Google Apps Mail을 사용해 정적 HTML Form에서 메일을 보내세요! 를 정리한 글입니다.
🗒 백엔드 서버 없이 Google 스크립트를 활용해 "Contact Me" 메시지 보내기 기능 구현
- 백엔드가 필요 없다.
- 커스터마이징이 가능하다.
- Google mail을 통해 이메일을 전송한다.
- 데이터를 쉽게 볼 수 있는 스프레드 시트에 수집/저장한다.
🗒 사용방법
1. Sample Spreadsheet 복사
Sample Spreadsheet :
https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy
- Sample Spreadsheet 링크 클릭

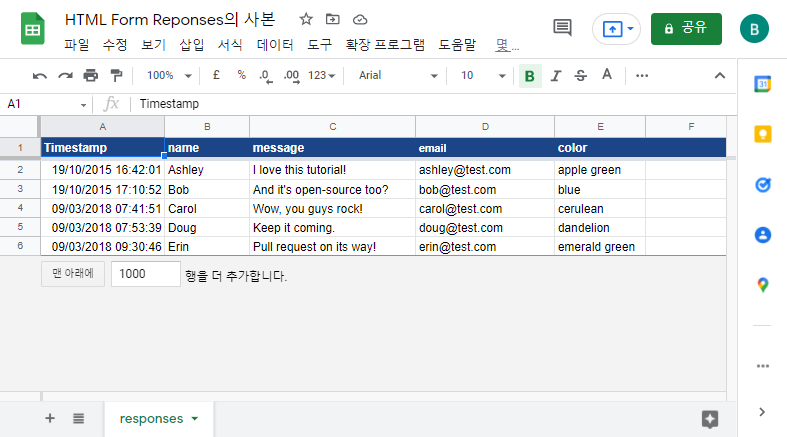
사본 만들기클릭 > 아래의 사진과 같이 복사본이 생성- 복사본의 제목 변경 가능

