들어가며
이전 글에서는 카카오 로그인을 구현해봤습니다. 이어지는 시리즈 느낌으로 이번에는 구글 로그인을 플러터 프로젝트에서 구현하는 방법에 대해서 알아보겠습니다.
구글 로그인과 같은 소셜로그인은 Firebase를 이용하면 쉽게 사용할 수 있습니다만, Firebase에 종속되는 것보다 그냥 직접 Api를 사용하는것이 좋다고 생각해요. 구글 로그인은 구글 클라우드에서 제공하는 API를 사용하여 구현할 수 있습니다.
공식문서를 따라가며
pub.dev 에는 구글 로그인을 위한 google_sign_in 패키지가 있습니다. 이 패키지에서 자세하게 세팅에 대한 사항을 다룹니다. 저도 이 글을 통해 세팅을 완료하였으니 참고해보세요.
구글 로그인을 사용하기 위해서는 구글 클라우드에 프로젝트를 등록해야만 합니다. 구글 클라우드를 사용하기 위해서는 몇가지 간단한 단계를 거친 후 서비스를 사용해볼 수 있습니다. 여기서는 해당 내용은 생략하도록 하겠습니다.
가장 먼저 서비스를 시작하면 첫 프로젝트를 생성해야 합니다. 마찬가지로 생략하도록 하겠습니다. 그 다음에는 Oauth 동의 화면 설정을 해주어야 합니다.

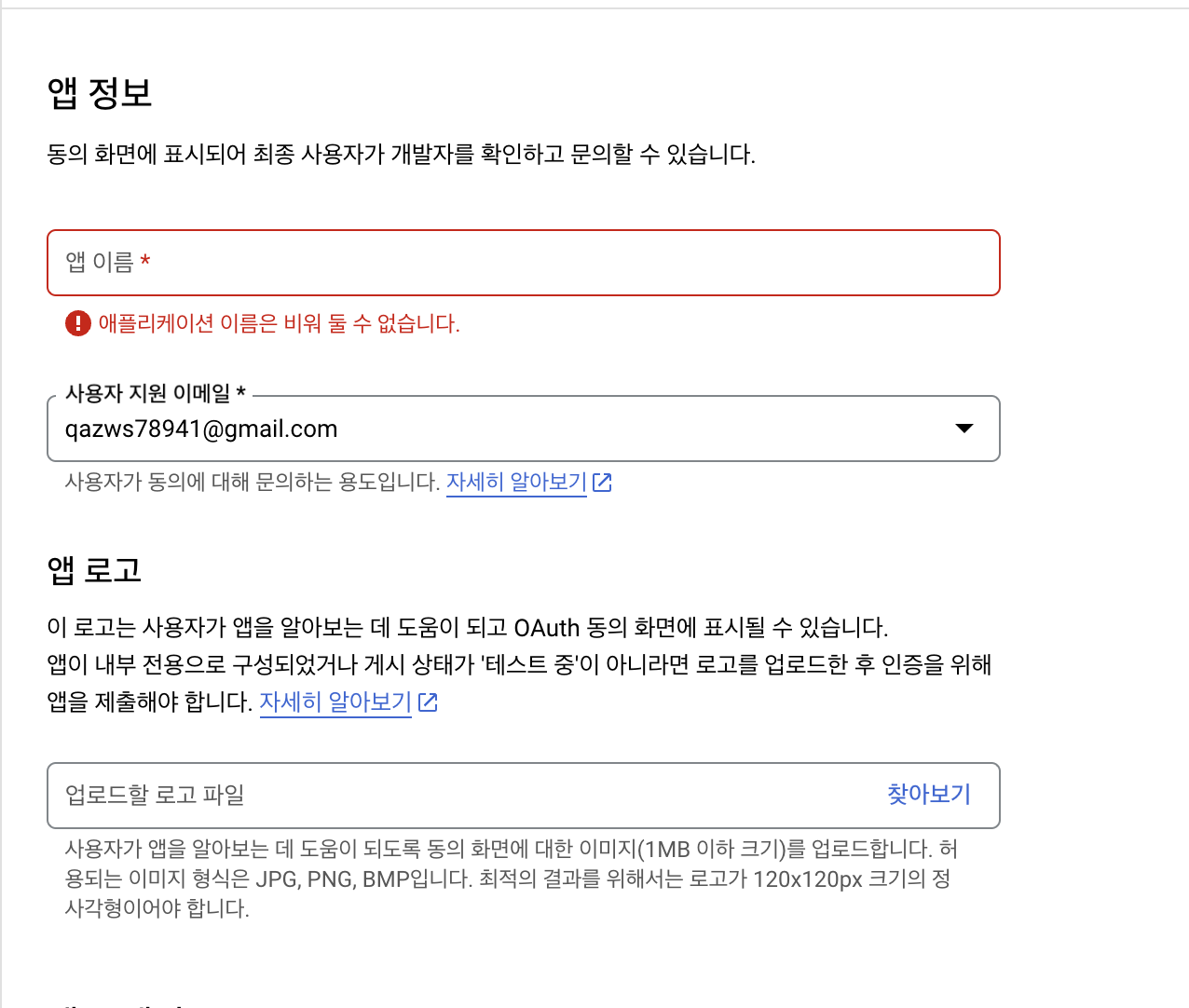
이는 가장 기본적인 설정입니다. 간단하게 앱의 이름, 문의 연락처 등등의 정보만 간단하게 기입하면 됩니다. 로고는 있으면 넣고 아니면 안넣어도 됩니다.

