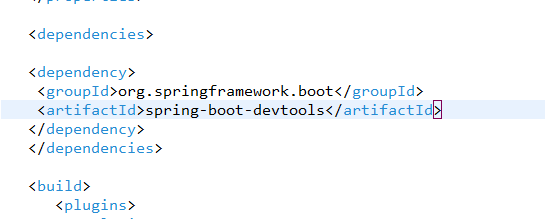
ShpoeWebParent dependency추가
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>4.3.1</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator-core</artifactId>
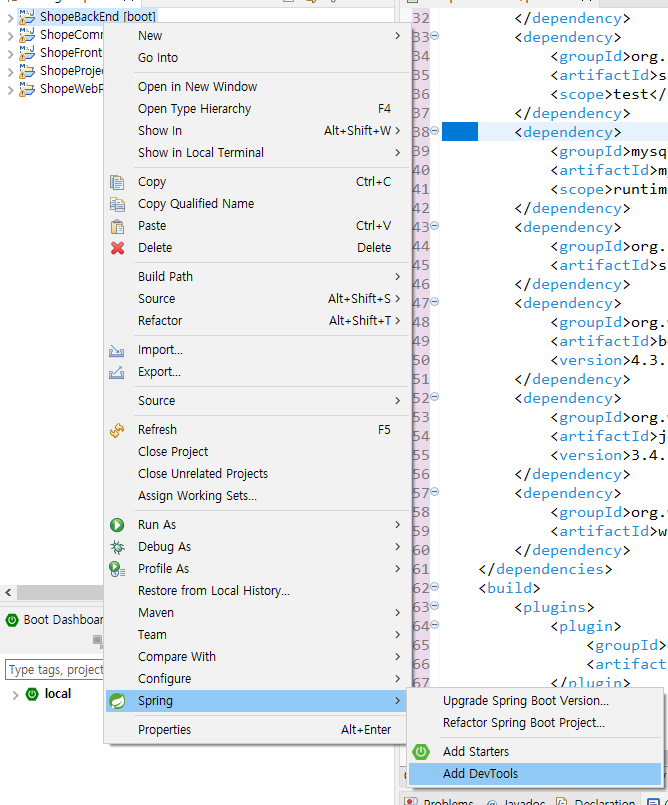
</dependency>ShpoeBackEnd입력 된 값이 프런트로 바로 보여 지게됨

ShpoeBackEnd.xml 추가된것 확인하기

ShopeBackEnd
src/main/resources
templates
index/html 수정
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<title>Home - Shopme Admin</title>
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}"/>
<script type="text/javascript" th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/webjars/bootstrap/js/bootstrap.min.js}"></script>
</head>
<body>
<div class="container-fluid">
<div>
<h1>Shopme Control Panel</h1>
</div>
<div>
<p>Shopme Control Panel - Copyright © Shope</p>
</div>
</div>
</body>
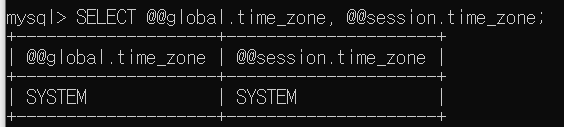
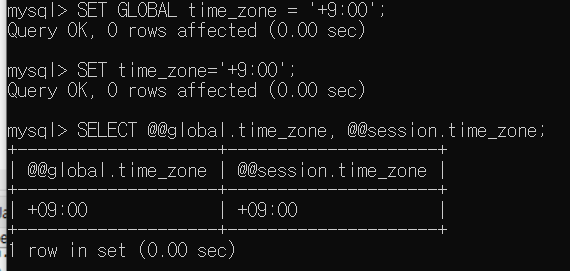
</html>MySQL 8.0 Command Line Client 타임존 설정하기
SELECT @@global.time_zone, @@session.time_zone;

SET GLOBAL time_zone = '+9:00';
SET time_zone= '+9:00';

