들어가며
이 프로젝트는 개발하는남자님의 유튜브 영상을 참고하여 제작하였습니다. 허나, 원본 영상에서 제작하는 방법과는 다를 수 있습니다.
검색결과 화면 UI 개요
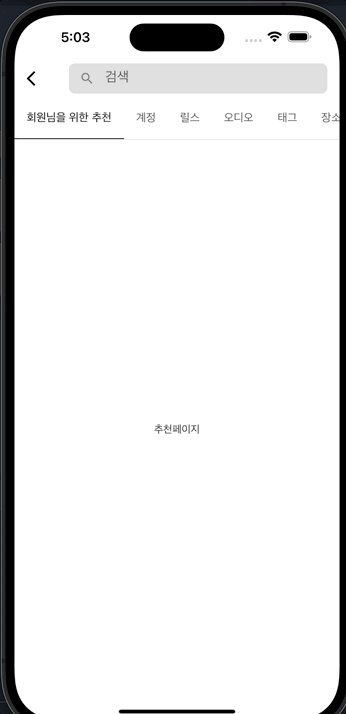
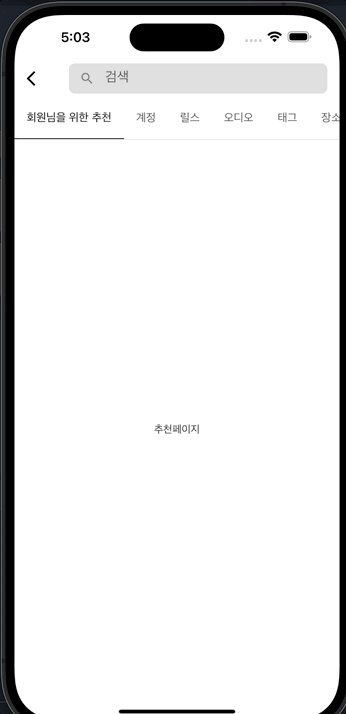
검색어를 입력해서 완료버튼을 누르면 검색결과를 확인하는 페이지로 라우팅됩니다. 검색결과 화면의 UI는 다음과 같아요.

전형적인 TabBarView라고 할 수 있습니다. 이제 결과화면 UI를 하나하나 차근차근 만들어보죠. 일단 가장 베이스가 되는 화면을 만들게요. 이번에는 화면에 변화가 생길 것 같으니 GetView를 이용할겁니다.
class SearchResult extends GetView<SearchFocusController> {
const SearchResult({super.key});
Widget build(BuildContext context) {
return Scaffold();
}
}TabBar 만들기
일단 화면 상단에는 이전페이지와 동일하게 TextField가 있고요. 그 밑에 여러가지 항목에 대한 TabBar가 있습니다. 일단 AppBar먼저 베이스로 만들게요. 이전 포스팅에서 만든것과 동일한대, 컨트롤러는 이전에 사용하던거 그대로 받고, 자동 포커싱은 사용 안합니다.
class SearchResult extends GetView<SearchFocusController> {
const SearchResult({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: _appBar(), // 앱바
}
PreferredSizeWidget _appBar() {
return AppBar(
centerTitle: true,
title: SearchTextField(
focus: false, controller: controller.searchController),
);
}
}앱바는 분리하면 Widget이 아니라 PreferredSizeWidget으로 바꿔야합니다. 이렇게 까지만 만들면 기존 화면의 앱바와 동일해요.

하지만 앱바 하단에 TabBar가 있어야합니다. AppBar위젯에는 bottom영역을 넣을 수 있는 bottom 프로퍼티가 존재합니다. 해당 영역을 이용할게요.
PreferredSizeWidget _appBar() {
return AppBar(
centerTitle: true,
title: SearchTextField(
focus: false, controller: controller.searchController),
//앱바 하단영역
bottom: PreferredSize(
//바텀 영역 크기
preferredSize: const Size.fromHeight(50),
child: Container(
//앱바 높이만큼
height: AppBar().preferredSize.height,
//너비 무한
width: Size.infinite.width,
decoration: const BoxDecoration(
//구분하기 위한 색상
color: Colors.red,
border: Border(bottom: BorderSide(color: Color(0xffe4e4e4)))),
),
),
);
}AppBar().preferredSize.height는 앱바의 사이즈를 이용할 수 있어요. 반응형으로 만들기 좋겠죠? bottom은 PreferredSize위젯을 이용해서 Container로 만들 수 있습니다. 일단 기본적인 설정만 해봤어요. 해당 영역이 얼마만큼인지 색상으로 구분했습니다.