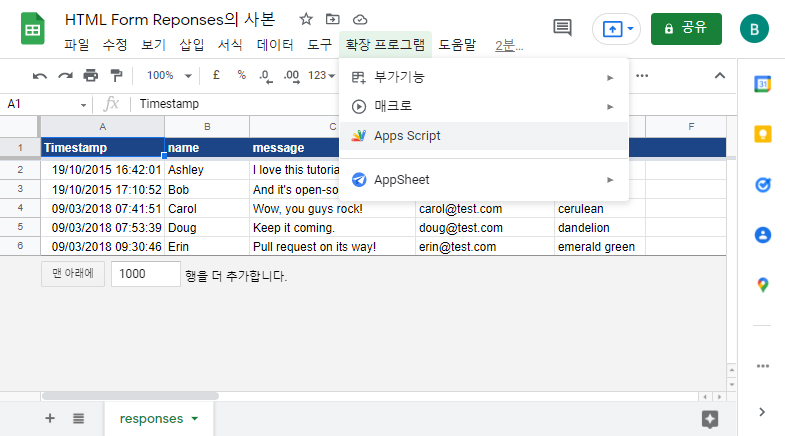
확장 프로그램>App Script

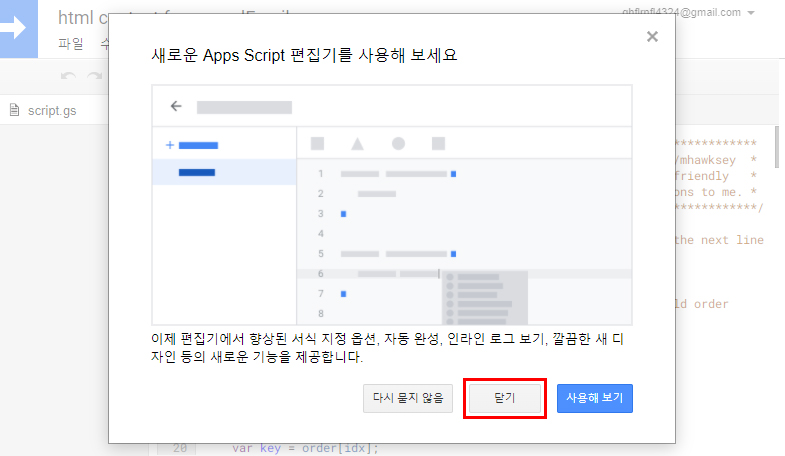
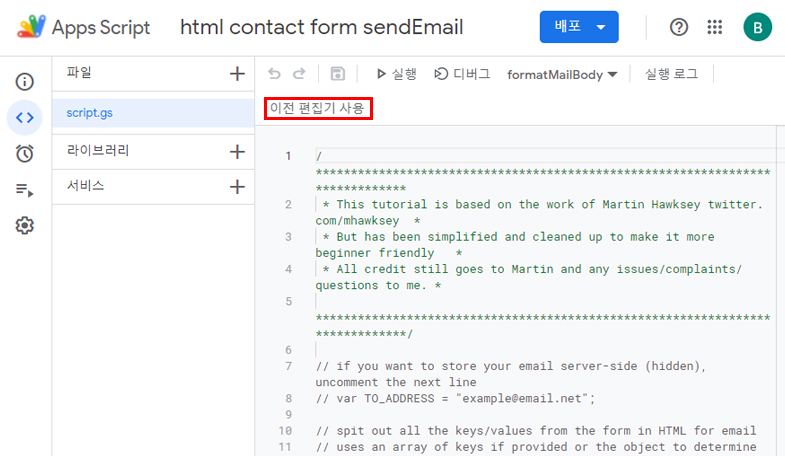
- 새로운 Apps Script 편집기 사용하지 말고
닫기클릭

위의 창이 뜨지 않고 아래와 같이 나타난다면
이전 편집기 사용클릭
=>Editor Opt-out Survey창이 뜨는데 저는 그냥 닫아버렸습니다.
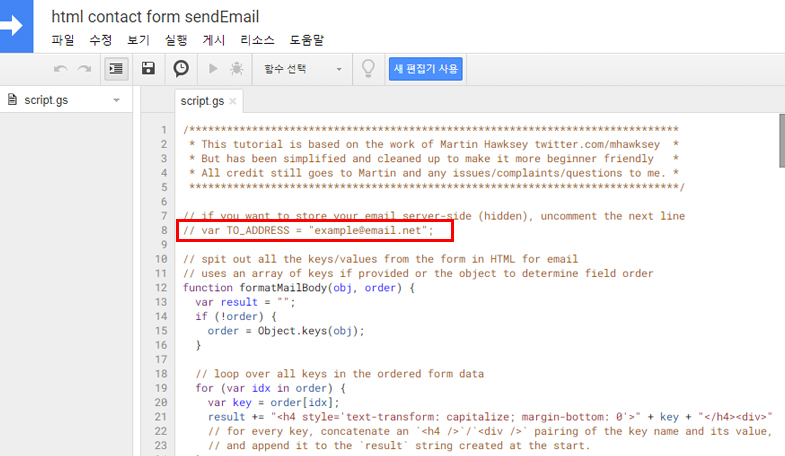
2. TO_ADDRESS 설정하기
// var TO_ADDRESS = "example@email.net";부분의 주석을 풀고,example@email.net에 메시지를 받을 자신의 이메일 주소를 작성합니다.경고: 만약 당신이 TO_ADDRESS 에 있는 주석을 제거하지 않고, TO_ADDRESS에 당신의 이메일을 직접 설정하면, 웹 스킬을 가진 사람이 당신의 Form과 데이터를 수정하여 임의의 이메일로 보낼 수 있습니다.
이 위험은 그다지 크지 않을 수 있습니다. 대신, 이 가능한 위험을 감수하면서도 HTML Form 내에서 이메일 변수를 data-email 속성으로 설정하는게 편하다면 이 변수를 주석으로 남겨둘 수 있습니다.

