create-react-app
기존에 적었던 수 많은 <script/>를 create-react-app하나로 대신할 수 있다.
Auto-reload, CSS, 심지어 발생할지 모르는 에러에 대한 주의/경고도 해 준다...
npm i prop-types

css적용 방법에는 여러가지가 있다.
가장 많이 쓰는 방법으로 css파일을 만들어서 index.js에 전역으로 import하는 것
하지만 이건 다른 코드 파일에도 영향을 끼친다
두번째, prop의 style로 정의하기
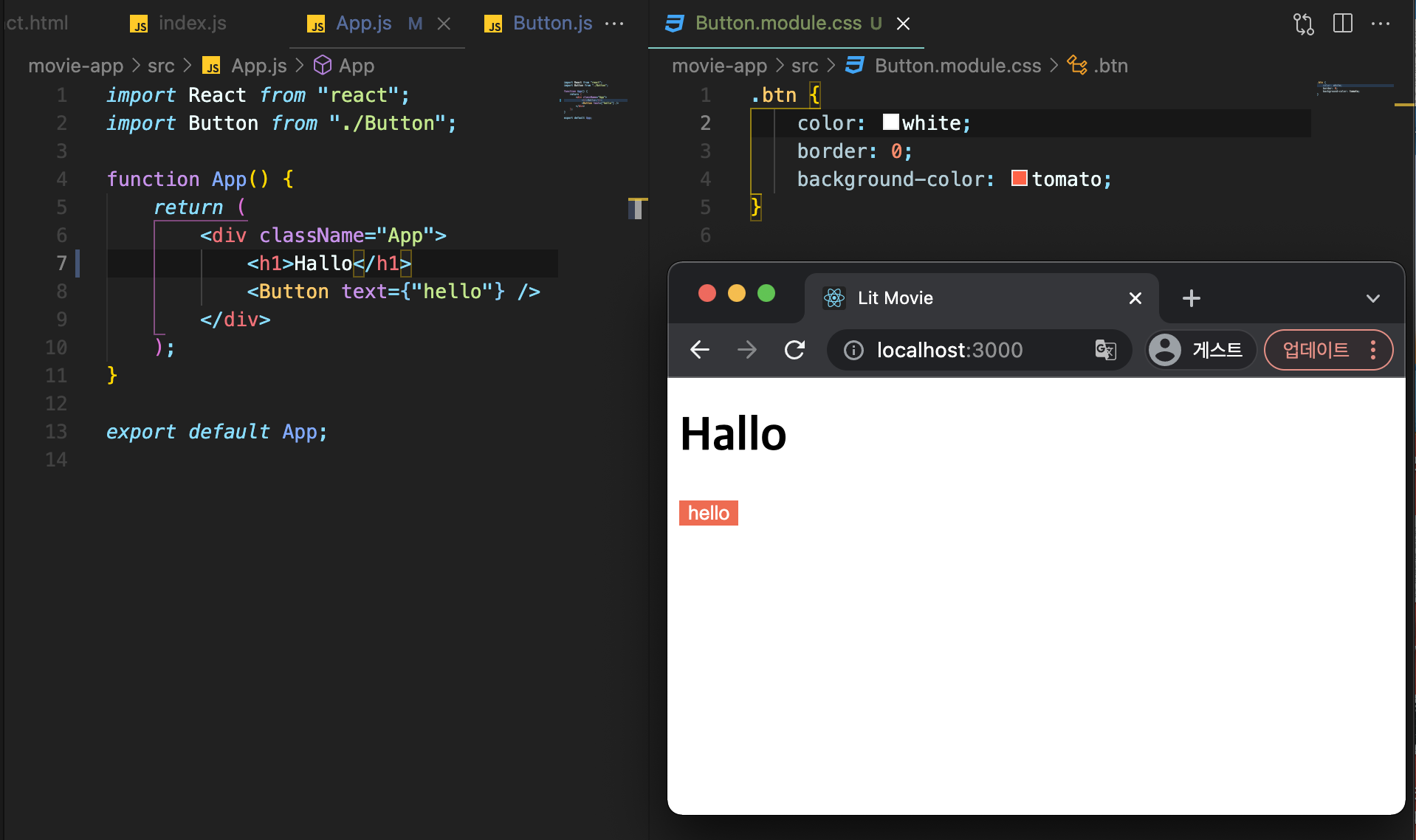
세번째, module 파일로 만들어 관리하기
(Component).module.css 파일을 만들어 Component.js에 import해주면 의존성이 낮은 css를 구현할 수 있다

