
스코프란?
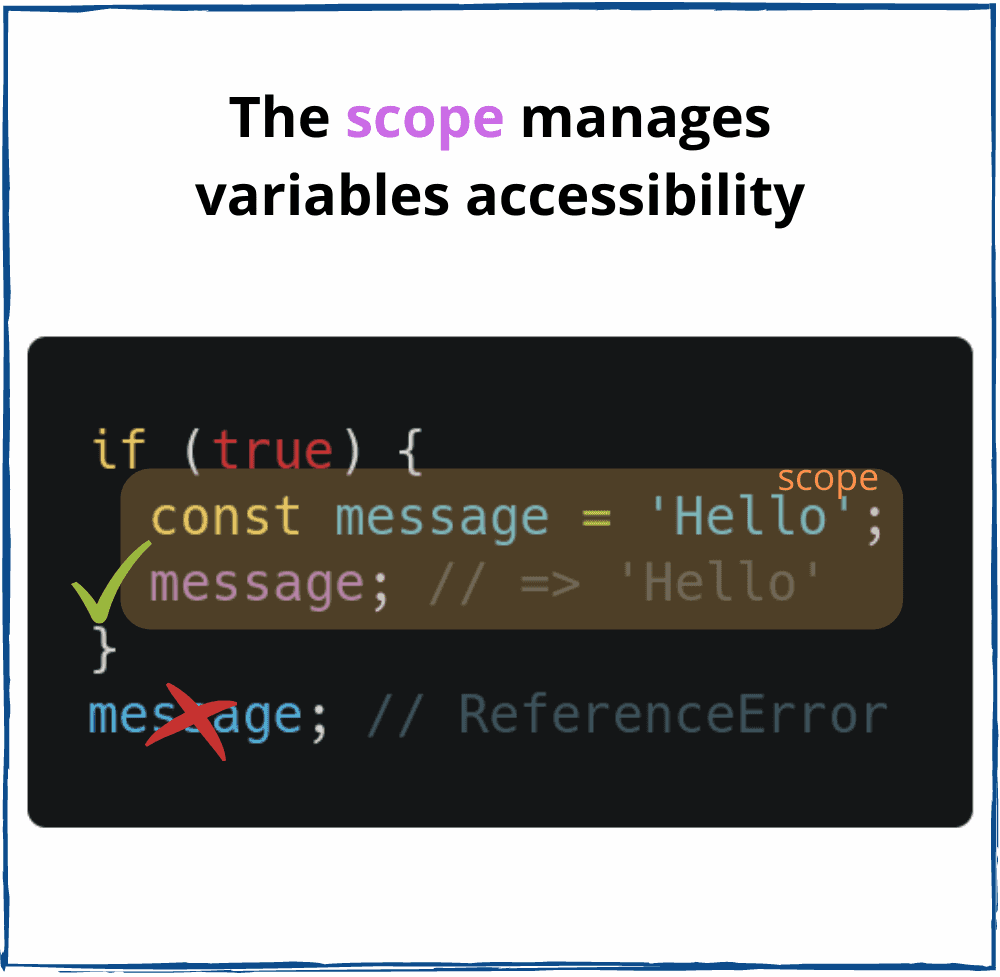
스코프는 식별자가 (변수, 함수) 접근 수 있는 유효한 범위를 의미합니다. 스코프의 유효한 범위는 블록으로 결정이 되고, 블록은 중괄호 있는 코드나, 조건문, for문, 함수, 전부 블록에 해당이 됩니다.
그리고 이를 블록 스코프라고 브릅니다.
이어서, 스코프의 범위는 코드 블록으로 결정이 되기 떄문에, 블록 외부에서 블록 내부에 있는 식별자를 참조할 수 없습니다. 하지만 블록 내부에 있는 식별자는 외부에 있는 식별자를 참조할 수 있습니다.
이유는 lexical 환경 때문인데요.
블록에 유요한 범위를 lexical 환경이라고 부른데, 만약 유효한 범위 내에서 참조할 수 없는 식별자가 없으면 가장 근접한 부모요소를 찾아서 참조합니다.
블록 외부에 있는 식별자는 전역 스코프라고 (global scope) 하고, 블록 내부에 있는 식별자는 지역 스코프 (local scope) 라고 합니다.
Block {}, if() {}, for() {}, function()
코트블록 {}을 사용하면 모두 다 block에 해당된다. Block 외부에서 변수를 접근하면 not defined 에러가 발생한다.
블럭 외부에서 블럭 내부에 있는 함수 접근 불가능
{
const a = 'a'
}
const b = 'b'
console.log(a) // app crashed... a is not defined 함수 외부에서 함수 내부의 변수 접근 불가능
const greet() {
const msg = 'hello'
}
console.log(msg)반대로 내부에서 외부 접근은 가능
지슥 블럭은 부모 블럭 참조 가능하다. 하지만, 부모 블럭은 자식 블럭 접근 불가능하다.
function innerToOuter() {
let a = 'a'
function inner() {
console.log(a) // 'a'
let b = 'b'
}
console.log(b) // 'b' is not defined
console.log(a) // 'a'
}전역 (global) / 지역 (locale)
전역 변수 (Global Variable) / 전역 스코프 (Global Scope)
- 내부 함수에서도 접근이 가능하고, { } 중괄호밖에 위치함.
지역 변수 (Local variable)
- 함수 내에 { } 블럭으로 제한되어 있고, 전역 변수/스코프 참조 가능.
const text = 'global scope'
function outer () {
const textOne = 'local block scope1'
function inner () {
const textTwo = 'local block scope2'
}
}메모리 공간 절력
{ } 중괄호 안에 즉 블럭 안에 변수 또는 함수는 호출시 메모리 셀에서 삭제됩니다.