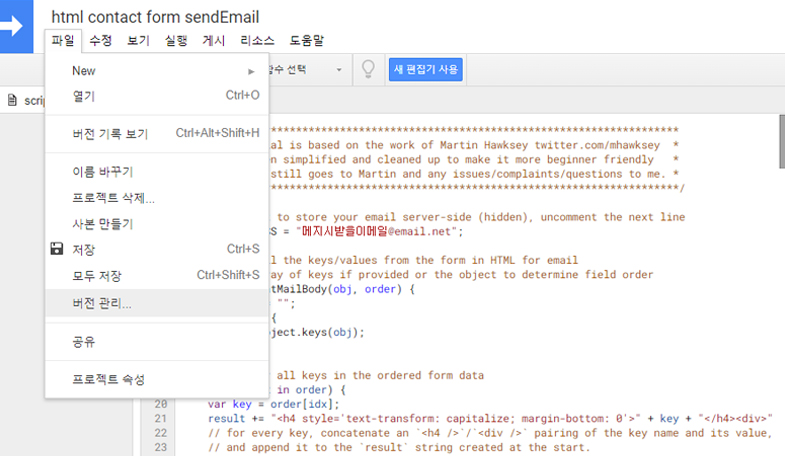
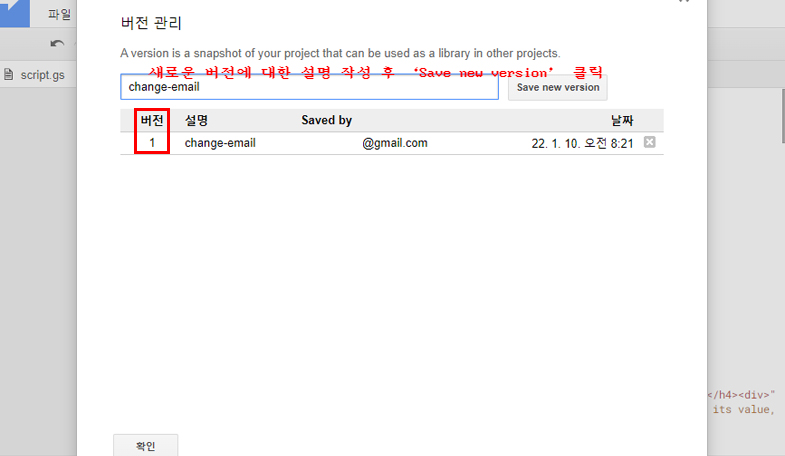
3. 스크립트 새로운 버전 생성 및 버전 관리
파일>버전관리> 버전에 대한 설명 작성 후Save new version클릭 >확인


