
이전에 IAM을 통해 권한을 분리했다면, 이제 서비스를 배포 할 직접적인 공간이 필요합니다.
이를 위해 먼저 이해해야 하는 개념은 VPC, Subnet 입니다.
- VPC(Virtual Private Cloud): VPN과 비슷한 개념으로 각 사용자마다 격리된 Cloud 공간.
- Subnet: 실제 서비스(EC2 ..)가 수행되는 공간으로 Internet GateWay에 연결 된 여부에 따라 private, public으로 나뉨.
AWS는 기본적으로 Default VPC와 Subnet을 할당하기 때문에, 잘 모르고 하면 루트 VPC에 서비스를 실행하기 때문에 보안성이 떨어집니다.
즉, 새로운 VPC를 만들고, private와 public subnet을 만들어서 서비스를 배포 할 준비를 마무리 해보겠습니다.
VPC
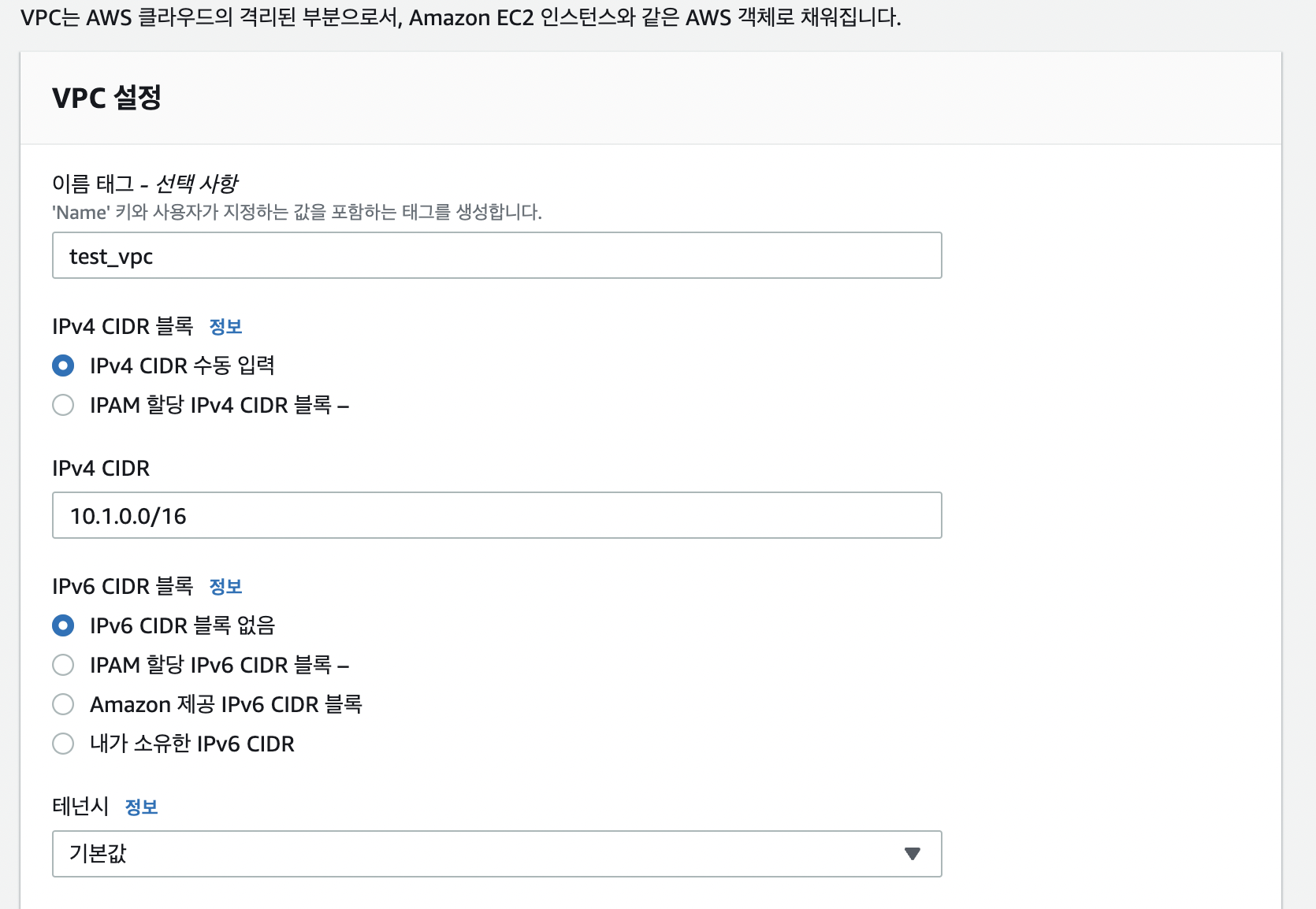
AWS에서 VPC를 먼저 생성해야 합니다.