ShopeBackEnd
src/main/resources
application.properties 추가
server.port = 2222
server.servlet.context-path=/ShopeAdmin
spring.datasource.url=jdbc:mysql://localhost:3306/shopedb?serverTimezone=Asia/Seoul
spring.datasource.username=root
spring.datasource.password=admin
spring.jpa.hibernate.ddl-auto=update
spring.jpa.show-sql=true
spring.jpa.properties.hibernate.format_sql=true
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL8DialectShopeBackEnd
src/main/resources
templates
index.html 작성
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<title>Home - Shopme Admin</title>
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}" />
<script type="text/javascript" th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/webjars/bootstrap/js/bootstrap.min.js}"></script>
</head>
<body>
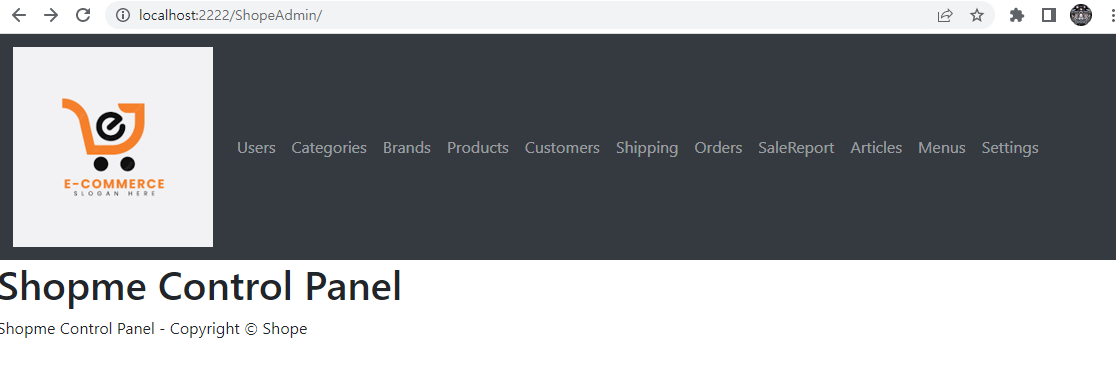
<div>
<nav class="navbar navbar-expand-lg bg-dark navbar-dark">
<a class="navbar-brand" href="@{/}">
<img th:src="@{/images/ShopeAdminSmall.png}" />
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" th:href="@{/users}">Users</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/categories}">Categories</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/brands}">Brands</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/products}">Products</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/customers}">Customers</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/shipping}">Shipping</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/orders}">Orders</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/saleReport}">SaleReport</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/articles}">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/menus}">Menus</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/settings}">Settings</a>
</li>
</ul>
</div>
</nav>
</div>
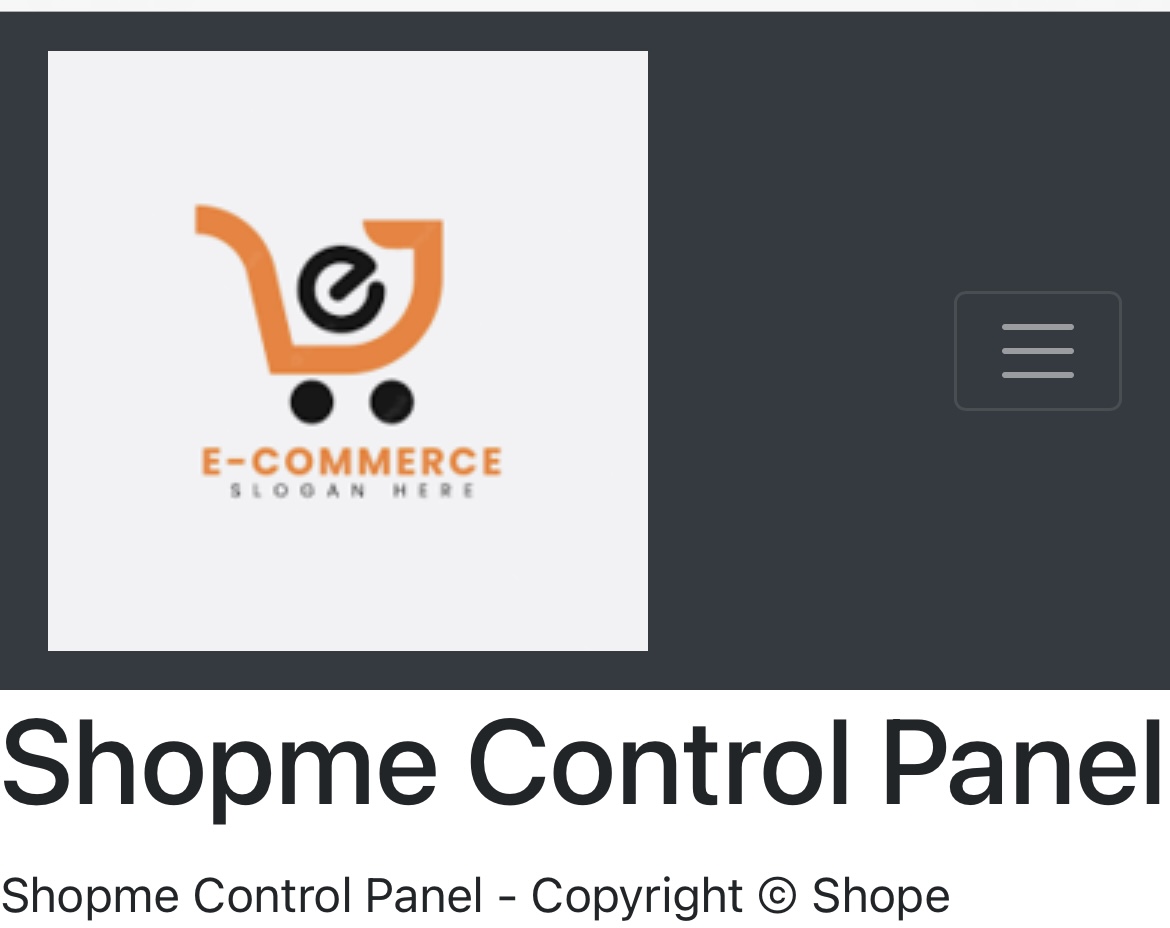
<div>
<h1>Shopme Control Panel</h1>
</div>
<div>
<p>Shopme Control Panel - Copyright © Shope</p>
</div>
</div>
</body>
</html>ShopeBackEnd
src/main/resources
static.images 파일추가

모바일에서도 작동함