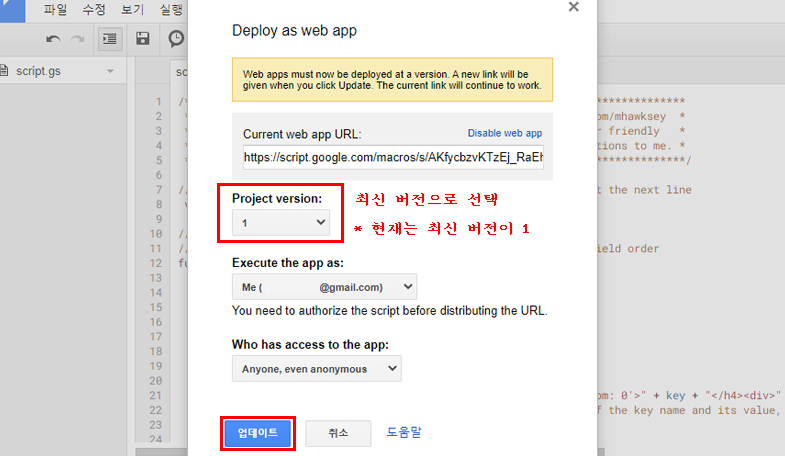
4. 업데이트 된 스크립트를 웹앱으로 배포
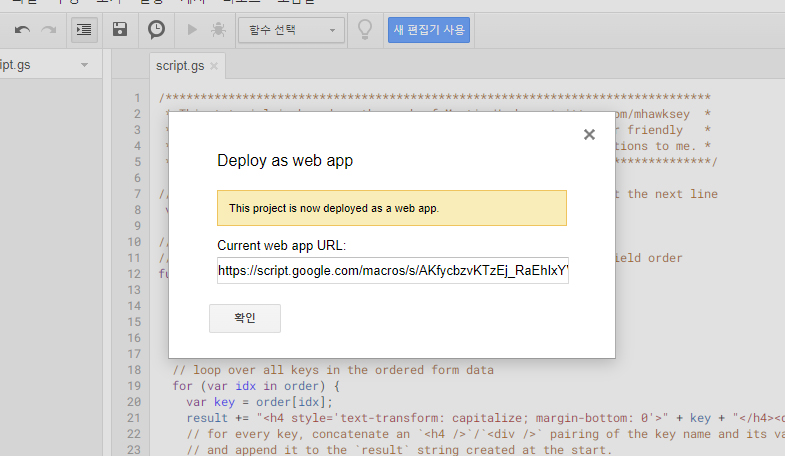
게시>웹 앱으로 배포> 최신 버전으로 선택 >업데이트

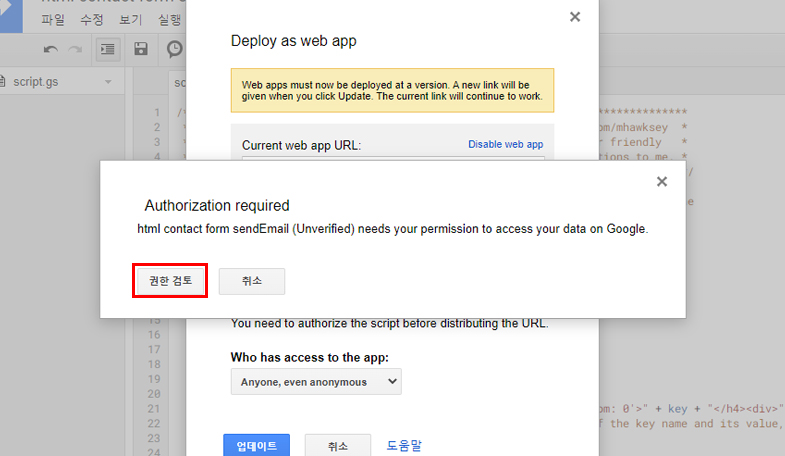
- Authorization required
