조건문 Conditional Statement에 해당되는 Switch
if 조건문이 너무 길어지면 else if가 너무 반복되어서 이런 경우 Switch를 사용할 수 있습니다.
Switch는 정해진 범위 안에 값에 대해 특정한 일을 해야 하는 경우 사용할 수 있습니다.
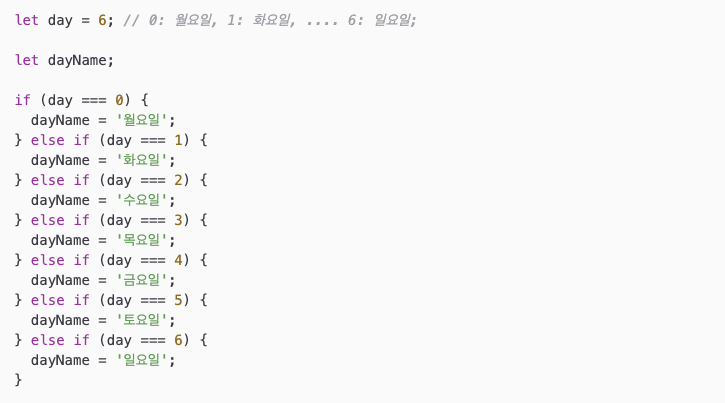
if.. else if.. else if.. else if..
우선 if...else if... else if... else if로 굉장히 길어지는 조건문을 작성하는 예지부터 보여드릴게요.
물론 사용은 가능하죠! 근데 굉장히 지저분해 보이고 코드의 가독성이 떨어질 수도 있습니다.

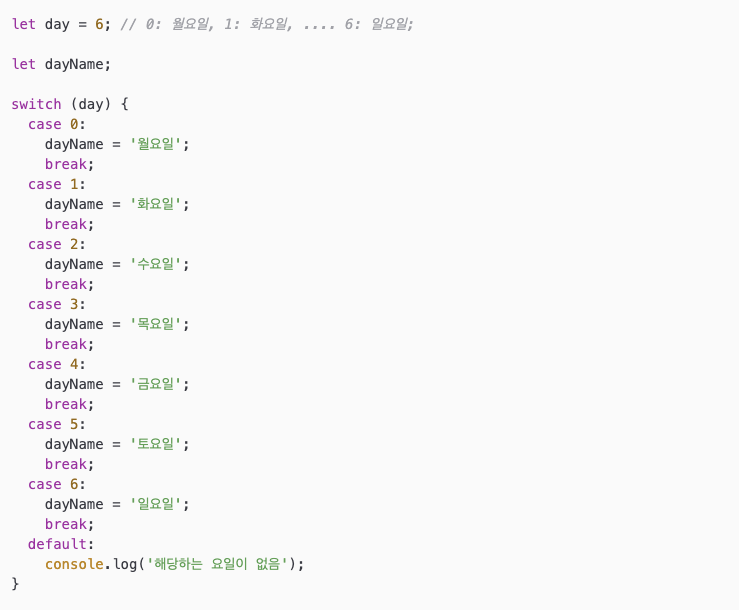
Switch
그리고 다음으로 Switch 조건문을 사용한 예제를 보여드릴게요.
똑같이 길어 보여도 if else를 반복하는 것보다, case로 정리할 수 있어서 훨씬 더 깔끔해 보이지 않나요?

Switch 조건문을 사용하는 경우 주의사항이 있습니다.
case 끝에 break를 사용하지 않으면 마지막 case까지 출력되어서 break는 하나의 case 끝에 걸어주셔야 합니다.
그리고 우리가 if else를 사용했을 때 else 대신에 Switch에서는 default를 사용하면 똑같이 출력이 가능합니다.
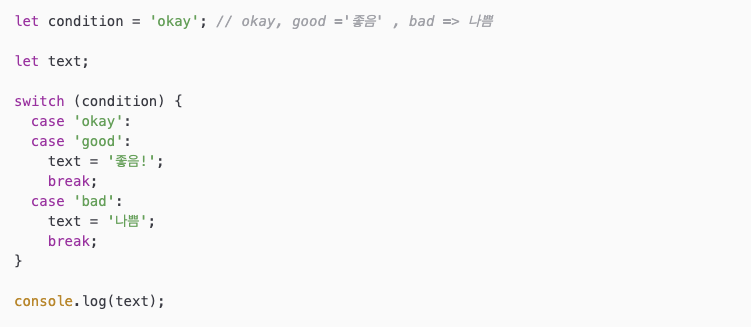
다만!!! break를 사용하지 않는 예외적인 경우도 있는데요. 정확히 말씀드리자면 사용하지 않는 것보단 여러 케이스가 같은 조건을 갖추고 있는 경우 묶어서 사용할 수 있습니다.

conditional이 할당하는 조건이 'okay' 또는 'good'인 경우 -> '좋음'이 출력되고. 조건이 'bad'인 경우 -> '나쁨'이 출력됩니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/switch