
HTML는 Hyper Text Markup Language
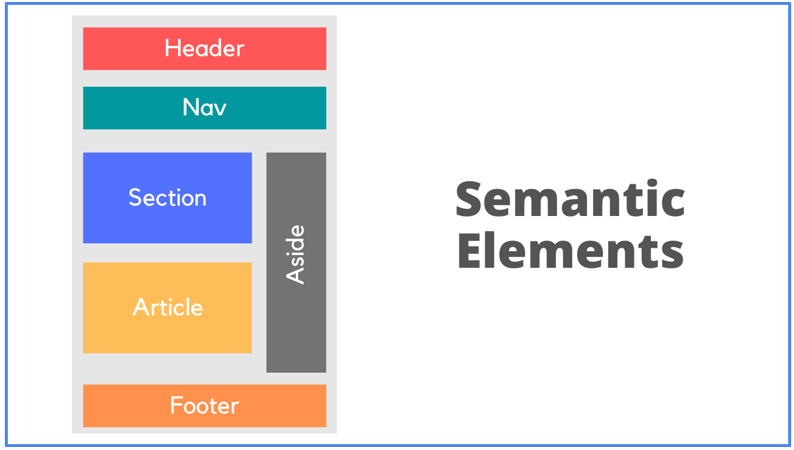
모든 웹 페이지의 뼈대 혹은 레이아웃을 만들기 위해 사용하는 언어 입니다. 그리고 그 뼈대를 만들기 위해 html에서 tags를 사용하는데요, 태그는 어떤 의미를 가지고 있는지 정리해주는게 중요합니다. 우리는 이거를 HTML Semantic Markup라고 부릅니다.
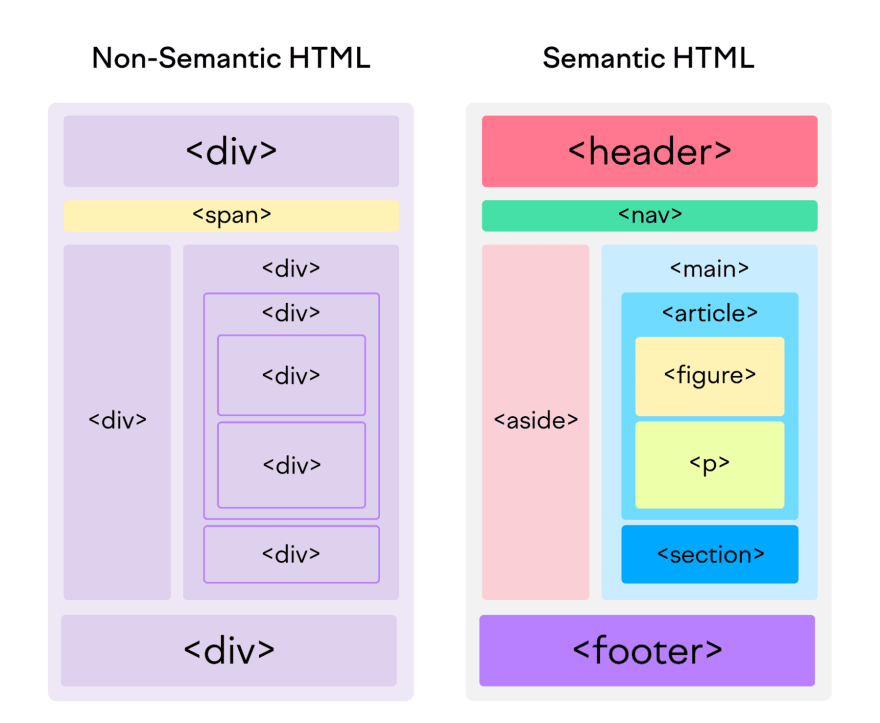
Semantic meaning을 사용하지 않아도 코드 실행은 됩니다 (Non-Semantic HTML). 하지만 하단 이미지 처럼 div만 사용하는 경우, 다른 사람이 봤을 때 어떤 용도로 사용하는지 파악하기 조금 더 힘들 수도 있습니다. 추가적으로, 코드의 가독성도 많이 떨어집니다.

각 semantic 태그가 block or inline-block 인지
공식 문서를 통해 확인 할 수 있습니다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements
