
협업을 위한 도구 선택
지난 포스트의 내용을 토대로 1일 1커밋 홈페이지, 서비스 개발을 시작하기로 정했고,
협업을 시작하기에 앞서 우리가 선택해야 할 것은 다음과 같았습니다.
- 프레임워크, 라이브러리 정하기.
- DB 서비스.
- api 문서화(프론트, 백 중에 하나만 개발하는 사람이 있음)
- ...
각 항목에 해당하는 서비스들은 생각보다 많이 있었고 인기있는 서비스부터 출시된 지 얼마 안된 성장중인 서비스 들도 다양했습니다. 우리는 해당 서비스들의 장단점, 개발 목표에 맞는 서비스를 선택하기로 정했습니다.
1. 프론트 프레임 워크
고려한 프레임 워크는 다음과 같았습니다.
- Vue.js
- React
Vue.js
1) 장점
- 공식 문서가 잘 작성되어 있다. (아무것도 모르고 봐도 잘 정리되어 있다고 느낌)
- 라이브러리 크기가 React에 비해 작다.
- HTML, CSS를 사용해봤으면 React에 비해 익숙하다.
- React에 비해 낮은 러닝커브.
2) 단점
- 아직 개발 생태계가 React에 비해 작은 것 같다. (혼자서 문제해결 능력 X)
- 주변에서 사용한 사람이 없다. (물어볼 곳이 거의 없음)
React
1) 장점
- 오랫동안 인기받은 만큼 큰 개발 생태계.
- 주변에서 React를 만져본 사람이 많다.
- 컴포넌트 구성이 쉽고 재사용성이 매우 뛰어나다.
2) 단점
- 개발 목표에 따른 특정 라이브러리 사용 시 높은 러닝커브가 존재할 수 있다.
- IE8 이하 버전은 지원하지 않는다.
선택
Vue.js는 낮은 러닝커브와 공식문서가 잘 정리되어 있어서 개발도구로 고려했었습니다. 하지만 React는 경험이 있는 친구가 있었고, 아직 프로젝트 경험이 없는 사람이 대다수 였기 때문에 React를 긍정적으로 생각했습니다. 또한, 주변 사람들에게 물어볼 수 있다는 것이 큰 장점이었습니다.
결론적으로 프론트 프레임 워크는 React로 결정 했습니다.
2. 백엔드 프레임 워크
고려한 프레임 워크는 다음과 같았습니다.
- Node.js
- Spring
Node.js
1) 장점
- 이벤트 기반 비동기 처리로 서버 무리가 적다.
- npm을 통한 다양한 라이브러리 처리, 실행이 쉽다.
- 개발이 빠르고 쉽다. (서버 연결과 화면 띄우기가 엄청 쉬움!)
2) 단점
- 싱글 스레드 모드이기 때문에 특정 이벤트가 오래 걸리면 작업속도가 매우 낮아질 수 있다.
- Java Script를 사용하기 때문에 동적 할당으로 인한 에러 발생확률이 높다.
Spring
1) 장점
- java를 사용하기 때문에 익숙하다. (알고리즘을 java로 작성함 ㅎㅎ)
- 정형화 되어 있어 일정 수준 이상의 품질을 보장한다.
- 정적 타입을 사용하기 때문에 compile 단계에서 에러 검출이 가능하다.
2) 단점
- java를 사용하지만 높은 러닝커브가 있다.
- 많은 기능을 가졌기 때문에 무겁다.
선택
우리의 서비스는 개발 기간 내 빠른 서비스 구체화가 목표였기 때문에 러닝커브가 높은 Spring을 선택하는 것은 부담스러웠습니다. 추후 확장성을 고려하고 있었지만, 처음 목표는 github에서 데이터를 받아와서 실행하는 소규모 프로젝트 였기 때문에 Node.js로 빠른 개발에 중점을 두었습니다.
결론적으로 백엔드 프레임 워크는 Node.js로 결정 했습니다.