저정도 영역을 하단영역으로 사용할 수 있는겁니다. 이 영역에 TabBar를 넣어줍시다.
PreferredSizeWidget _appBar() {
return AppBar(
centerTitle: true,
title: SearchTextField(
focus: false, controller: controller.searchController),
bottom: PreferredSize(
preferredSize: const Size.fromHeight(50),
child: Container(
height: AppBar().preferredSize.height,
width: Size.infinite.width,
decoration: const BoxDecoration(
color: Colors.red,
border: Border(bottom: BorderSide(color: Color(0xffe4e4e4)))),
child: TabBar(
//레이블 색상
labelColor: Colors.black,
//레이블 스타일 지정
labelStyle: const TextStyle(fontSize: 15),
//선택 안된 레이블 스타일 지정
unselectedLabelStyle: const TextStyle(fontSize: 15),
//하단에 선택된 레이블 인디케이터 설정
indicatorSize: TabBarIndicatorSize.tab,
indicatorColor: Colors.black,
indicatorWeight: 1.0,
controller: controller.tabController,
tabs: controller.tabs,
),
),
),
);
}탭바는 꼭 TabController가 필요합니다. 그리고 해당하는 Tab도 필요하죠. 저는 해당사항을 컨트롤러에 합쳐서 지정했습니다.
class SearchFocusController extends GetxController
//컨트롤러 초기화를 위한 믹스인
with GetSingleTickerProviderStateMixin {
final TextEditingController _controller = TextEditingController();
late TabController _tab;
void onInit() {
super.onInit();
//탭 컨트롤러 초기화
_tab = TabController(length: _tabs.length, vsync: this);
}
//탭들
final List<Widget> _tabs = [
const Tab(
text: '회원님을 위한 추천',
),
const Tab(
text: '계정',
),
const Tab(
text: '릴스',
),
const Tab(
text: '오디오',
),
const Tab(
text: '태그',
),
const Tab(
text: '장소',
),
];
TextEditingController get searchController => _controller;
//탭 컨트롤러 getter
TabController get tabController => _tab;
//탭 목록 getter
List<Widget> get tabs => _tabs;
void submitted(String value) {
Get.off(() => const SearchResult());
}
}GetSingleTickerProviderStateMixin은 탭바 컨트롤러를 초기화하기 위해 꼭 mixin해주세요. vsync에 this를 넣어주기 위함입니다. 이제 잘 작동하겠죠?

탭의 내용이 길어서 잘렸네요. 이를 해결합시다.
PreferredSizeWidget _appBar() {
return AppBar(
centerTitle: true,
title: SearchTextField(
focus: false, controller: controller.searchController),
bottom: PreferredSize(
preferredSize: const Size.fromHeight(50),
child: Container(
height: AppBar().preferredSize.height,
width: Size.infinite.width,
decoration: const BoxDecoration(
border: Border(bottom: BorderSide(color: Color(0xffe4e4e4)))),
child: TabBar(
//탭바를 스크롤 가능하게 함
isScrollable: true,
labelColor: Colors.black,
labelStyle: const TextStyle(fontSize: 15),
unselectedLabelStyle: const TextStyle(fontSize: 15),
indicatorSize: TabBarIndicatorSize.tab,
indicatorColor: Colors.black,
indicatorWeight: 1.0,
controller: controller.tabController,
tabs: controller.tabs,
),
),
),
);
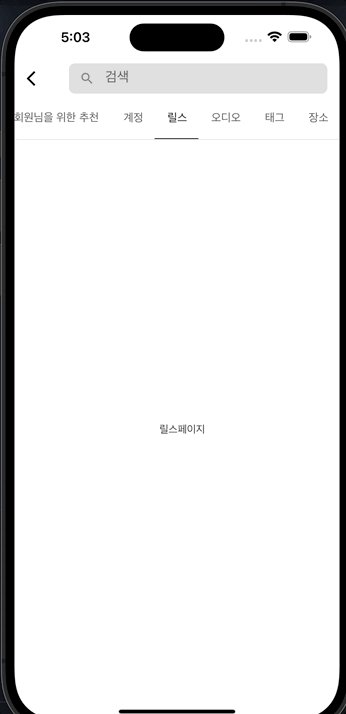
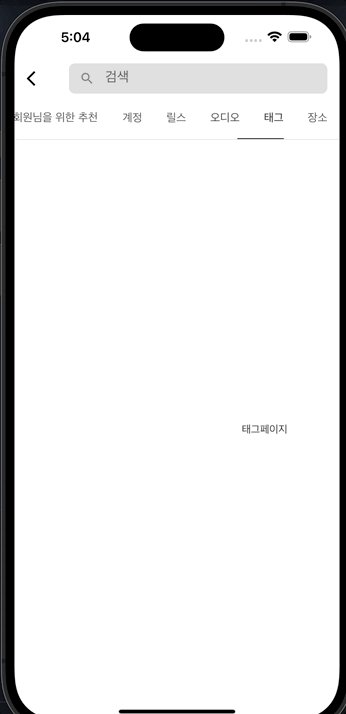
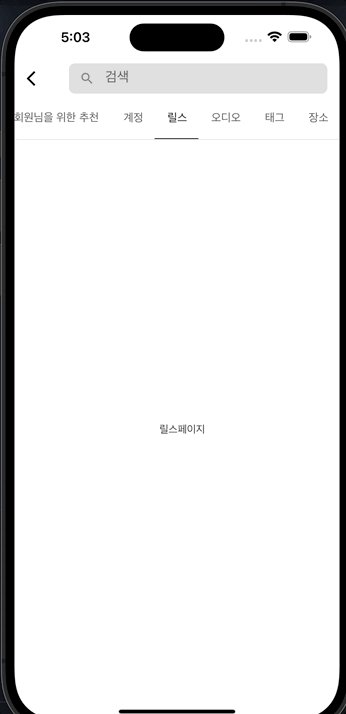
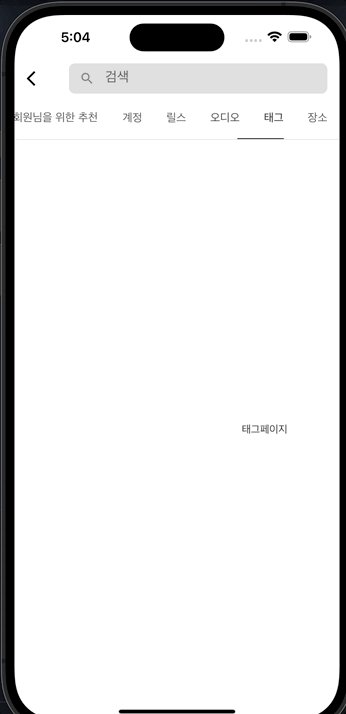
}isScrollable을 통해서 길이가 긴 탭의 내용을 다 표시할 수 있어요.

