
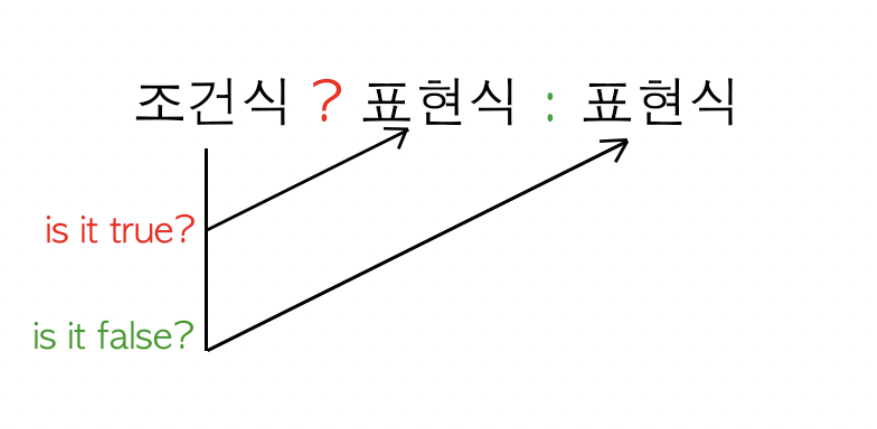
조건문을 '?' 전에 입력하고
조건문이 참이면 (truthy) '?' 다음 첫번째 표현식이 실행 되고
조건문이 거짓이면 (falsy) ':' 다음 표현식이 실행된다
condition ? conditionTrue : conditionFalse condition : 조건문으로 사용되는 표현식
conditionTrue : condition이 truthy한 값인 경우
conditionFalse : conditiona이 falsy인 경우
예제
let age = 20;
let person = (age >= 20) ? '성인 입니다' : '미성년자 입니다';
console.log(person) // '성인 입니다' if, else if, else if, else로 ternary operator 사용하는 경우
function ternaryOperator(){
return condition1 ? value1
: condition2 ? value2
: condition3 ? value3
: value4;
}
** if else 사용 예지
function ternaryOperator(…) {
if (condition1) { return value1; }
else if (condition2) { return value2; }
else if (condition3) { return value3; }
else { return value4; }
}
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Conditional_Operator