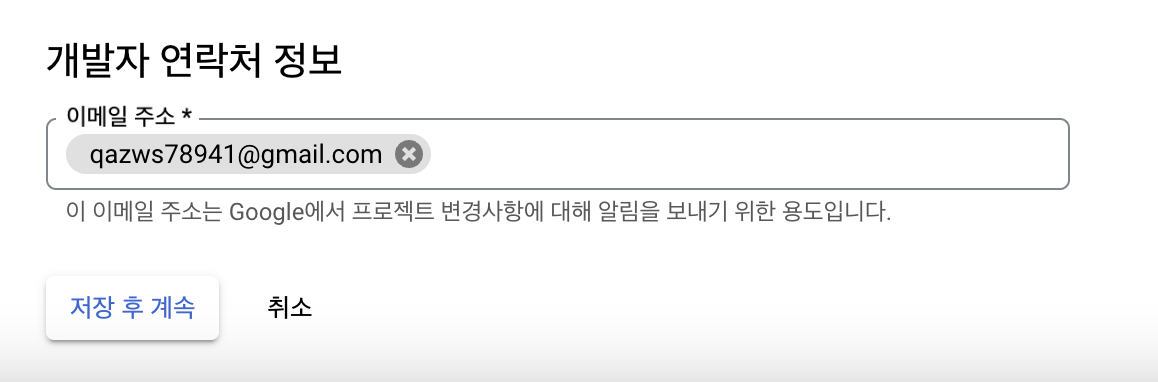
그리고 가장 하단의 개발자 연락용 이메일도 하나 기입합니다.

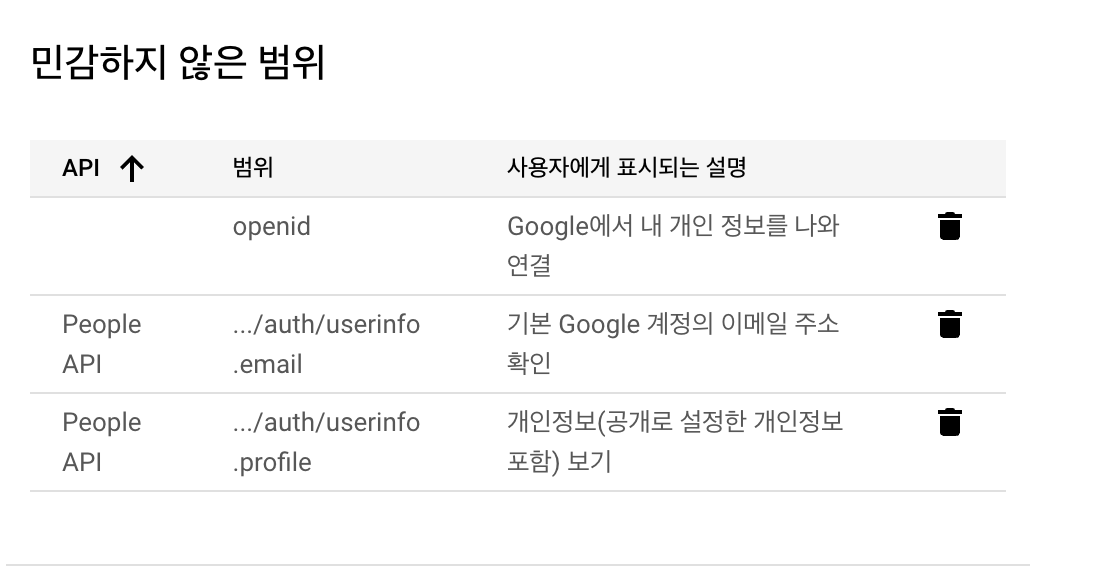
이제 다음 단계 범위 설정을 해줍니다. 범위에서는 아래의 3가지 범위를 추가해줍니다.

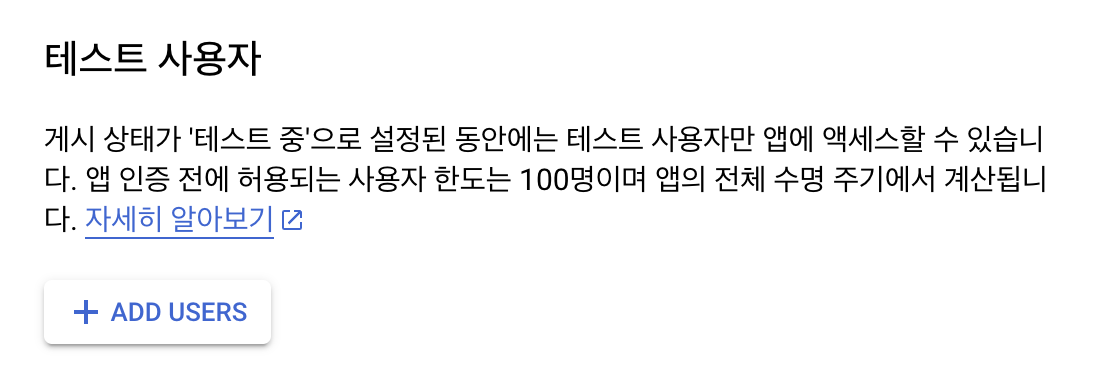
테스트 사용자는 테스트 모드에서 로그인을 허용할 계정의 목록을 설정하는 것입니다. 테스트 중이니까 테스트가 가능한 계정만 사용할 수 있도록 등록하는 것이죠.