TabBarView
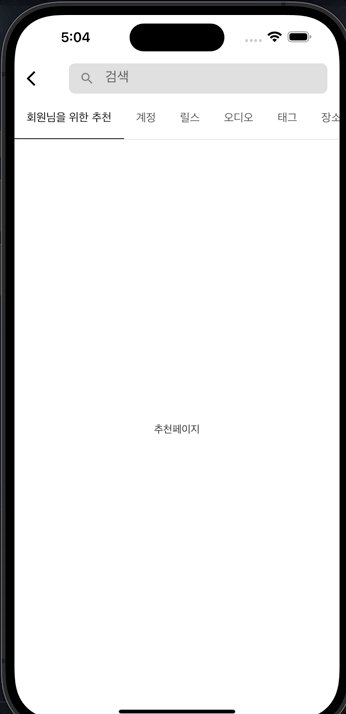
body영역에서는 옆으로 스와이프해도 탭 사이를 이동할 수 있거든요. 이를 위해서 body는 TabBarView를 이용해서 만들어주겠습니다.
Widget _body() {
return TabBarView(
controller: controller.tabController,
children: const [
Center(
child: Text('추천페이지'),
),
Center(
child: Text('계정페이지'),
),
Center(
child: Text('릴스페이지'),
),
Center(
child: Text('오디오페이지'),
),
Center(
child: Text('태그페이지'),
),
Center(
child: Text('장소페이지'),
),
],
);
}이거 되게 간단하죠? controller만 tabBar에서 사용한 것과 동일하게 전달해주면 됩니다. 자, 이제 body에 연결합시다.
class SearchResult extends GetView<SearchFocusController> {
const SearchResult({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: _appBar(),
body: _body(),
);
}
PreferredSizeWidget _appBar() {
return AppBar(
centerTitle: true,
title: SearchTextField(
focus: false, controller: controller.searchController),
bottom: PreferredSize(
preferredSize: const Size.fromHeight(50),
child: Container(
height: AppBar().preferredSize.height,
width: Size.infinite.width,
decoration: const BoxDecoration(
border: Border(bottom: BorderSide(color: Color(0xffe4e4e4)))),
child: TabBar(
isScrollable: true,
labelColor: Colors.black,
labelStyle: const TextStyle(fontSize: 15),
unselectedLabelStyle: const TextStyle(fontSize: 15),
indicatorSize: TabBarIndicatorSize.tab,
indicatorColor: Colors.black,
indicatorWeight: 1.0,
controller: controller.tabController,
tabs: controller.tabs,
),
),
),
);
}
Widget _body() {
return TabBarView(
controller: controller.tabController,
children: const [
Center(
child: Text('추천페이지'),
),
Center(
child: Text('계정페이지'),
),
Center(
child: Text('릴스페이지'),
),
Center(
child: Text('오디오페이지'),
),
Center(
child: Text('태그페이지'),
),
Center(
child: Text('장소페이지'),
),
],
);
}
}완성입니다 !