[JS] onclick() ...> Uncaught TypeError: Cannot read properties of undefined (reading 'target')
JavaScript
목록 보기
4/4
앞서 target과 currentTarget의 차이점을 알아보기 위해 간단하게 10줄도 안되는 코드 짜다가 무수한 undefined 수렁에 빠져버린 나. onclick() event... 그 해답을 찾아보자.
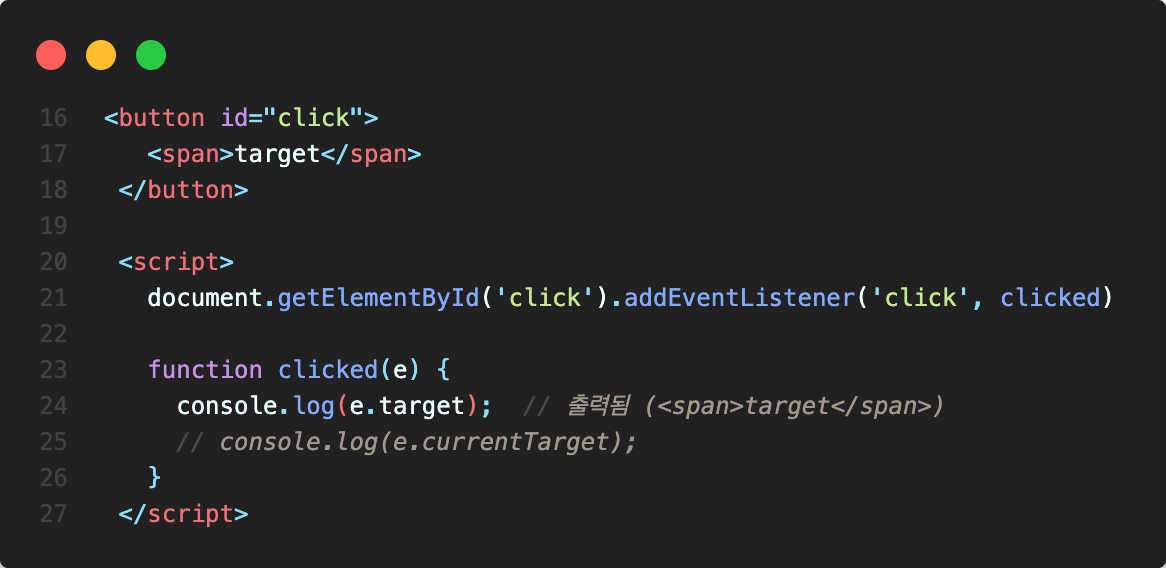
조건 : click event 발생 -> target.value 가져오기
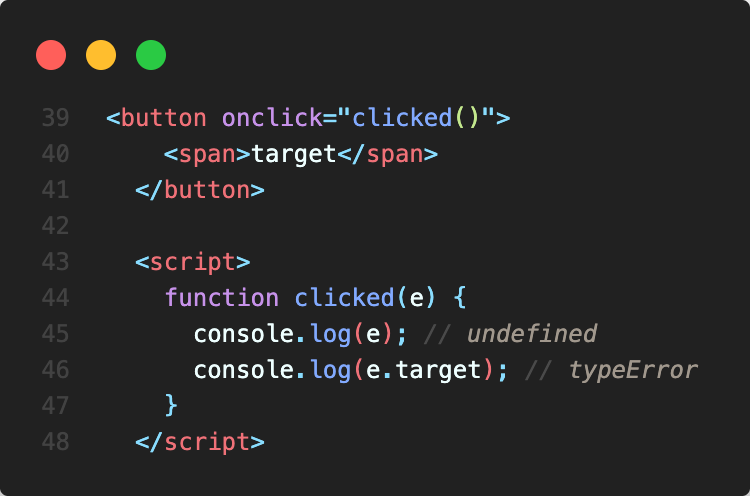
1. : ❌
<button onclick="clicked()">: undefinded