이름 : test_vpc
IPv4 CIDR 수동 입력: 10.1.0.0/16 (10.0.0.0/16를 이미 사용중)
- IPv6은 사용하지 않음.
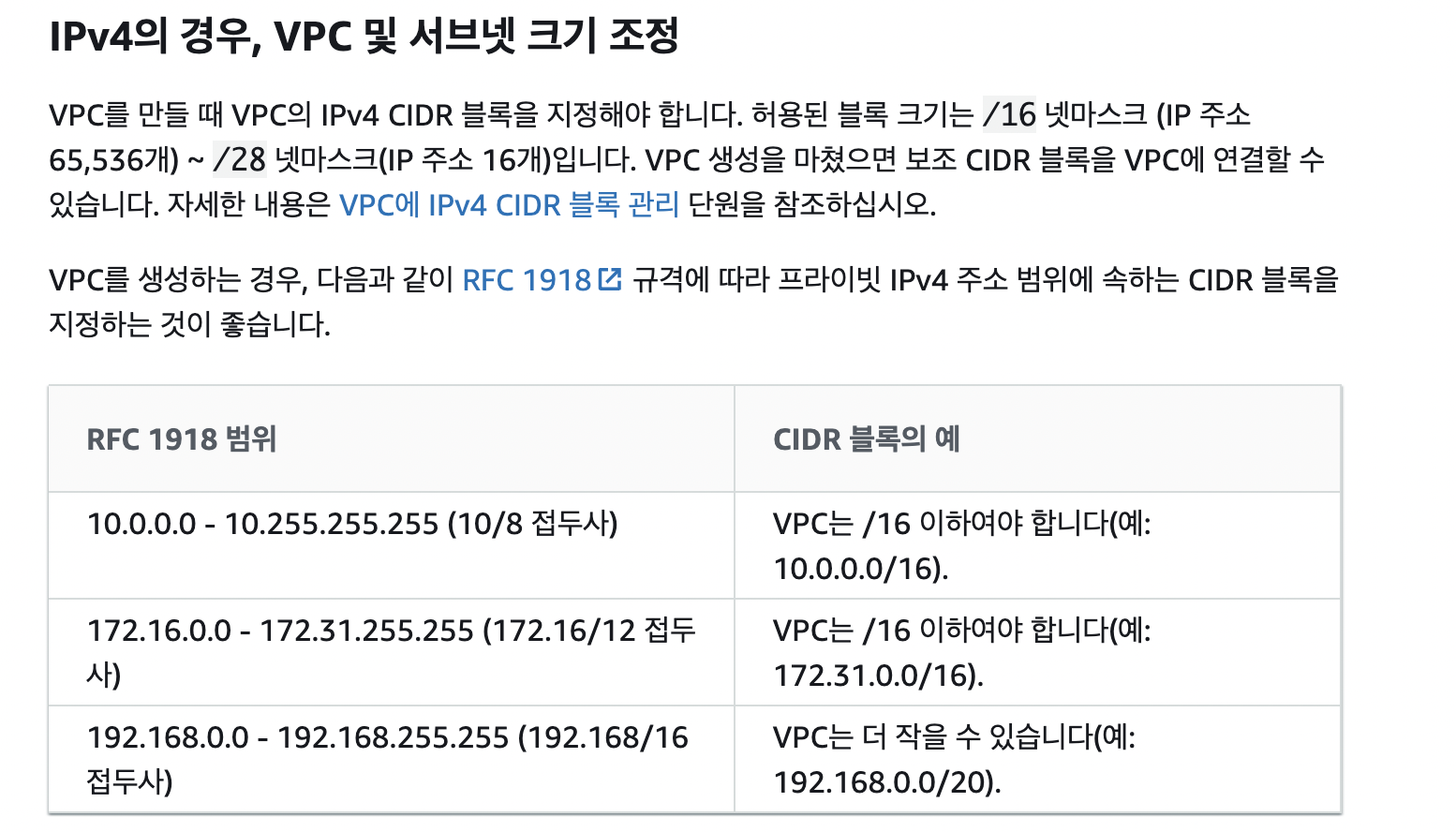
Subnet의 IP 범위를 정할 때, private로 예약 된 IP 범위를 사용하는 것을 권장합니다. 일단 IP로 할당하면 VPC내의 서비스가 public으로 할당 된 다른 서비스로 통신하면서 문제가 생길 수 있습니다.
- VPC 및 서브넷 크기 관련 캡쳐.

CIDR은 router가 prefix를 보고 라우팅을 결정하는 요소, 자세한 설명은 길어질 수 있으니, router의 동작 방식과 CIDR은 따로 설명하지 않겠습니다.