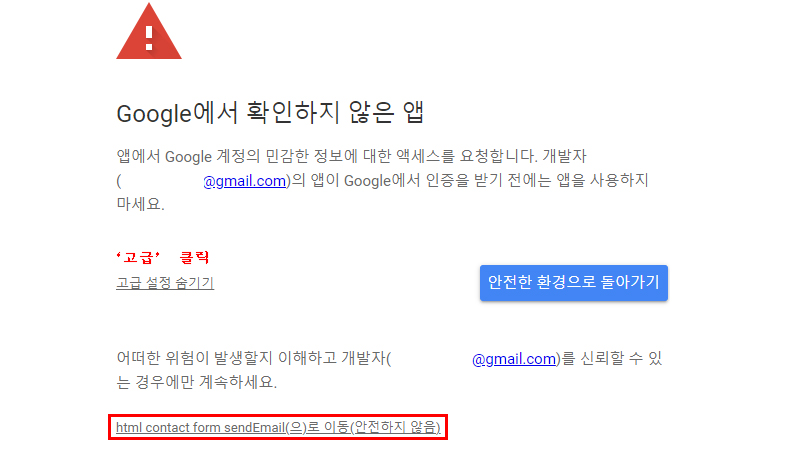
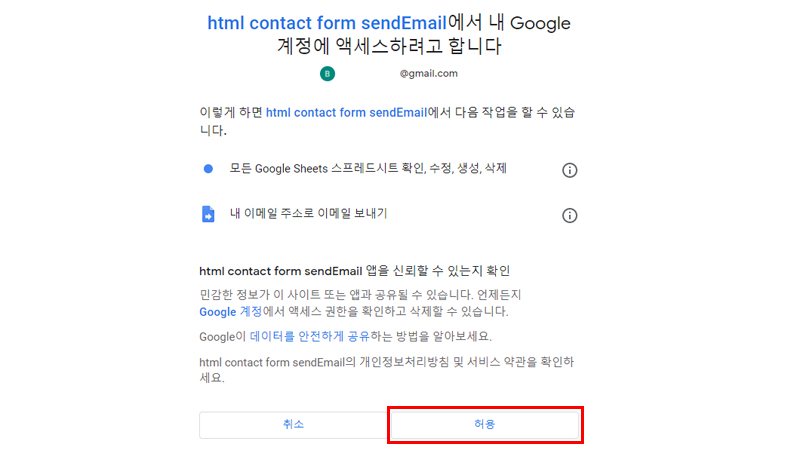
권한 검토> 이메일을 보내기 위해 스크립트 인증 >Google을 확인하지 않은 앱, "Advanced(고급)"과 "Go to(이동) ... (unsafe)"을 클릭해서 이 앱 권한을 부여> 허용