마지막 요약단계는 위의 단계들을 확인하는 단계입니다. 확인하고 설정을 완료하겠습니다.

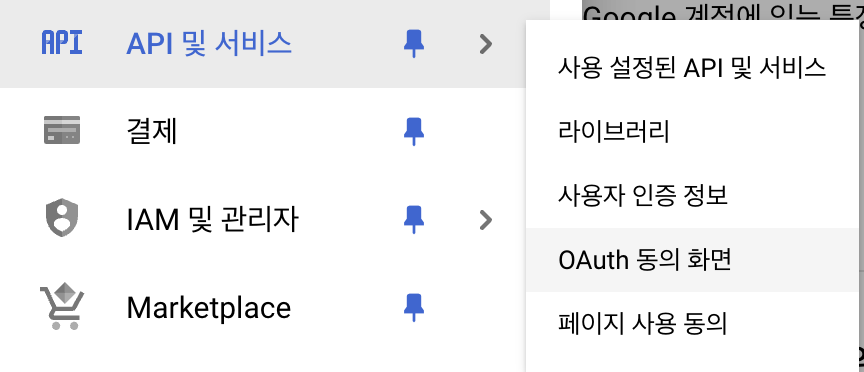
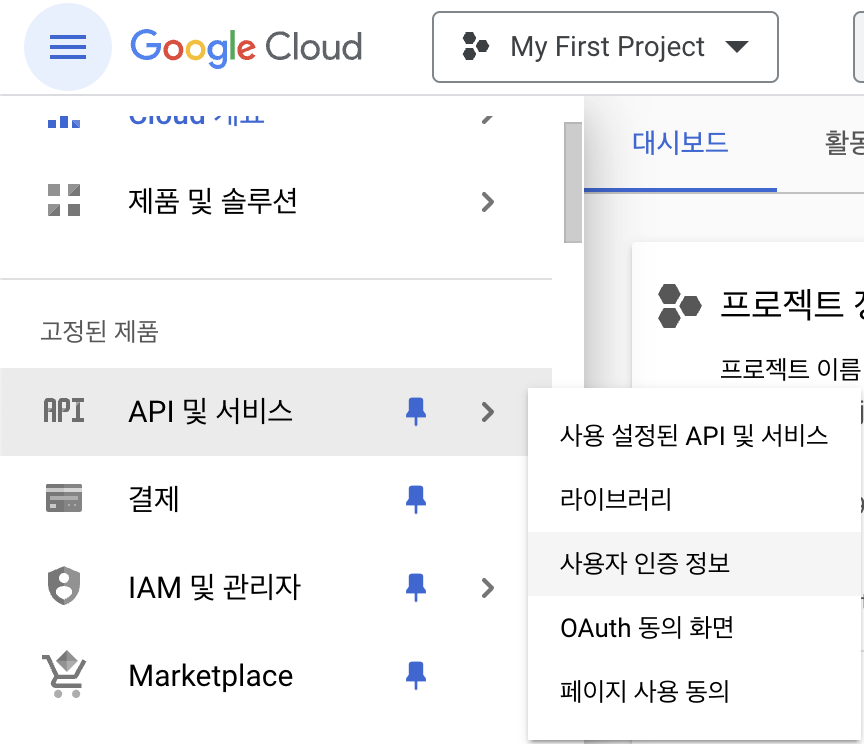
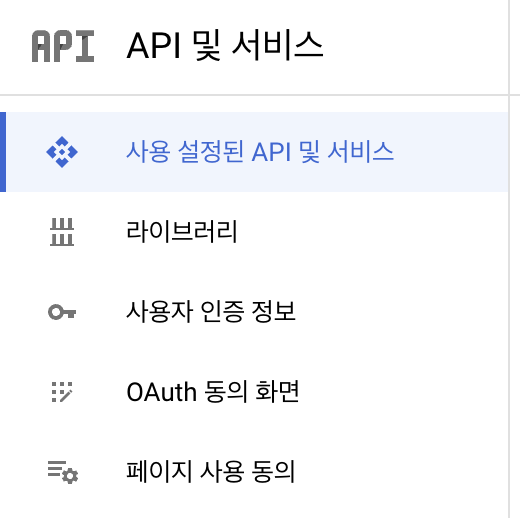
사이드 메뉴에서 API 및 서비스를 선택해줍니다. 이 항목에는 사용자 인증 정보를 선택해주면 됩니다.

