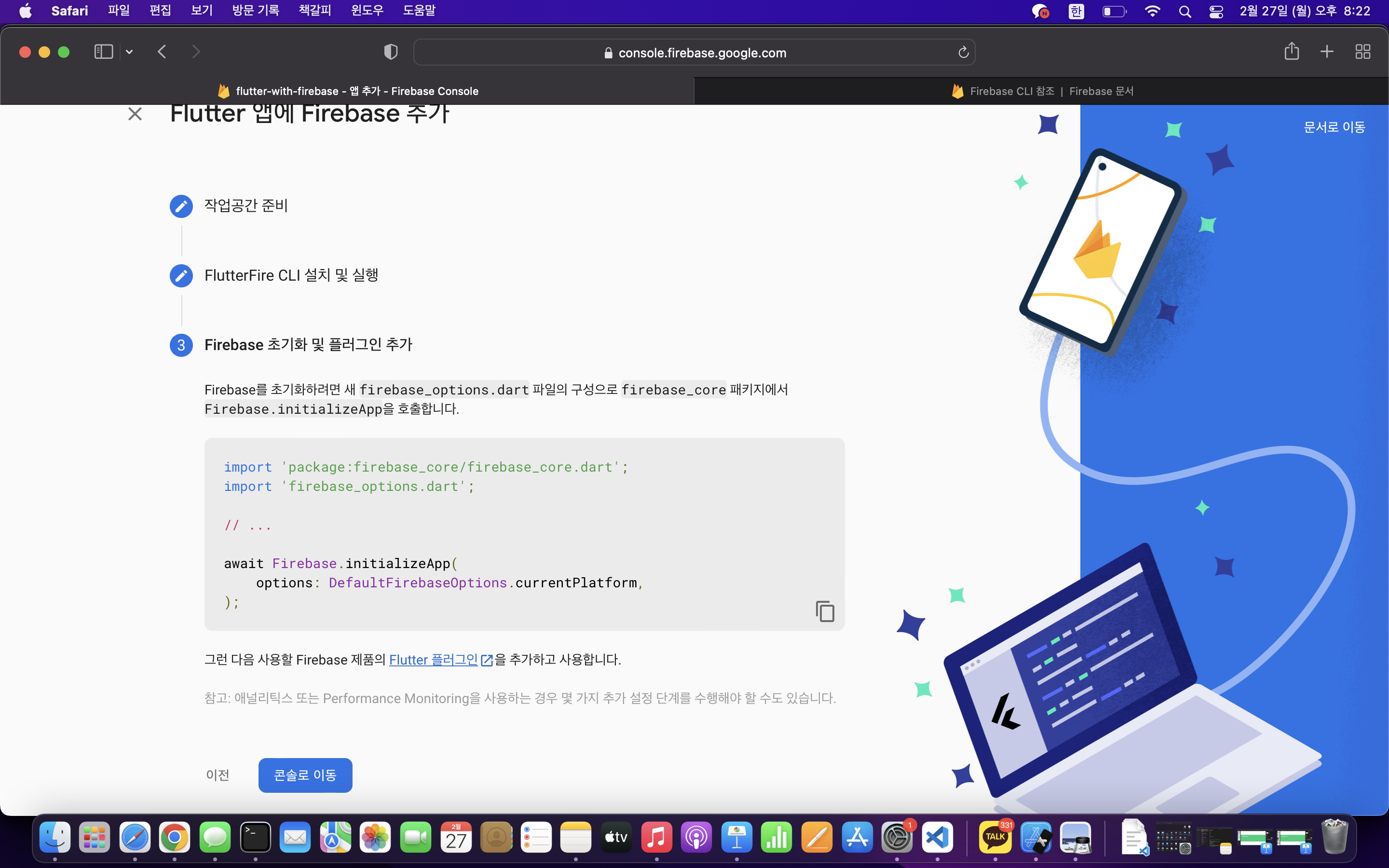
3단계의 내용은 앱을 실행시키기 위해서 초기화를 해주어야 한다는 의미입니다. 콘솔로 이동을 클릭해서 연결을 매듭짓겠습니다.