가장 처음 짠 코드는 위와 같았다. 진짜 생각 없었음^^;;
HTML button 태그 onclick() 함수에서 인자를 넘겨주지 않았고, 그렇기 때문에 undefined가 뜰 수 밖에 없다.
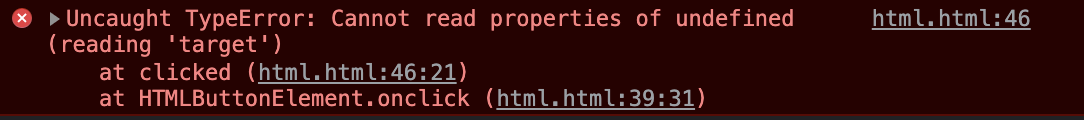
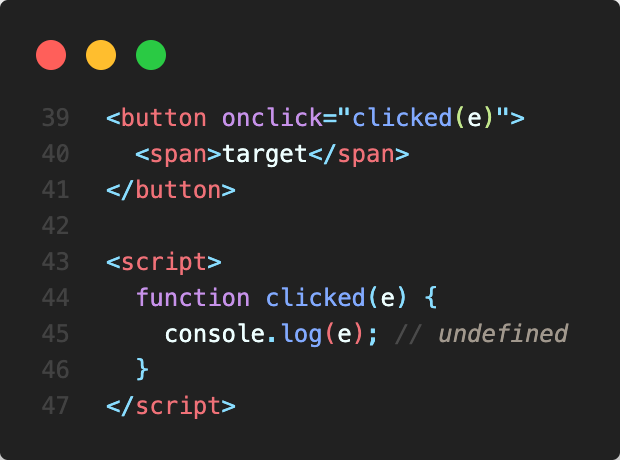
2. : ❌
<button onclick="clicked(e)">: undefinded


매개변수를 넣어 전달해보기 시작했다. 흠ㅎ
근데도 오류다. 매번 저렇게 e로 넘겨줬을때 됐는데 왜 안되지?????????????? 관자놀이 아프기 시작
e가 defined되지 않았다고 친절하게 알려주고 있다 ,,.😊
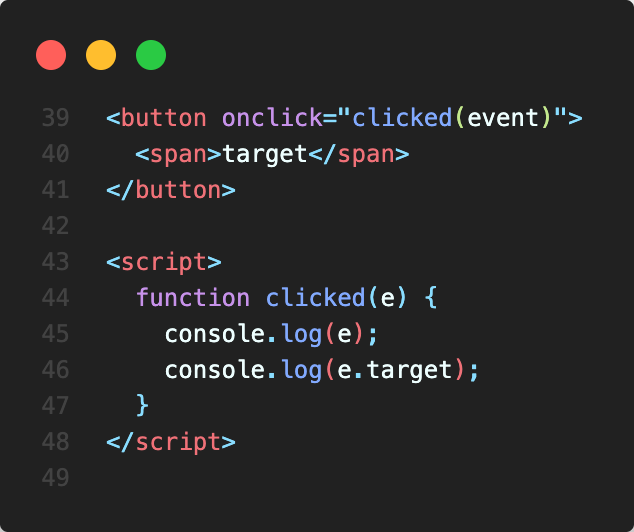
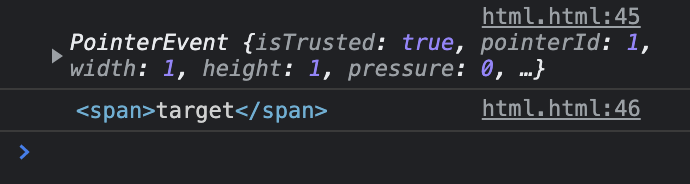
3. : ⭕️


TA-DA !💡
답은 매개변수에 있었다. 따로 선언해주지 않았기 때문에 event라는 명칭을 그대로 넘겨줘야 리턴이 가능했다.
질문방에 올려서 답변을 얻았다.. 하ㅔ헤... 행복한 소셜세상 결론
JS 이벤트로 테스트하려면 그냥 바닐라를 애용하자
닐라 s2