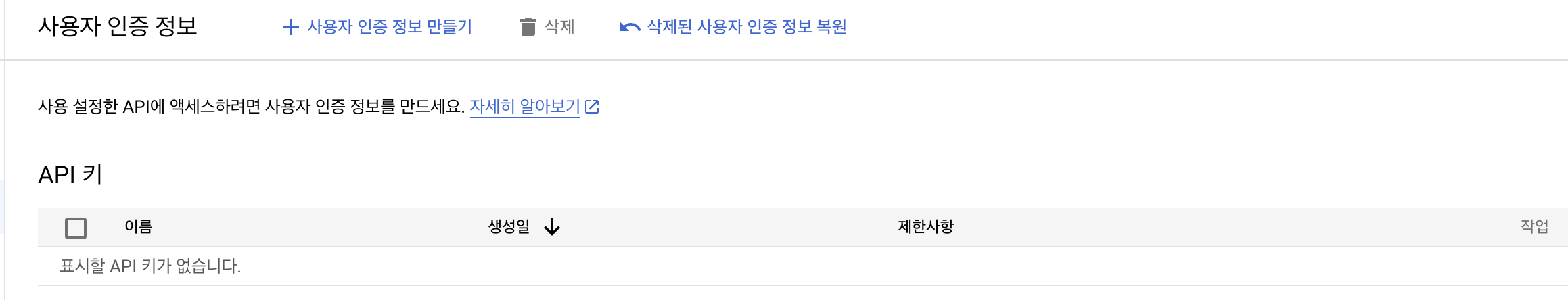
최상단에 사용자 인증 정보 만들기라는 항목이 있습니다. 이를 이용해서 각 플랫폼 별 클라이언트를 생성해주겠습니다. 저는 3가지 클라이언트를 생성할 것인데요. Android, IOS, Web 세가지를 생성하겠습니다.
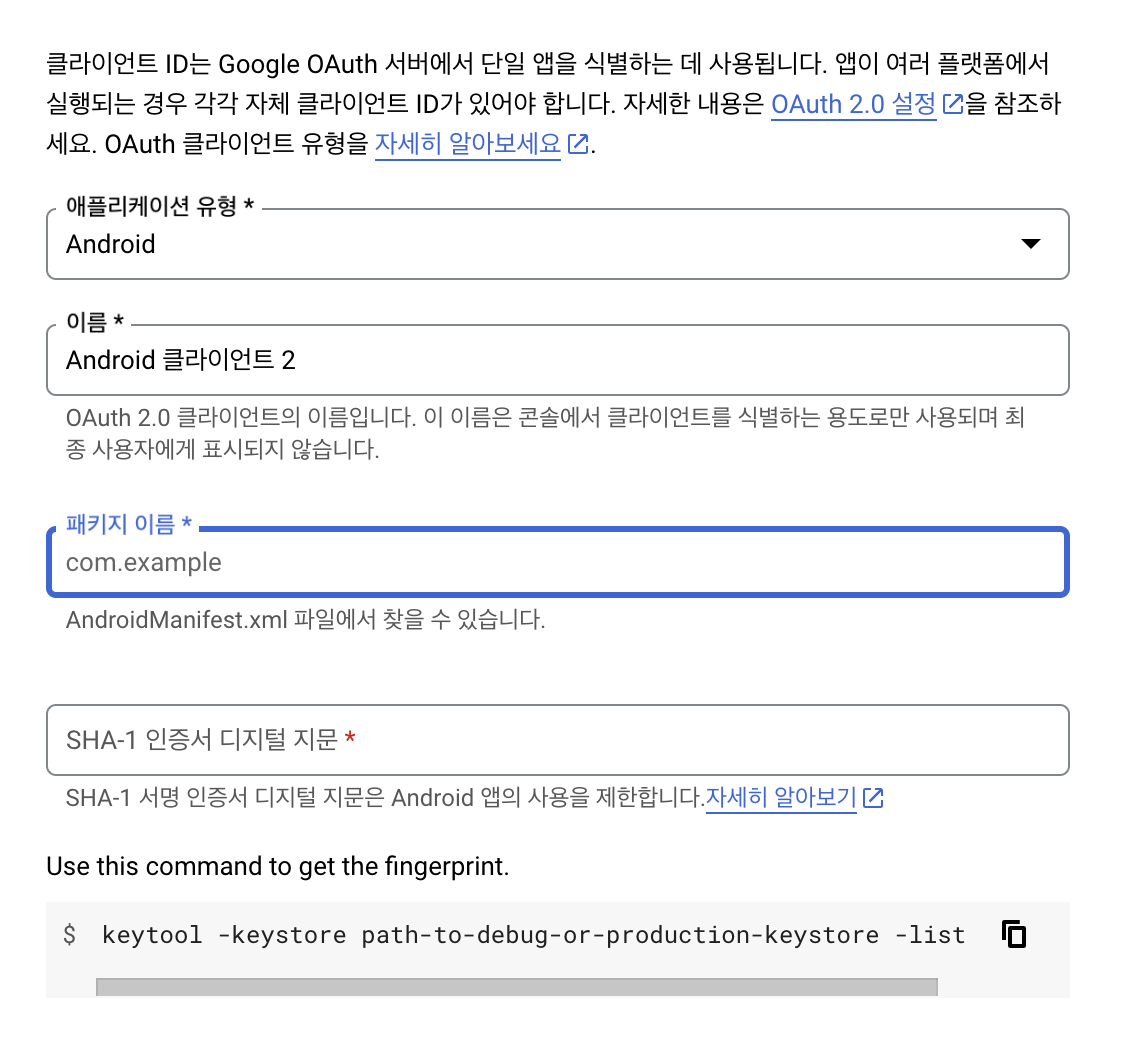
가장 먼저, Android입니다.