프로젝트가 연결된 앱 실행
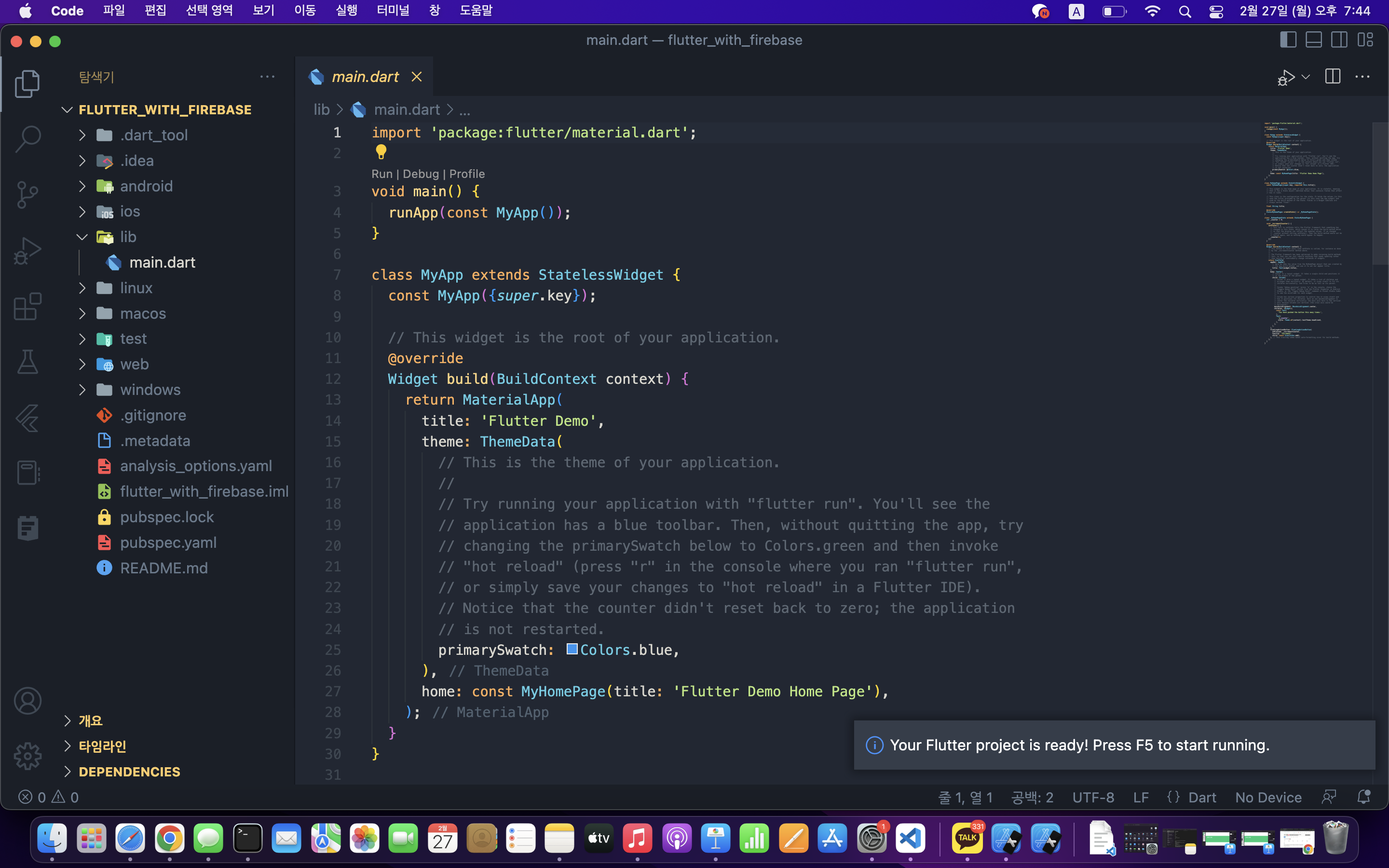
자, 거의다 왔습니다. 이제 에뮬레이터에 앱을 실행시킨다면 끝이겠지요?? 프로젝트가 연결된 앱을 실행시키기 위해서 우리는 main 메소드를 조금 수정해야 합니다.