Current web app URL복사

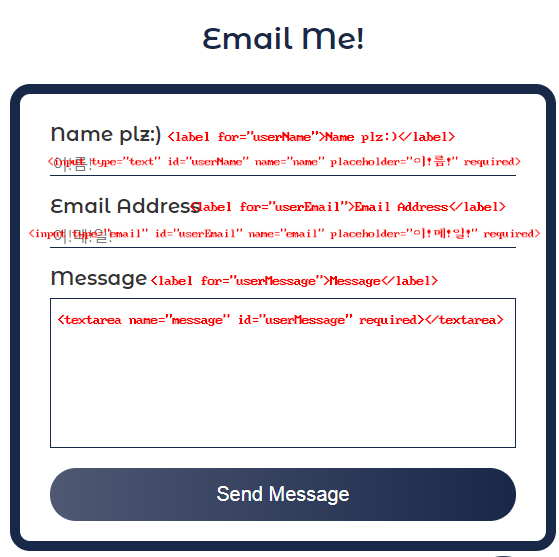
5. 기본 HTML Form 만들기
- Form 태그에
class="gform"지정
=> 클래스 명을 변경할 때,form-submission-handler.js의gform으로 지정된 클래스 명도 같이 변경해주기
=> 스타일 적용
<section class="email-me">
<h2 class="title-section">Email Me!</h2>
<form class="gform" action="https://script.google.com/macros/s/AKfycbzBT3MM8mpiWutlwJX4p4PyhJI0zPihVy7IXkMYq3o5OMu5AOXQ/exec" method="POST" data-email="qhflrnfl4324@gmail.com">
<fieldset>
<div class="box-input">
<label for="userName">Name plz:)</label>
<input type="text" id="userName" name="name" placeholder="이!름!" required>
</div>
<div class="box-input">
<label for="userEmail">Email Address</label>
<input type="email" id="userEmail" name="email" placeholder="이!메!일!" required>
</div>
<div class="box-input">
<label for="userMessage">Message</label>
<textarea name="message" id="userMessage" required></textarea>
</div>
<div class="box-input">
<button type="submit" class="btn-send">Send Message</button>
</div>
</fieldset>
</form>
</div>
</section>
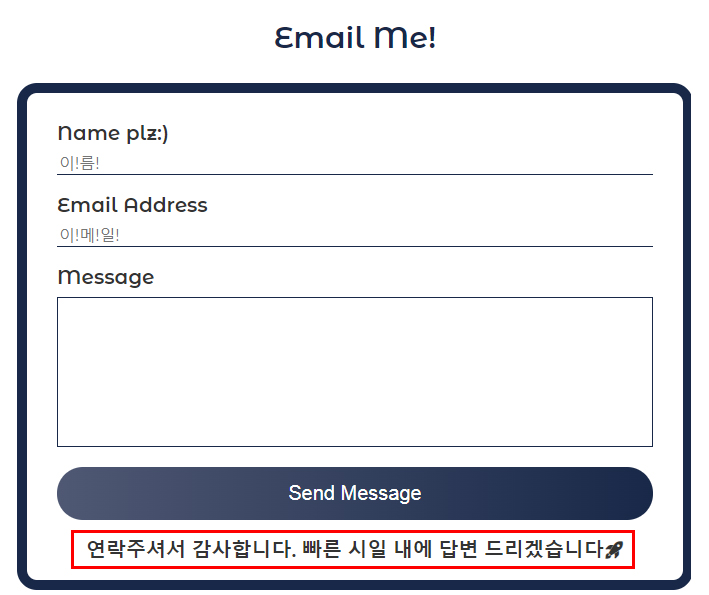
- 이름, 이메일, 메시지 작성 후
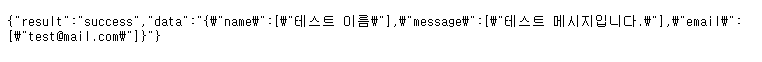
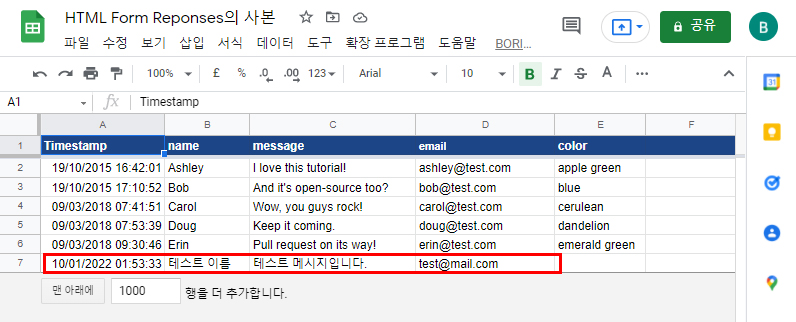
Send Message클릭 > 페이지가 넘어가면서JSON응답/결과가 보여진다. > 스프레드시트에서 받은 메시지에 대한 정보 저장 / 설정한 이메일 계정의 받은 편지함에서 메시지 확인



.png)
6. JavaScript "AJAX 을 이용한 Form Submit"
- 페이지가
JSON응답/결과로 변경되지 않도록 하기 위해, AJAX를 사용하여 Form을 submit 한다.- the following Javascript file을
form-submission-handler.js으로 저장 index.html에 아래의 코드 넣기
- the following Javascript file을
<script data-cfasync="false" type="text/javascript" src="form-submission-handler.js"></script>7. Form을 Submit 한 후, 나오는 메시지 커스터마이징하기
<div style="display:none" class="thankyou_message"></div>안에 원하는 메시지로 작성
<div style="display:none" class="thankyou_message">
<!-- You can customize the thankyou message by editing the code below -->
<p>연락주셔서 감사합니다. 빠른 시일 내에 답변 드리겠습니다🚀</p>
</h2>
</div>- 작성했던 내용이 초기화되면서 하단에 submit 메시지가 나타난다.





우앙~ 정보 감사합니당💙