
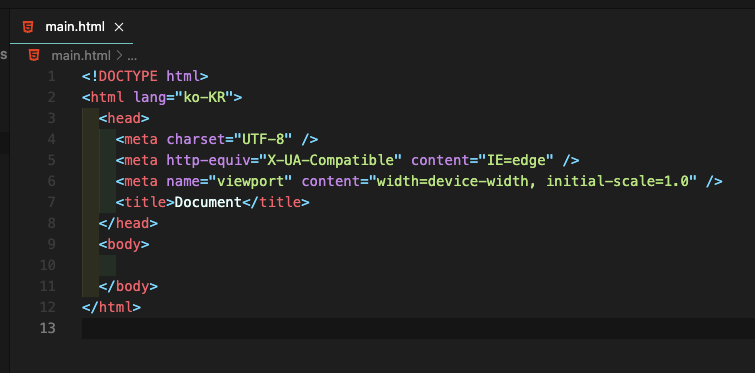
📍 HTML 문서의 기본 구조
vscode 에디터에서 ! + tap키 로 자동완성 된다.

📍 CSS, SASS, JS , 다른 HTML 파일은 따로 만들어 link tag 연결하자
너무 많은 내용을 html 문서에 다 적는다면 가독성이 떨어지고,
추후 코드 리팩토링이 어려워진다.
html의 head 부분에 link tag 를 이용하여 다른 파일을 연결하고
따로 만들어 놓은 파일에 가장 기본적인 HTML 구조를 제외하고 작성하자!
기본적 html 구조는 가장 메인이 되는 html 파일에 작성,
이 메인 html 파일에 다른 파일들을 link tag 로 연결시킨다.

📍 잘모르겠으면 div tag 로 일단 나누자!
- division의 약자
- 뜻 그대로 그룹을 나누는 태그
- display: block; 속성을 기본적으로 가지고 있음
- box 를 그릴때도 유용하다.
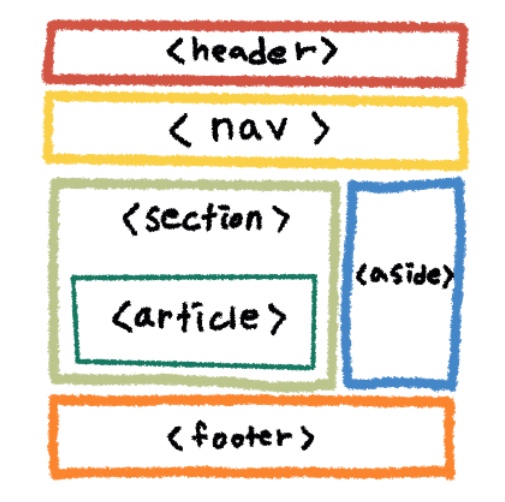
- 하지만 사용되는 곳에 따라 요즘은 상황에 맞는 semantic tag 들을 쓰는 걸 추천
※ semantic tag 란? 의미를 부여한 태그 라는 뜻. 간단히 말해서 각각 쓰는 곳이 대략적으로 정해져있음.

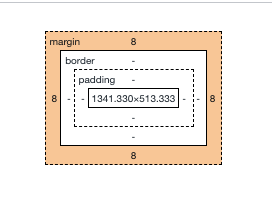
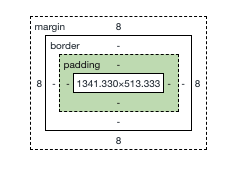
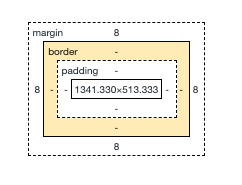
📍 margin, padding, border 여백에 대해
- margin
- 컨텐츠 바깥쪽 여백
- top → right → bottom → left 순으로 한꺼번에 적을 수 있음

-
padding
- 컨텐츠 안쪽 여백
- top → right → bottom → left 순으로 한꺼번에 적을 수 있음

-
border
-
margin과 padding 의 중간
-
보통 경계선을 그을때
border: 1px solid 색깔;이렇게 사용함 -
여러 스타일이 있지만 제일 많이 사용하는건 박스 모서리에 둥근처리를 해주는
border-radius: px 또는 %;
-
★ 박스를 가운데 정렬 하고 싶을때
부모 태그에 가로, 높이 폭이 정해져 있다는걸 전제하에
.container {
display: block;
margin-left: auto;
margin-right: auto;
}📌 생각 정리
나에게 맞는 방법으로 차근차근 공부해 나갈 생각이다.
사실 기본적인것은 다 안다고 생각했지만,
막상 다시 보니 정확하게 모르고 있었다.
기초가 제일 중요하다.