
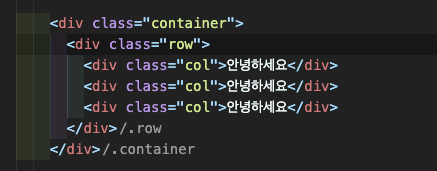
- container : 전체박스에 양쪽 마진을 균등하게 줌.
- row : 컨텐츠들을 균일하게 가로로 정렬해줌. 한줄(행)은 총 12칸 임
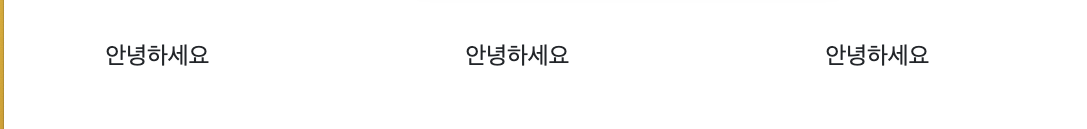
- col : row언애소 col 사용시에 균일하게 컨텐츠를 쪼개줌.
-
가로로 원하는 크기로 쪼개고 싶다면
col-차지할크기
→ 반으로 나누고 싶다면col-6,
4칸으로 나누고 싶다면col-3하면 됨 (3*4=12)
-

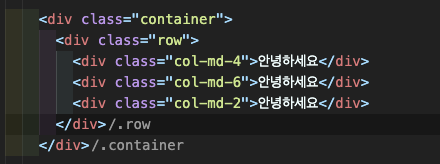
⭐️ 모바일 화면에서는 스타일이 바뀌는 반응형 웹을 만들때
-
md(768px) 크기 이상에서만 스타일 적용해주세요
→ 클래스명에 'md' 를 넣는다.
→ md 사이즈 이상일때만 'col-차지할크기' 가 적용됨.
※ xl - 1200px
lg - 992px
md - 768px
sm - 576px