📒 Nomad Coder ReactJS로 영화 웹 서비스 만들기
강의노트 (2021 Updated ver.)
router
: component를 찾는 url
a 태그를 쓰면 전체페이지가 새로 업데이트됨
하지만 link를쓰면 새로고침 x

url id값 알아내기
import { useParams } from "react-router-dom";
function Detail() {
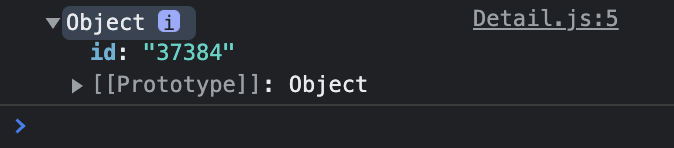
const x = useParams();
console.log(x);
return <h1>Details..</h1>;
}
export default Detail;

<Route path="/movie/:id" element={<Detail />} />
// 여기 적은 url값(=id) 그대로 넘겨줌그래서 이 아이디값을 변수로 넣으면
import { useParams } from "react-router-dom";
function Detail() {
const { id } = useParams();
console.log(id);
return <h1>Details..</h1>;
}
export default Detail;