
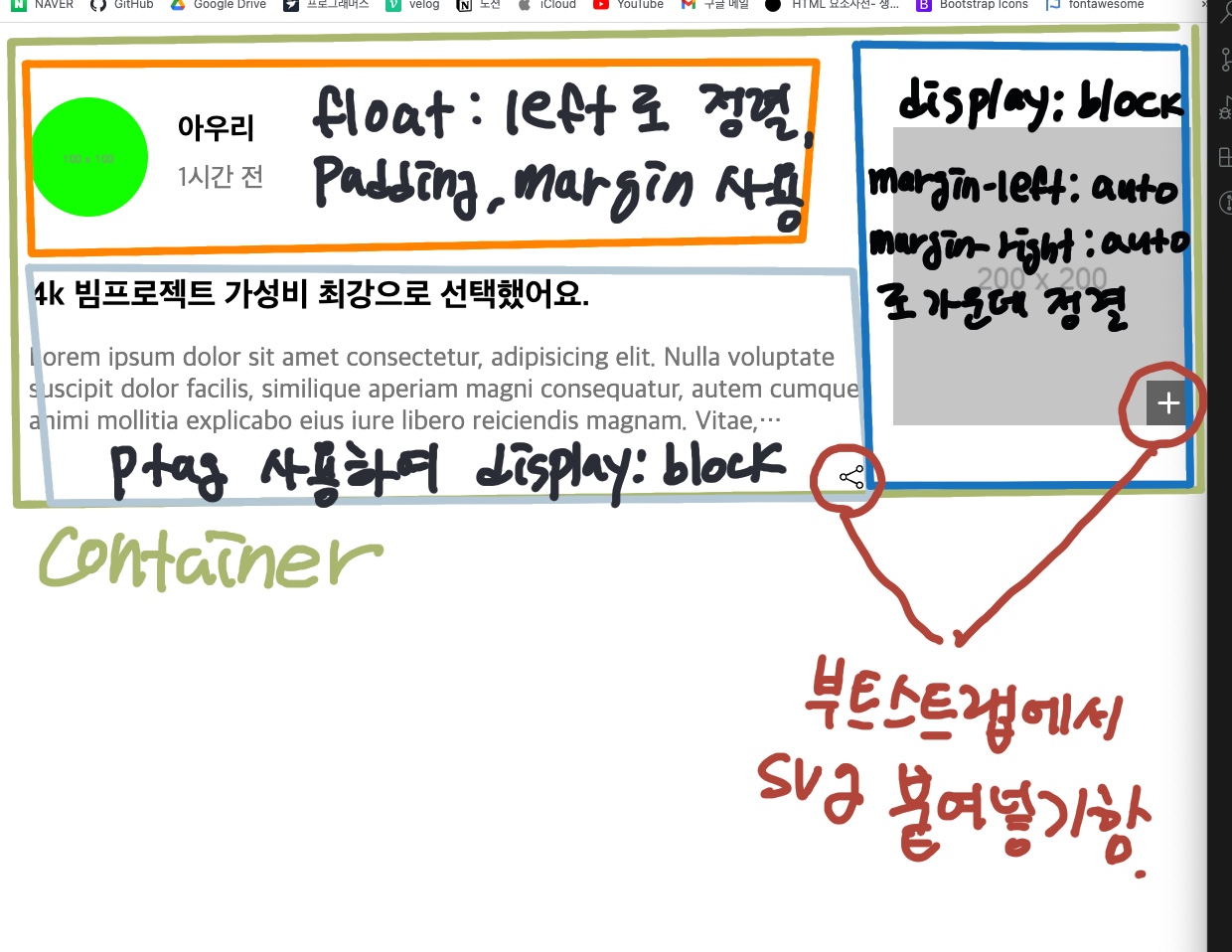
👩🏻💻 float 를 이용한 간단한 후기 작성 클론코딩
📒 간단히 구현된 화면에 나눈 구역과 중요하다고 생각되었던 스타일을 적어본다.

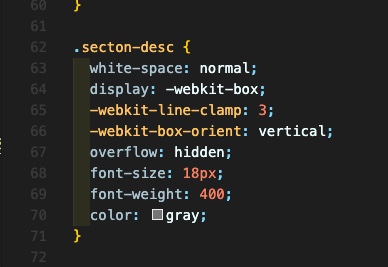
⭐️ 리뷰 내용에 사용되어진 말줄임 스타일

- white-space: 요소가 컨텐츠가 길어질때 공백과 줄바꿈을 어떻게 할지 정하는 속성
- normal : 정해진 가로폭 보다 컨텐츠 글이 길어지면 자동으로 줄바꿈함
- nowrap : 정해진 가로폭 보다 컨텐츠 글이 길어지면 글이 가로폭을 튀어나가게 그냥 적힘.
=> 이 두가지를 주로 사용함
- display: -webkit-box : 컨텐츠가 가로 정렬되게 해준다.
- -webkit-line-clamp: 적히게될 줄 수를 정할 수 있다.
- -webkit-box-orient : 박스의 흐름 방향을 지정해주는 속성
- verilcal → 상자를 수직 정렬 (가로로 줄인다면 이걸로)
- horizonta → 상자를 수평 정렬 ※ -webkit 란 크로스브라우징을 위해 붙이는 접두어 같은 것. 모든 브라우저에서 지원하는 기능 아님!!
- overflow : 정해진 크기를 넘어가는 컨텐츠를 숨긴다.
📌 생각정리
기본적인 태그나 구조는 알지만 조금 더 복잡해지는 기능을 만들기에는 모르는 부분이 너무 많다.
더 많이 공부해야 할것 같다 ㅜㅜ
그래도 너무 재밌다 😆