3. DB 서비스
DB는 크게 나눠지는 SQL, NoSQL의 특징을 보고 결정했습니다.
SQL
- 엄격한 스키마(schema)를 가지고 있어 정해진 규격 외 데이터를 받지 못한다.
- 관계 구조를 통해 테이블을 나눠서 데이터의 중복을 제거할 수 있다.
- SQL은 사전에 데이터의 구조, 형태를 잘 정리해놓아야 한다. (SQL 특성 상 추후 확장이 어려울 수 있음)
NoSQL
- 정해진 데이터 테이블이 없어 자유롭게 데이터를 가공할 수 있다.
- 관계 구조를 가지고 있지 않아 연관된 데이터를 저장하기 위해서는 중복 저장이 필요하다.
- 데이터 변경 시 많은 테이블의 update가 필요할 수 있다.
DB 서비스의 각 특징을 정리해보고 현재 우리 프로젝트가 위치를 확인해봤습니다. 추후 확장성을 고려하고 있으며, 아직 DB의 개념, 연관 데이터 등의 지식이 많이 부족하여 처음부터 SQL을 도입해 DB 구상, 쿼리문 작성은 힘들 것이라 생각했습니다.
결론적으로 DB는 NoSQL을 선택하였고, 실력을 고려하여 성숙한 생태계를 가진 mongoDB를 사용하기로 결정했습니다.
4. API 문서화와 그 외..
협업 경험이 있는 친구가 유독 강조하던 것은 소통이었습니다. API, DB, 심지어 git의 pr 요청 부분에서도 '소통'을 강조했습니다. 이는 프로젝트 시작 당시에는 잘 느끼지 못했지만 프로젝트를 진행하면서 확실히 느끼는 부분이었습니다.
같은 페이지의 View에 대해 말하고 있지만 다르게 받아들이고 있던 경험도 있었고, 단순한 DB를 짜는데도 생각이 맞지 않아 수정하는 경우도 있었습니다. 그러므로 협업 도구를 이용하여 적극적인 공유, 피드백을 통해 문제를 해결하기로 했습니다.
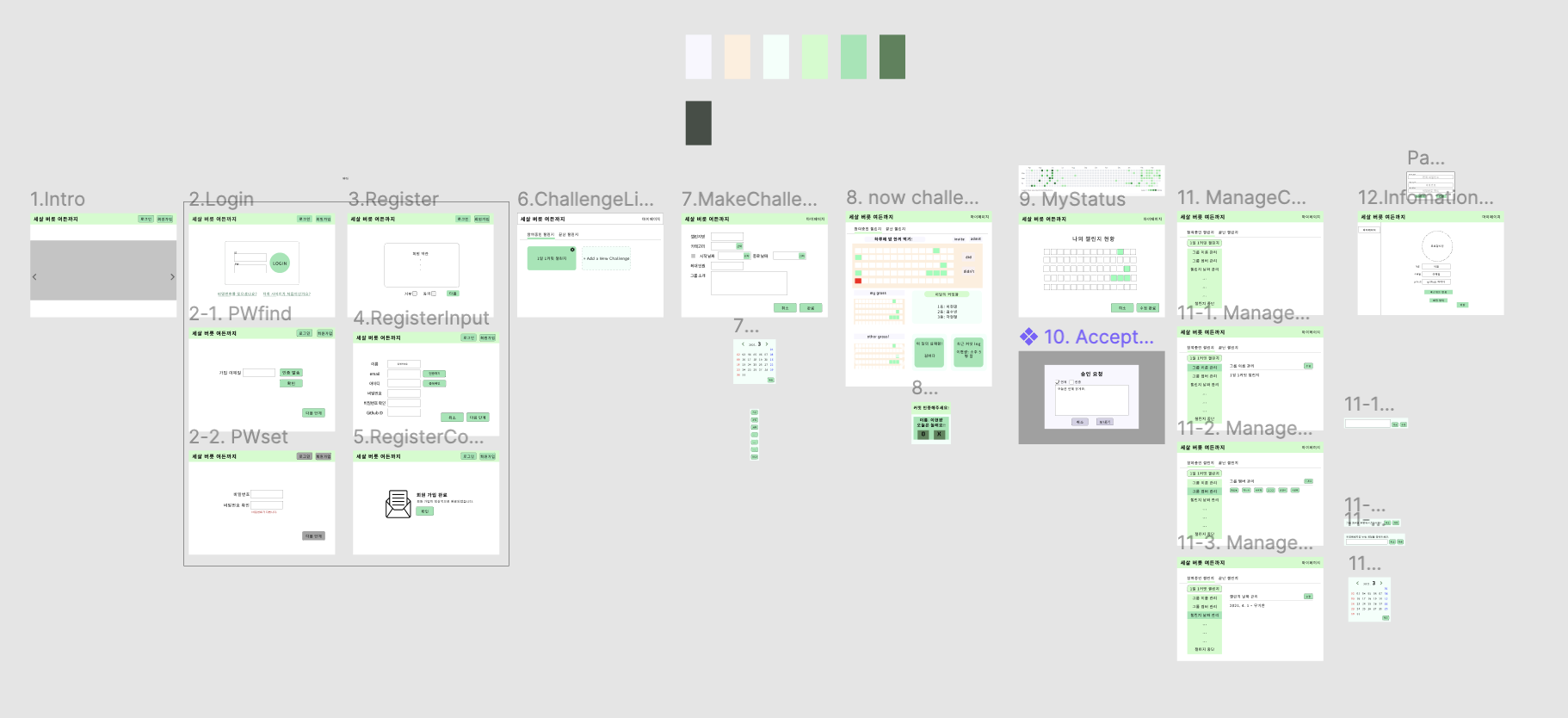
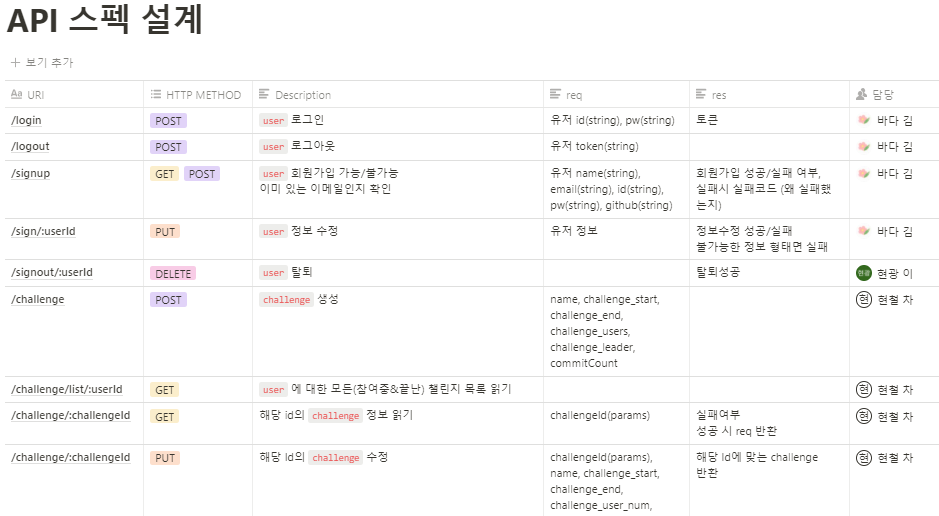
API 문서화는 위의 예시 중 하나이며, 프로젝트 진행을 수월하게 하기 위해 다음의 협업 도구를 이용하여 관리했습니다.
<예시>

이렇게 대략적인 프로젝트 방향을 정하고 현재는 사이트 개발을 하고 있습니다.
추후 프로젝트 후기에 추가 할 내용이 있으면 이어 작성하도록 하겠습니다.
+ 위의 내용 중 조언이 필요하거나 수정 및 보완 해주실 내용이 있으시면 댓글로 작성 부탁드립니다!! :)