애플리케이션 유형에는 해당 서비스를 사용하는 OS인 Android를 선택해줍니다. 이름은 원하는 것을 적어주시면 되고, 패키지 이름과 디지털 지문을 생성해서 넣어주어야 합니다. 패키지 이름은 앱수준의 build.gradle에서 확인할 수 있습니다. 디지털 지문은 아래의 명령어를 통해서 확인할 수 있습니다.
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android하단의 선택사항은 플레이스토어에 배포한 경우에 해당합니다. 그래서 생략가능합니다. 이제 IOS 클라이언트를 생성하겠습니다.

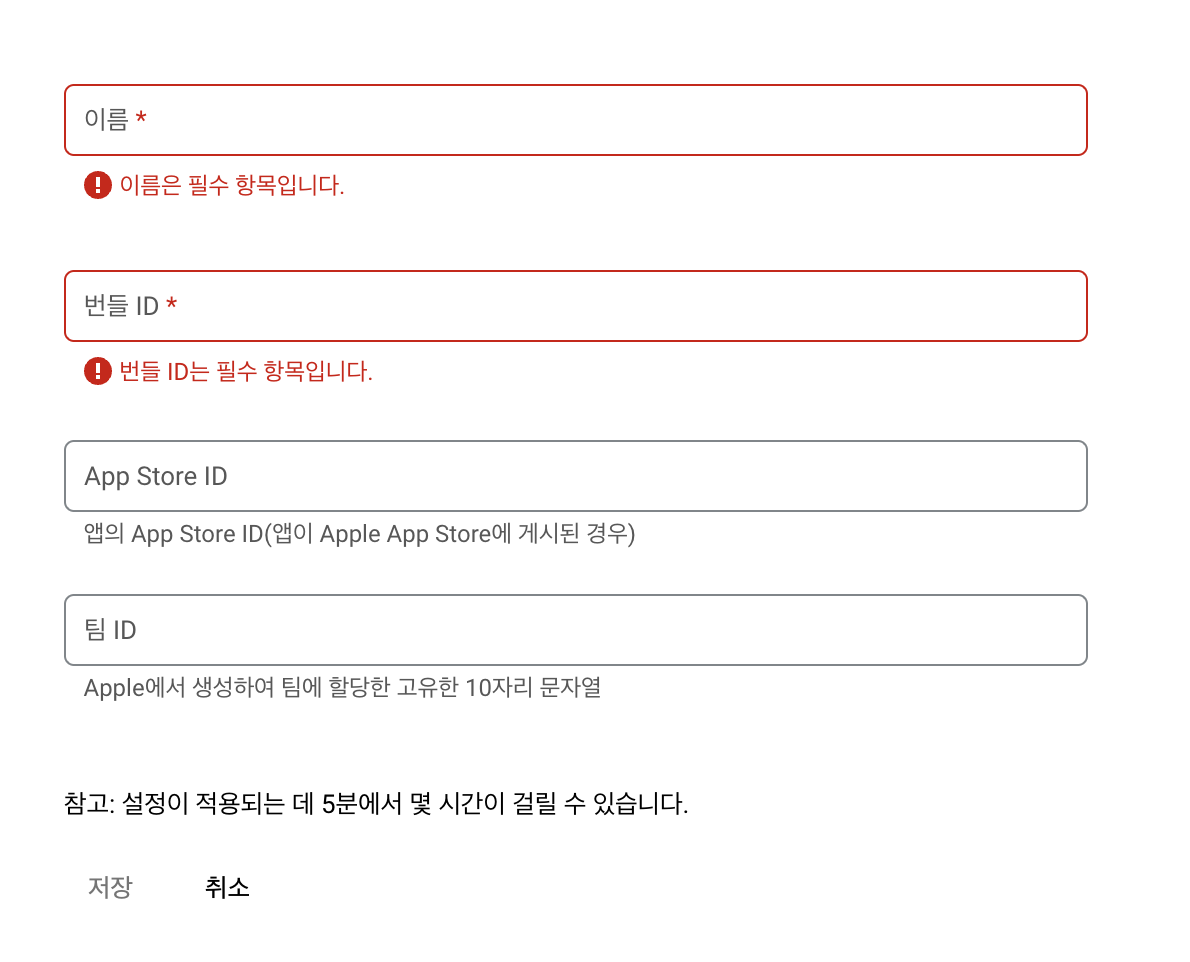
마찬가지로 IOS는 클라이언트의 이름과 번들 ID를 등록해주어야 합니다. 번들 ID는 Xcode를 통해서 확인하여 기입합니다.
아직, 앱스토어에 배포하지 않았으므로 App Store ID는 생략가능하고, 배포할 경우 Apple Developer에 등록된 팀 ID를 기입하시면 됩니다.
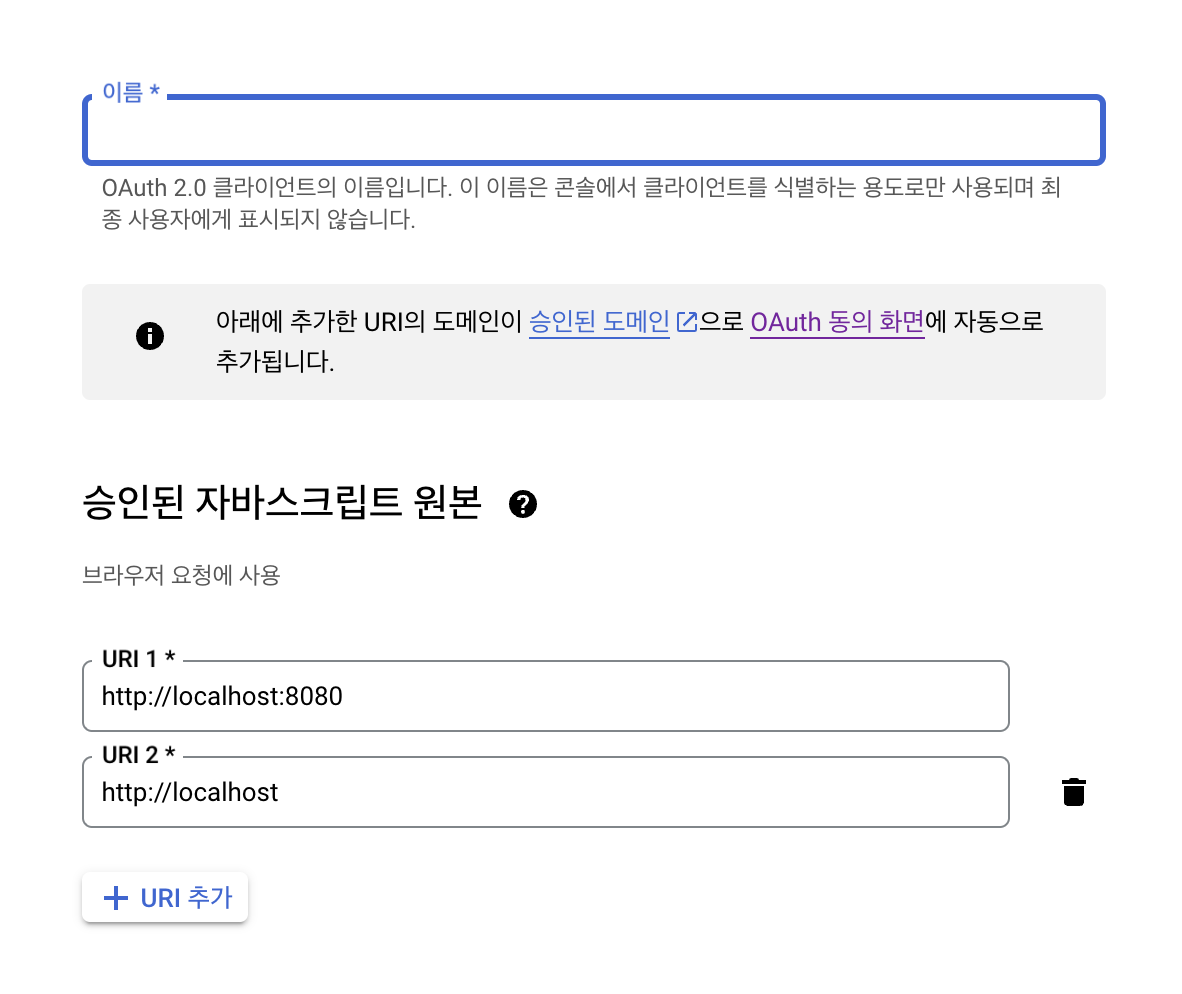
마지막으로 Web 클라이언트를 생성하겠습니다.