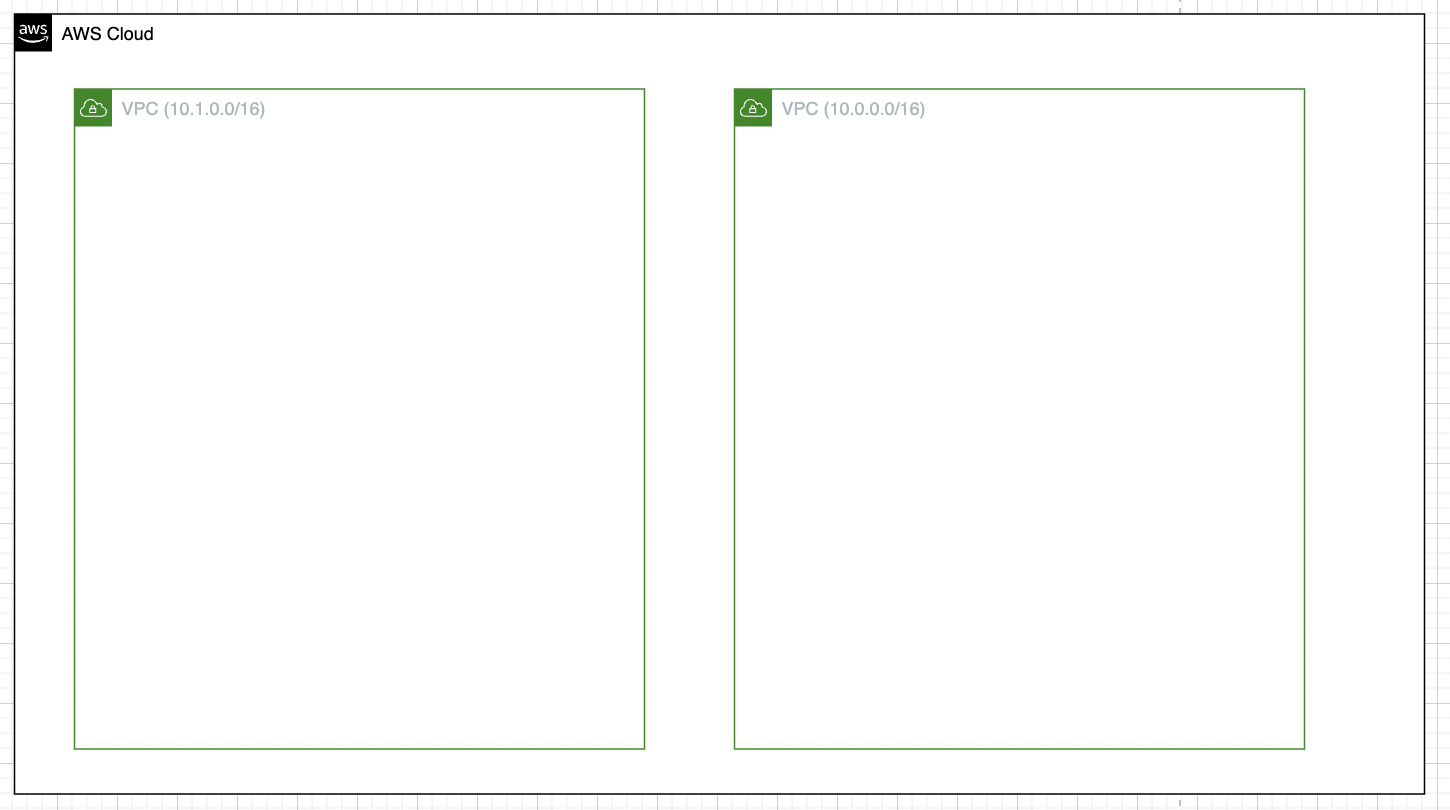
즉, 여기까지 우리는 AWS에서 부연된 Cloud에서 test를 위한 VPC를 생성하고 IP를 할당했습니다.
<현재 상황>

- VPC를 격리함으로써, 다른 VPC와는 독립적으로 서비스를 배포, 관리 할 수 있음.
- VPC내의 통신은 직접 할 수 있지만, 다른 VPC와 직접적인 통신은 불가 (GateWay를 통해 외부 통신처럼 수행 가능)
서비스 배포를 위한 최소한의 격리 수준을 만들었습니다. 다음으로 서비스가 실제로 돌아가는 subnet을 생성하겠습니다.
Subnet
subnet은 크게 private, public으로 나누어 집니다.
private subnet: Internet GateWay와 연결 x
public subnet: Internet GateWay와 연결 O
그럼 GateWay가 연결 여부에 따라 차이점을 이해하면 private, public의 차이를 알 수 있습니다.
- GateWay의 역할
외부 인터넷과 연결하는 기능.
NAT기능 수행 (private/public IP 변환 기능)
즉, private는 외부에서 접속, 통신이 불가능 합니다. 같은 VPC내의 public 서비스에서만 접근 한다음, private와 연결하는 방식으로 보안성을 높이는 데 이용됩니다.

