
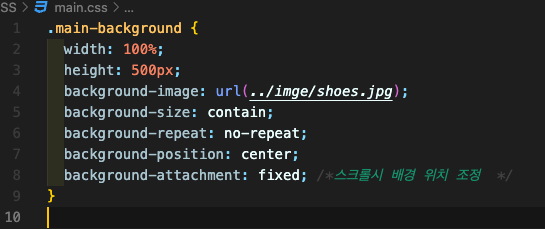
📍배경 이미지를 넣을때는 CSS 'background-image'
-
background-image : url (이미지 주소 또는 경로);
배경 이미지를 겹쳐보고 싶으면 위의 코드에 , url(이미지 주소 또는 경로); 사용 -
background-size : 이미지 크기를 조절, 사용되는 페이지 크기에 어떻게 맞출것인지 지정
- cover : 배경으로 사용되는 페이지 다 채움 (이미지가 부분만 보일수도)
- contain: 배경이 사용되는 페이지에 없는곳 없이 채움 (이미지가 반복될지도)
- auto: 자동으로 해줌
- 몇가지 더 값들이 있으나 잘안쓰니 안적음.
-
background-repeat: 배경의 반복을 정함
-
background-position: 배경의 위치를 정함 center, left, % 등등 다양하게 지정해줄수 있음.
-
background-attachment: 화면이 스크롤될 때 배경의 동작.
- fixed: 화면에 고정, 스크롤 내려도 똑같은 배경이 계속 보임
- local: 컨텐츠랑 같이 배경도 내려감
- scroll: fixed 와 비슷, 스크롤 내려가도 고정되있음.
-
filter: 사진 보정이 어느정도 가능
-
background-image: linear-gradient(); 로도 사진 보정 어느정도 가능

📍 margin-collapse (겹침현상)
일종의 버그라고 할 수 있음.
경계가 붙어있는 박스 끼리는 margin을 줘도 겹쳐버려서 생각대로 안될 수 있음.
이때는 박스의 경계가 붙지 않게 부모태그에 padding 을 주거나
생각보다 마진을 많이 주거나 하면 됨.
📌 생각정리
배경 이미지만 스타일만 조금 신경써도 이쁜 브라우저 화면이 나타난다.
프론트엔드가 하는일은 정말 너무 재밌다.