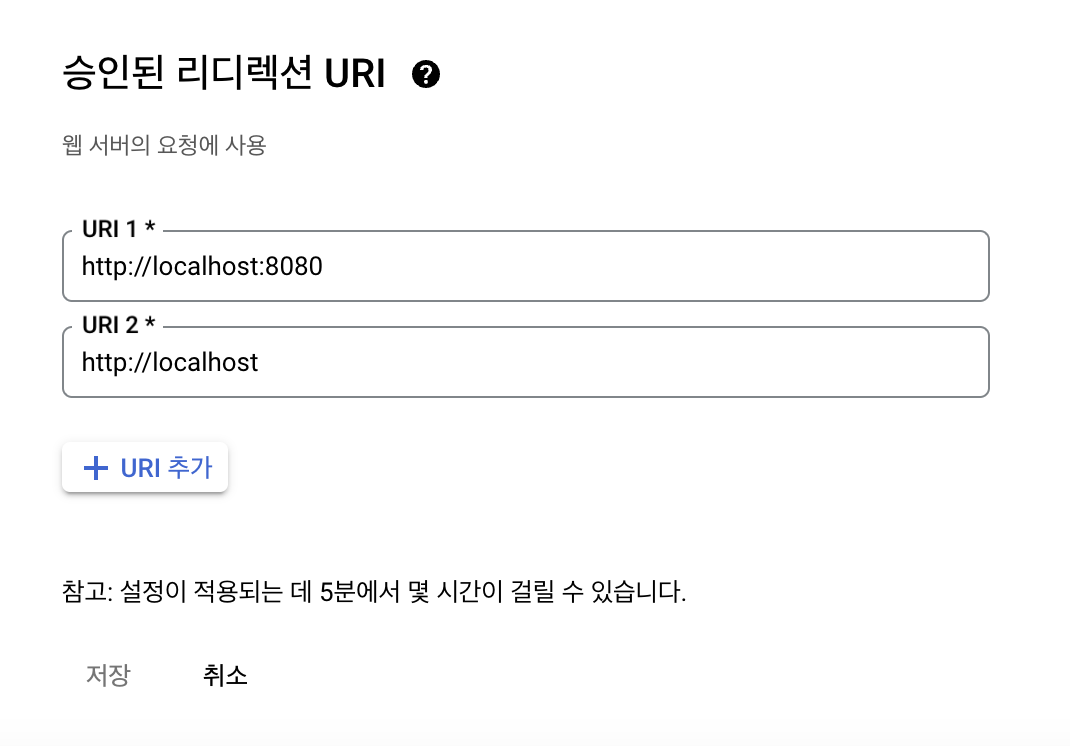
마찬가지로 Web 클라이언트의 이름을 기입하고, 해당 API를 사용할 URI를 등록해주면 됩니다. 여기서, 카카오 로그인과 비슷하게 포트번호는 디버깅때마다 사용하지 않는 포트번호로 임의할당되기 때문에 등록 후, 포트번호를 고정시키고 디버깅하셔야 됩니다.