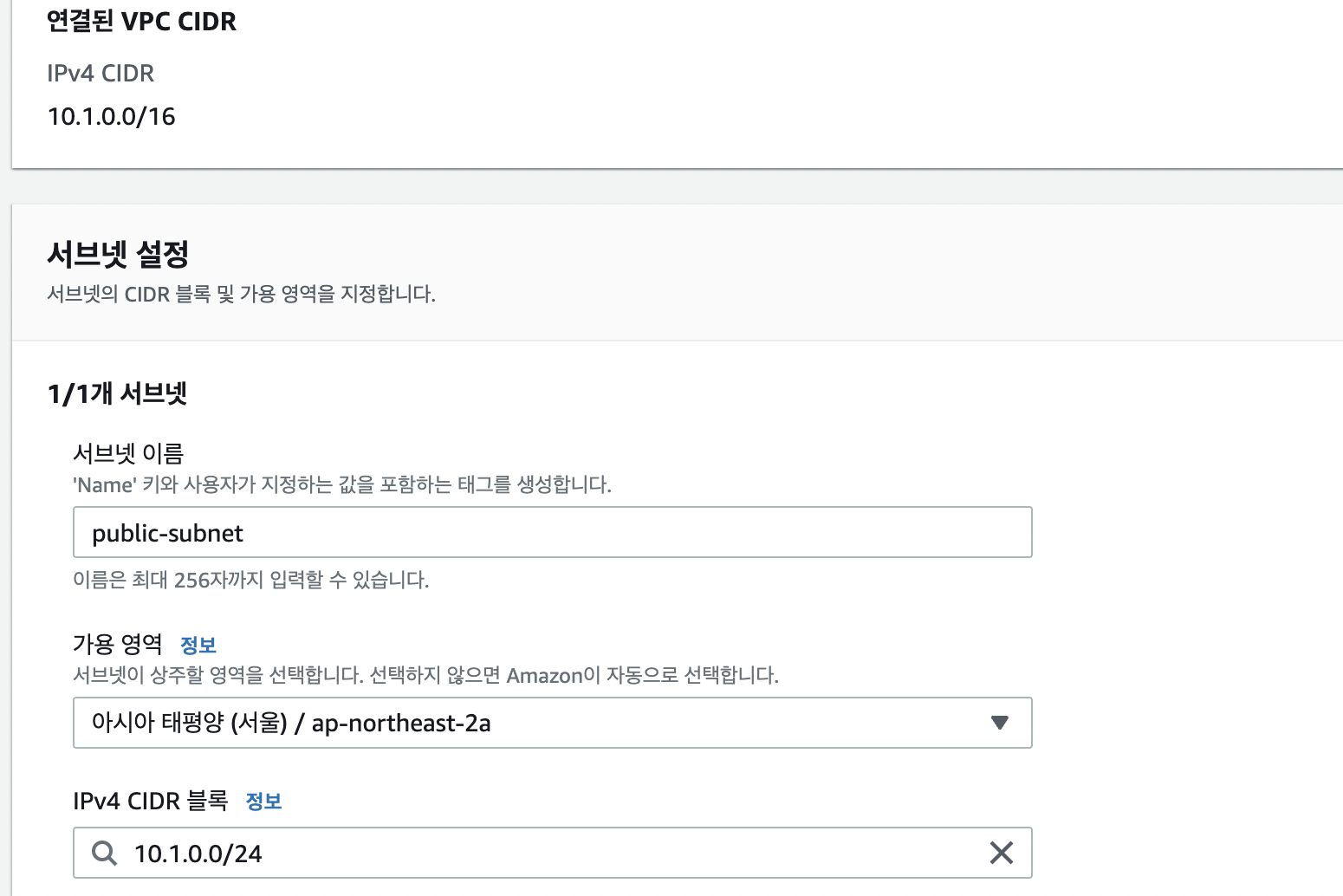
이름: public-subnet
가용영역: ap-northeast-2a
IPv4 CIDR 블록: 10.1.0.0/24
- 가용영역: VPC내에서 4가지 영역으로 나뉘며, 이도 서비스 격리를 도와줌. 서비스를 격리하면서 서비스 장애가 퍼지는 것을 방지.
- IPv4 블록: VPC에서 정의한 서브넷 마스크보다 작아야 함.
다음과 같이 subnet을 만들고 private용 subnet을 하나 더 생성합니다.
