
📍 변수문법
- 자료를 잠깐 저장할 수 있다.
var or let or const 작명 = 넣을값;
- 변수를 쓰는 이유?
- 길고 복잡한 자료들 저장가능
- 특정 값을 기억하게 만들때
-
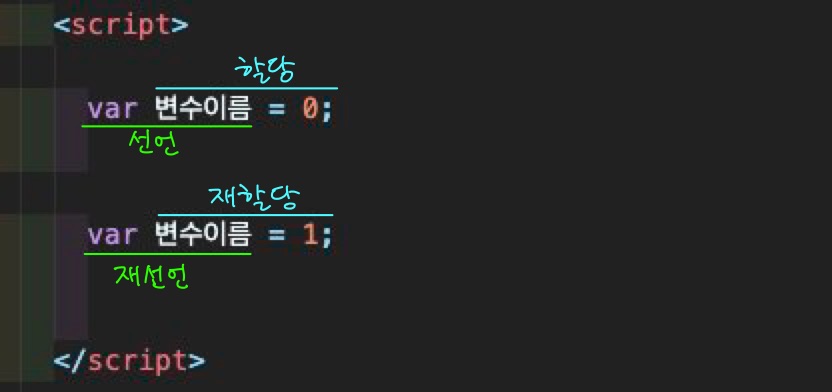
변수의 선언, 할당, 재할당, 범위

-
변수의 종류 (차이)
- var: 재선언가능, 재할당가능, 범위 function
- let : 재선언불가능, 재할당 가능, 범위 {}
(코드를 짜다보면 변수 만든걸 실수로 또 만들기도 하는데 그때 에러를 내서 알려줌)
- const: 재선언불가능, 재할당 불가능, 범위 {}
(변하면 안되는 값을 보관할때 좋아)
※ 변수에 1씩 더하고 싶을때
- 변수++
- 변수 +=1
- 변수 = 변수 + 1
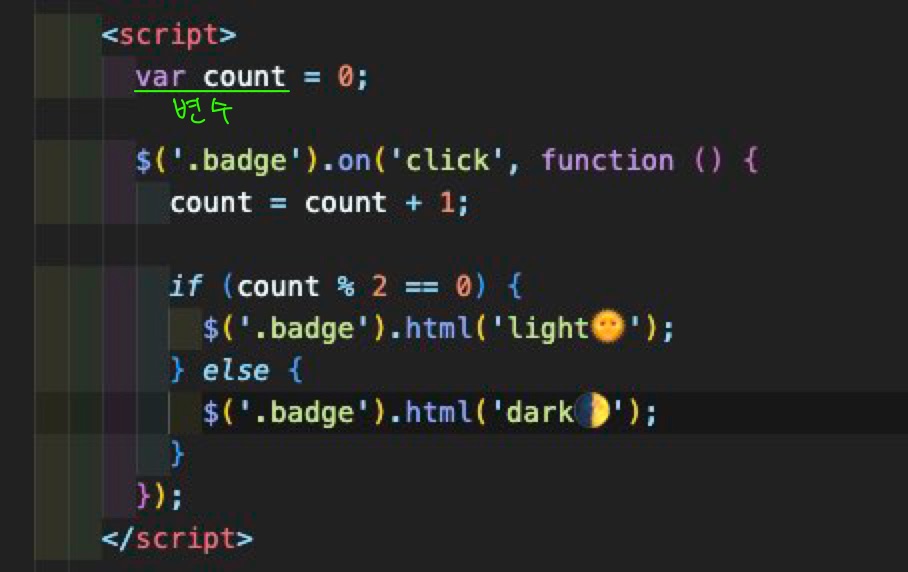
📍 버튼을 눌렀을때 변경시켜보자!
짝수번째 버튼을 눌렀을때는 'light'
홀수번째 버튼을 눌렀을때는 'dark' 로 변경 해보자!