하단도 마찬가지로 동일하게 등록해줍시다. 이제 클라이언트 생성을 완료하였습니다.
Android
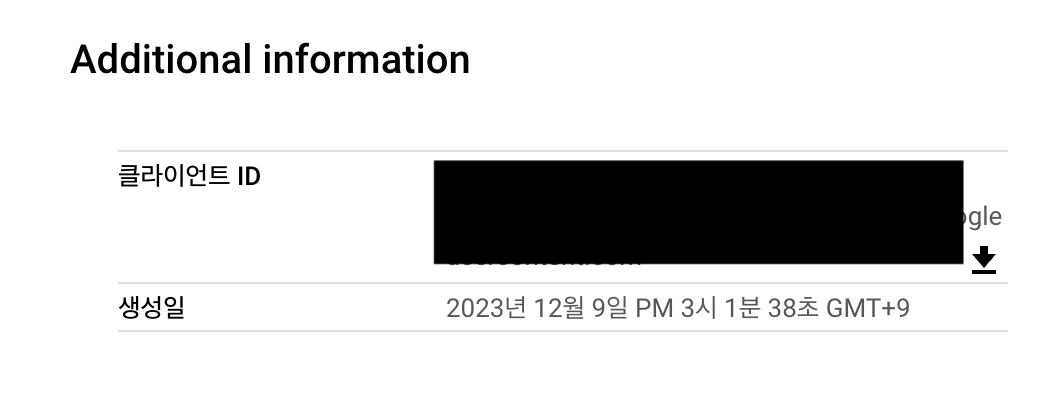
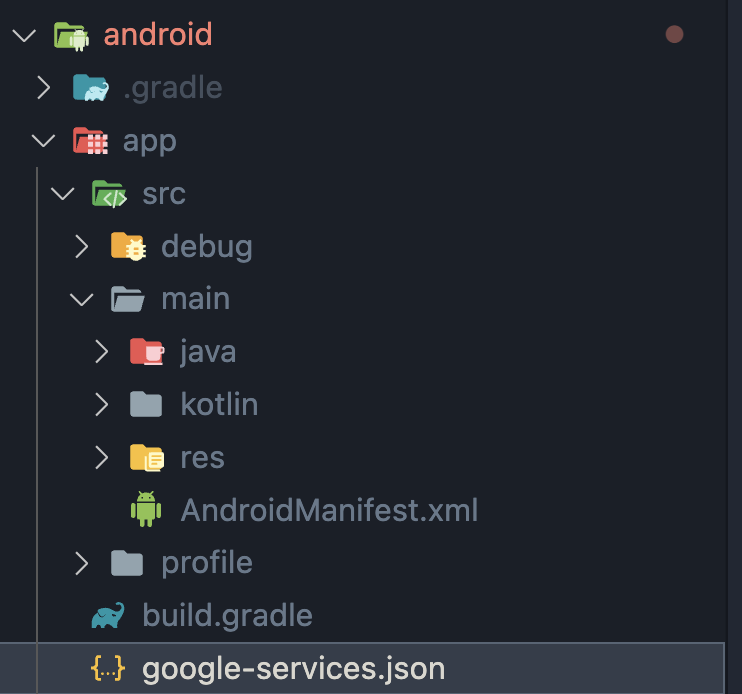
Android에서 구글 로그인을 사용하기 위해 조금의 설정이 필요합니다. 기본적으로 우리가 생성한 클라이언트는 고유한 클라이언트 ID를 가지고 있습니다. 우리는 이 정보를 json파일로 받아서 이름을 Google-services.json으로 바꿔서 앱수준의 build.gradle이 위치한 경로에 추가해주면 됩니다.

생성한 Android 클라이언트를 클릭하면 우측에 클라이언트 ID정보를 가진 JSON파일을 받을 수 있습니다. 이름을 바꿔서 위의 경로에 추가해줍니다.

IOS
Android 설정과 비슷한 작업을 IOS에서도 진행하겠습니다.