이름: private-subent
가용영역: ap-northeast-2a
IPv4 CIDR 블록: 10.1.1.0/24
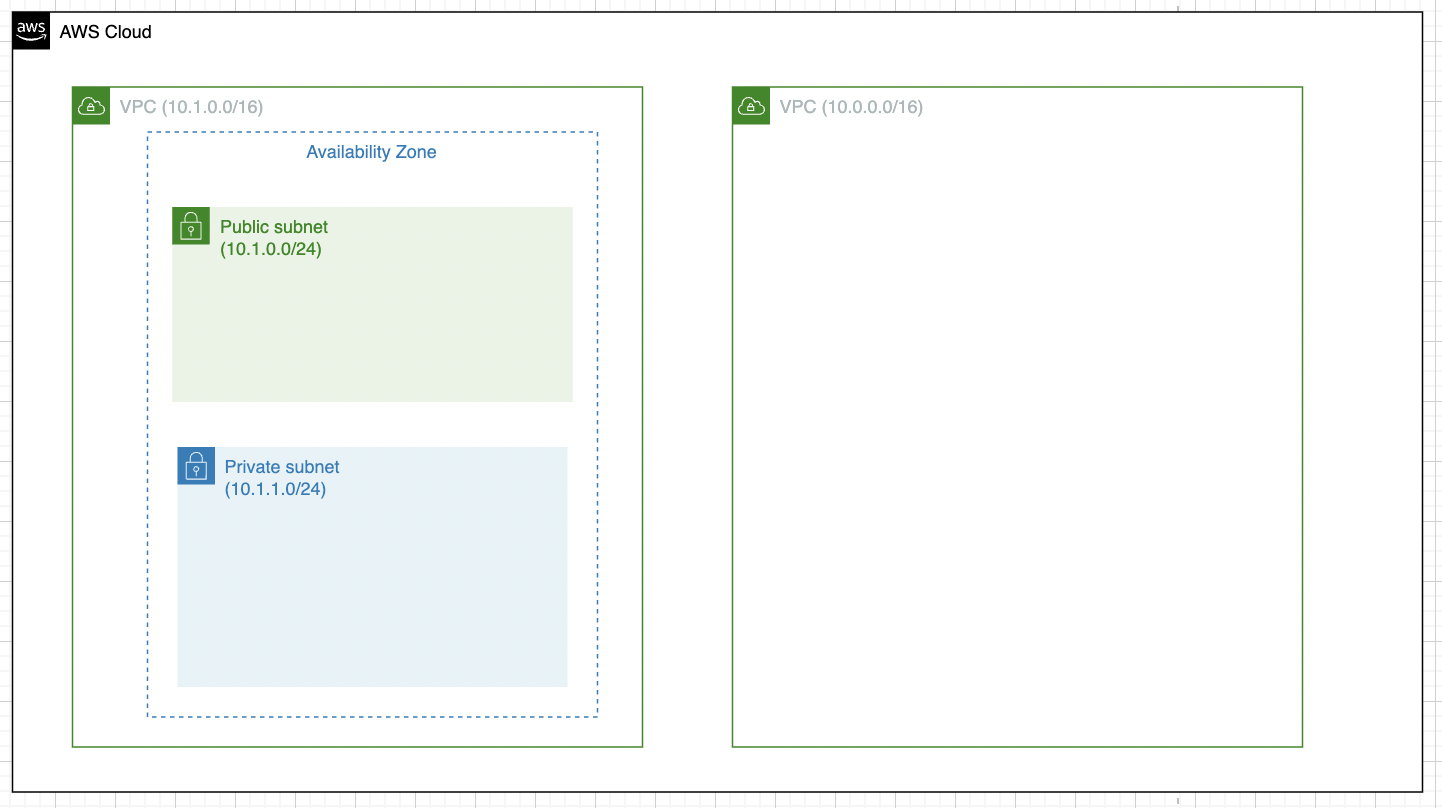
그럼 우리가 최종적으로 구성한 네트워크는 다음과 같습니다.

네트워크를 공부하면서 배웠던 서브넷 마스크와 GateWay 개념을 실제로 이용해보니 기본 지식이 얼마나 중요한지 새삼 깨닫는 계기가 된 것 같습니다.
다음은 만들어진 private, public subnet에 EC2를 생성하고 GateWay를 연결하여 최종적으로 서비스 배포를 해보겠습니다.
+ 추가 할 내용이나 부족한 부분이 있다면, 댓글 작성 부탁드립니다! :)
