예시) 대->소 / 소->대 변환
'TEST'.toLowerCase(); // 결과: 'text'
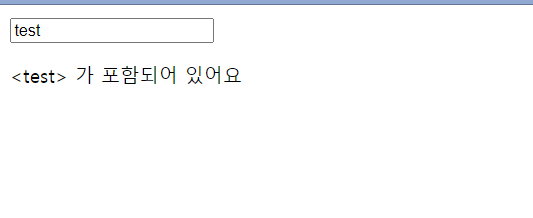
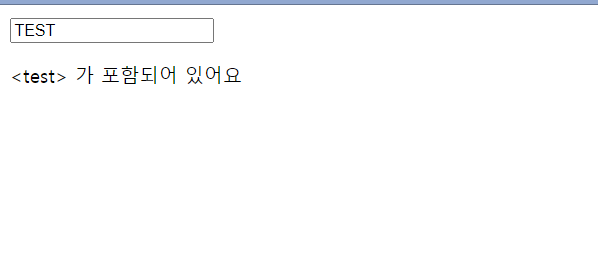
'john smith'.toUpperCase(); // 결과: JOHN SMITH'[대소문자 상관 없이 특정 단어 입력시 알림 표시하기]
HTML
<input class='name-input' type= 'text'>
<p class='warning-message'></p>Javascript
// input 가져오기
const nameInput=document.querySelector('.name-input');
// 경고문 띄울 p 가져오기
const warningMessage = document.querySelector('.warning-message');
// input 에 적을 때마다 함수 실행.
nameInput.addEventListener('input',() => {
// input 에 들어오는 값 inputStr 에 저장
const inputStr = nameInput.value;
// 들어오는 값 소문자로 변경해서 normalStr 에 저장
const normalStr = inputStr.toLowerCase();
// 만약 소문자로 변경한 값이 test 일 경우
if (normalStr.includes('test') === true){
// 경고 문구 출력
warningMessage.textContent = '<text> 가 포함되어 있어요';
// 아닌 경우
} else {
// 경고 문구 출력 안 함.
warningMessage.textContent = '';
}
});결과