작년 멋사 활동 중.. 플러터를 이용해 간단하게 웹 구성했던 것이 기억났다. 검색해보니 플러터는 보통 웹이 아니라 앱으로 많이 사용한다고 한다. 따라서 앱으로 플러터를 간단하게 구경해보기로 했다.
플러터 첫 시작 화면

처음 시작하자마자 앱이 이미 작성되어 있어 이렇게 나온다.
메인 코드는 이렇다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}1) import
2) main 함수 생성
3) main에 widget 추가
4) 그 위젯을 화면에 추가
처음 만든 홈 화면.. 내용은 저렇지만 나름 센터 속성도 먹이고 앱바에 색상도 먹였다.

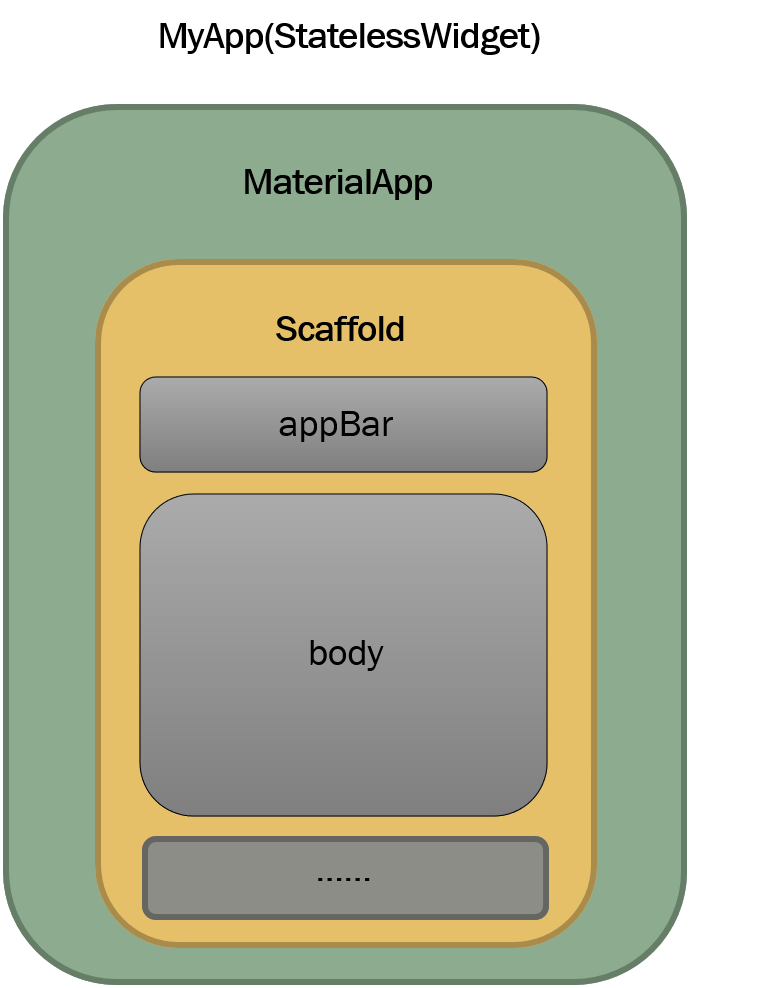
플러터의 프로젝트 구조.

Scaffold 라는 큰 틀이 appBar, body 와 같은 구성 요소를 감싸고 있고, 각각의 구성요소들은 위젯으로 이루어져 있음.
