encodeURI(문자열) : 문자열을 인코딩
encodeURIComponent(문자열): 문자열을 인코딩
URI 에 한글이 포함되면 사용 x => 인코딩 필요
encodeURI()와 encodeURIComponent() 차이?
: encodeURIComponent()가 이스케이프 처리를 실행하는 문자의 종류가 더 많음.
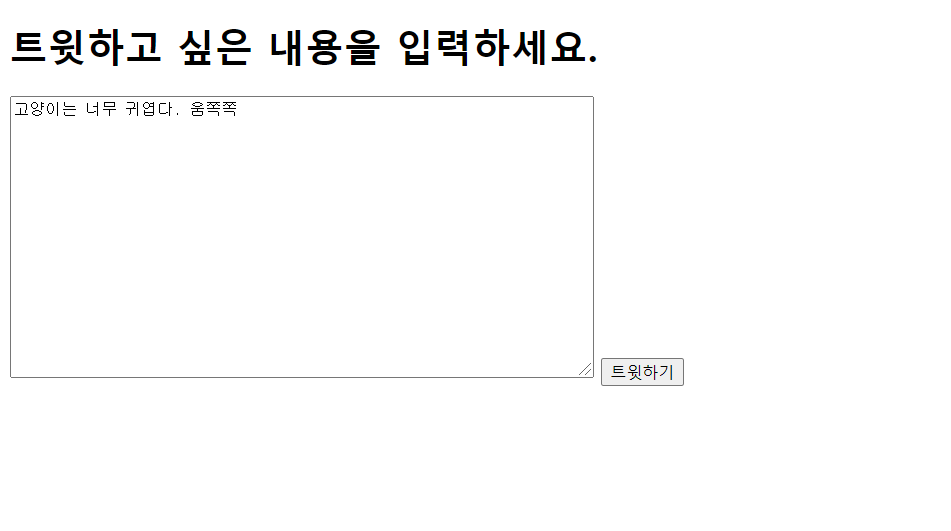
텍스트와 해시태그를 입력하여 트위터에 게시하는 예제
HTML
<body>
<h1>트윗하고 싶은 내용을 입력하세요.</h1>
<textarea id="tweetTextArea"></textarea>
<button id="tweetButton">트윗하기</button>
</body>Javascript
// 인코딩 하면 한글만 이상하게 바뀜.
// const a = encodeURI('http://aaa.com/고양이룰루랄ㄹ라옹이봄이.html');
// console.log(a);
document.querySelector('#tweetButton').addEventListener('click', () => {
// 트윗 내용 가져오기
let tweetText = document.querySelector('#tweetTextArea').value;
// #JavaScript 와 빈칸을 트윗 내용에 추가.
// value 에 해시태그 값 추가.
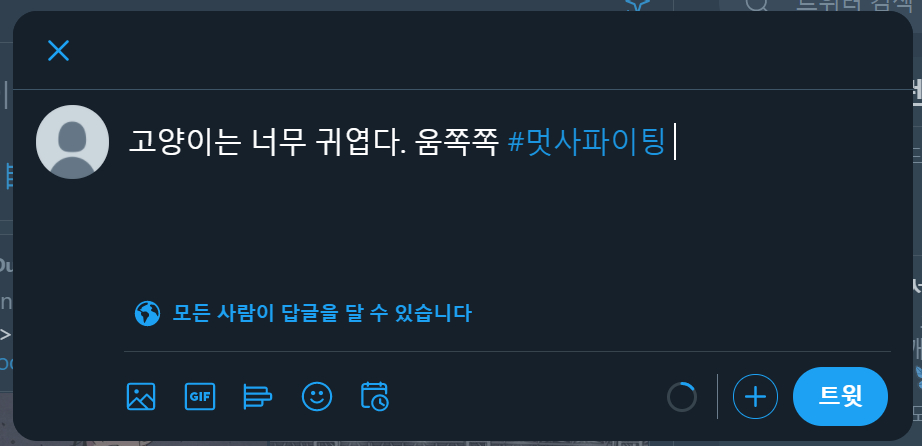
tweetText += ' #멋사파이팅';
// 입력한 트윗 내용을 인코딩
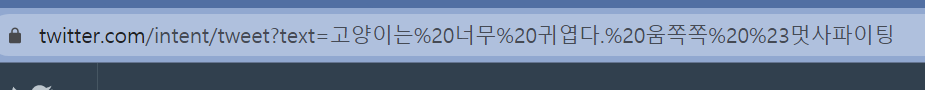
const encodedText = encodeURIComponent(tweetText) ;
// 인코딩한 트윗 내용을 포함하여 링크 작성
const tweetURL =
`https://twitter.com/intent/tweet?text=${encodedText}`;
// 트위터 열기
window.open(tweetURL);
});
결과



Chapter 2 END