IOS에서는 두가지 작업을 진행해주겠습니다. 첫번째로 URL 스키마를 등록해줘야 합니다. info.plist파일안에 아래처럼 스키마를 등록합니다.
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<!-- google login -->
<string>com.googleusercontent.apps.[IOS_CLIENT_ID]</string>
</array>
</dict>
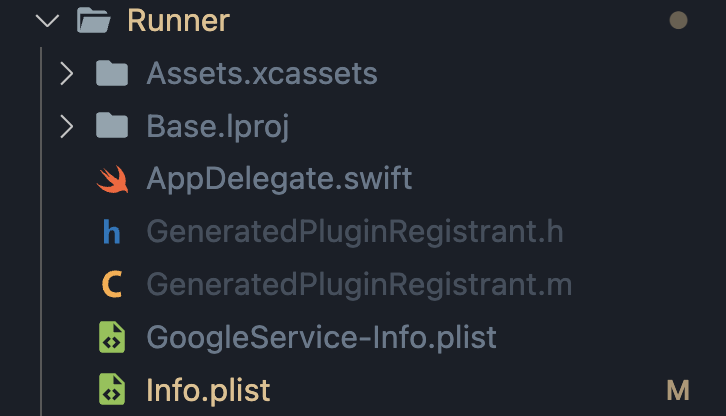
</array>이제, 클라이언트 ID가 담긴 파일을 다운받아서 GoogleService-Info.plist파일로 이름을 바꾸고 info.plist파일이 있는 디렉토리 경로에 추가해줍니다.

만약 Xcode를 실행시켜서 경로에 추가되어있지 않다면, Xcode에서 추가해주세요.
Web
Web을 위해서는 간단한 API등록이 필요합니다.

이곳에서 아래와 같은 API를 추가해주세요. 그래야 사용자의 정보를 불러올 수 있습니다.

Web에서는 index.html파일안의 header영역에 클라이언트 ID를 등록해주시면 설정이 완료됩니다.
<meta name="google-signin-client_id"
content="[WEB_CLIENT_ID].apps.googleusercontent.com">이제 모든 설정이 완료되었습니다.
구글 로그인 API

google_sign_in 라이브러리에서 정말 간단하게 두 함수를 통해서 로그인, 로그아웃을 사용할 수 있습니다.
GoogleSignIn().signIn()이 메소드를 이용해서 로그인 정보를 Future<GoogleSignInAccount?>를 반환하게 됩니다. GoogleSignInAccount는 로그인을 한 사용자의 정보를 담고 있죠. 이를 이용해서 로그인을 수행할 수 있습니다.
GoogleSignIn().signOut()이 메소드를 통하여 구글로 로그인한 사용자를 로그아웃할 수 있습니다. 이 때, 반환되는 데이터는 로그아웃을 수행한 사용자의 정보를 담고 있습니다.
4개의 댓글
https://www.globhy.com/article/buying-horizontal-carbonized-bamboo-flooring-from-china-while-living-in-new-york
https://www.globhy.com/article/why-bamboo-flooring-is-the-eco-friendly-champion-of-sustainable-homes
https://www.hentai-foundry.com/user/bothbest/blogs/20350/Choosing-Bamboo-Flooring-for-My-London-Home
https://yamap.com/users/4784209
https://forum.iscev2024.ca/member.php?action=profile&uid=1357
https://my.usaflag.org/members/bothbest/profile/
https://myliveroom.com/bothbest
https://forum.geckos.ink/member.php?action=profile&uid=642
https://competitorcalendar.com/members/bothbest/profile/
https://www.fruitpickingjobs.com.au/forums/users/bothbest/
https://thefwa.com/profiles/bamboo-flooring
https://chanylib.ru/ru/forum/user/9508/
https://greenteam.app/bothbest
http://www.v0795.com/home.php?mod=space&uid=2304271
https://wearedevs.net/profile?uid=201358
https://www.templepurohit.com/forums/users/chinahousehold/
https://tutorialslink.com/member/FlooringBamboo/68089
https://www.tkaraoke.com/forums/profile/bothbest/
https://www.aipictors.com/users/bothbest
https://forum.index.hu/User/UserDescription?u=2129081
http://programujte.com/profil/75582-chinabamboo/
https://lamsn.com/home.php?mod=space&uid=1290622
https://nexusstem.co.uk/community/profile/chinabamboo/
https://brain-market.com/u/chinabamboo
https://malt-orden.info/userinfo.php?uid=414587
https://www.halaltrip.com/user/profile/255692/chinabamboo/
https://goodgame.ru/user/1698091
https://vcook.jp/users/42177
https://library.zortrax.com/members/china-bamboo/
https://aprenderfotografia.online/usuarios/chinabamboo/profile/
https://plaza.rakuten.co.jp/chinabamboo/
https://plaza.rakuten.co.jp/chinabamboo/diary/202508270000/
https://plaza.rakuten.co.jp/chinabamboo/diary/202508270001/
https://eternagame.org/players/538402
https://www.slmath.org/people/82724
https://www.aipictors.com/users/chinabambooflooring
https://vocal.media/authors/china-bamboo-bfc
https://www.giantbomb.com/profile/chinabamboo/
https://www.keedkean.com/member/44724.html?type=profile




firebase랑 연동해놓는 과정에서 google-services.json, GoogleService-Info.plist가 이미 생성되어 있는 상태인데요, 지금 이문서를 따라가면서 생성된 저 파일들을 제 프로젝트에 추가하게되면 문제가 있을까요?