css처럼 코드를 작성해도 import하면 prop obj처럼 적용이 된다.
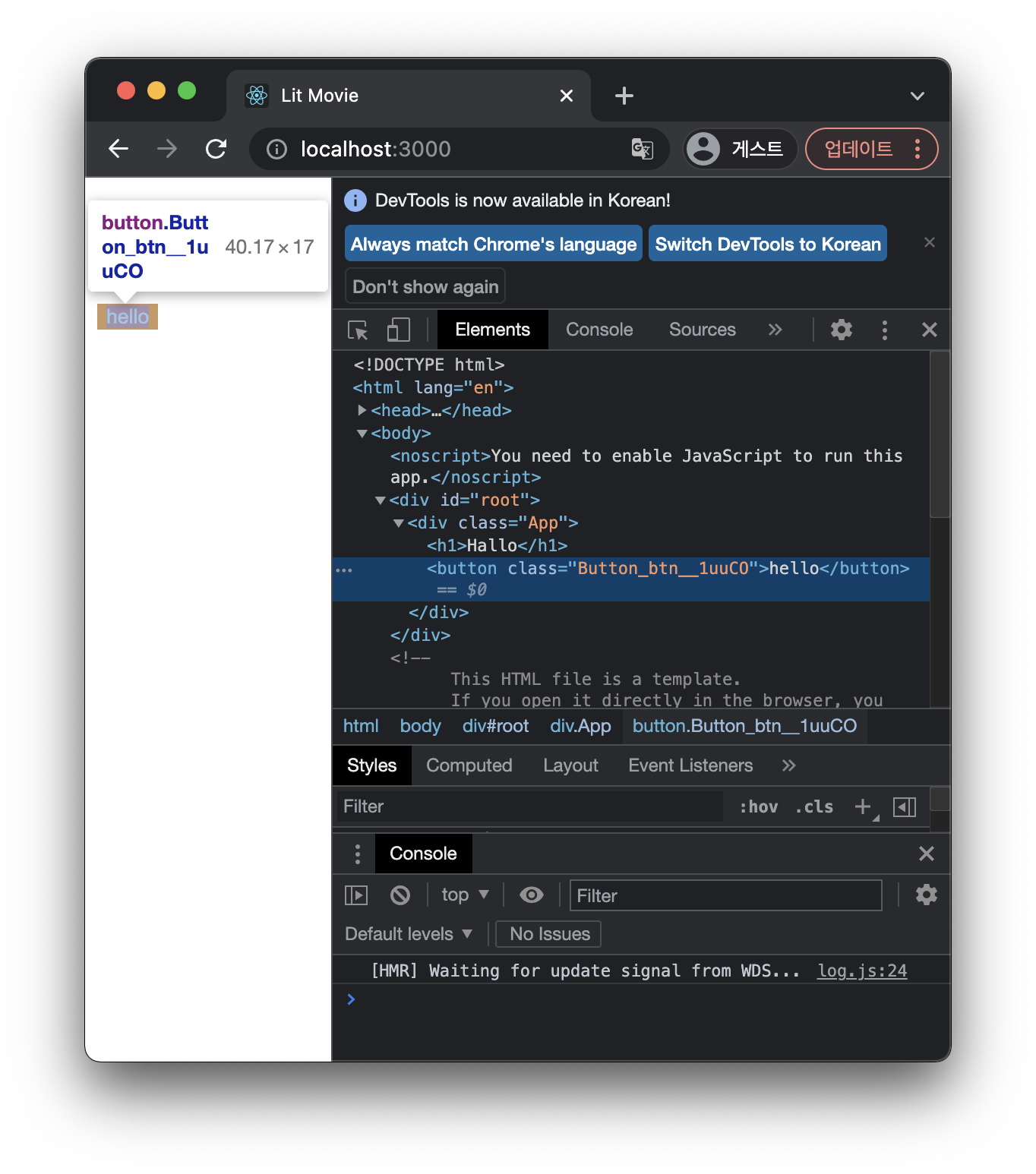
심이어 이 클래스 이름은 중복이 가능하다.

리액트가 import된 css파일을 적용시키는 과정에서 클래스 이름을 임의로 설정해주기 때문이다.
하이픈 써 가면서 겹치지 않는 클래스 이름이 뭐가 있는지 머리가 아프도록 고민하지 않아도 된다. 내가 무슨 이름을 썼는지 스크롤을 올려가며 찾아보지 않아도 이억하지 않아도 된다.