void main() {
runApp(const MyApp());
}Firebase 초기화는 앱의 실행과 동시에 이루어져야 합니다. 따라서, 비동기식으로 작동하게 되고, main 메소드를 비동기식으로 바꾸어줍니다.
void main() async {
runApp(const MyApp());
}그 후, 메소드 내부의 아래의 내용을 추가합니다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
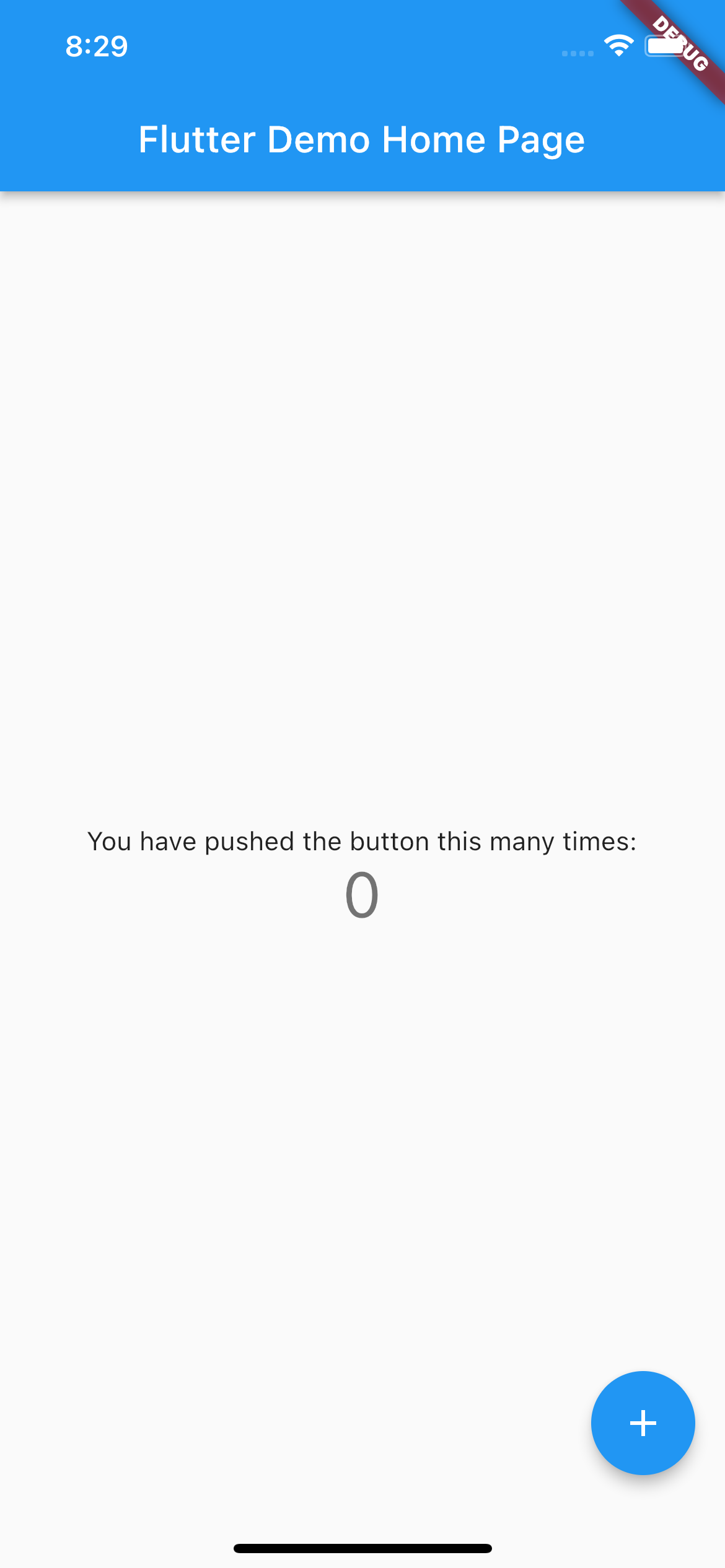
자, 준비는 끝났습니다. 앱을 실행시켜보겠습니다.

앱이 잘 실행되는 것을 볼 수 있습니다. 다음 포스팅에서는 Firebase가 제공하는 여러 서비스 중 cloud_firestore에 대해서 알아보겠습니다.
