에.. 이게 무슨 일이냐면요 하하
새로운 프로젝트 셋팅을 하면서 일어난 일련의 과정입니다.
먼저, React + TypeScript 프로젝트에 ESLint를 적용했습니다.
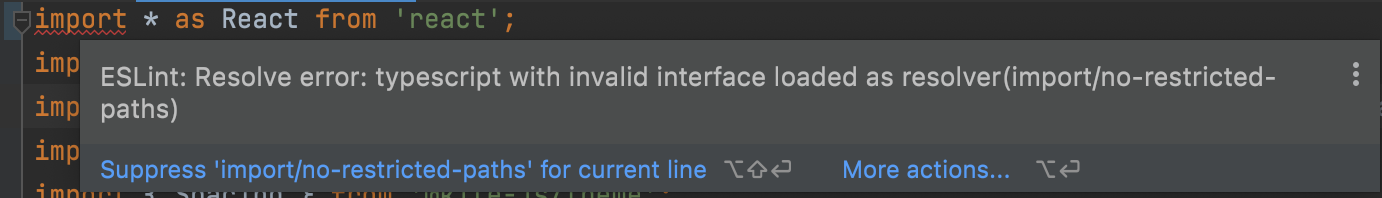
Resolve error: typescript with invalid interface loaded as resolver
쨔잔-

위 이미지는 stackoverflow에서 가져온 이미지입니다.
에러 해결하기 바빠서 미리 스크린샷을 확보하지 못해 이미지를 빌려왔습니다.
import 문에서 발생한 에러로 stackoverflow 참고 링크에서 eslint-import-resolver-typescript 설치하면 해결이 될 거라고 해서 설치를 진행했습니다!
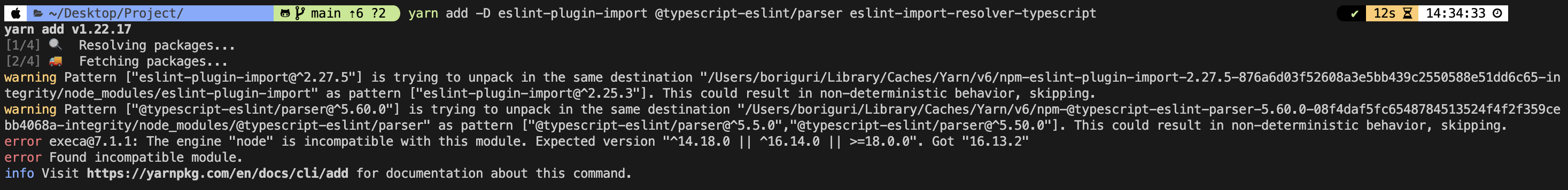
yarn add -D eslint-import-resolver-typescriptNode 버전 에러

엥 왜이럴까요?
노드 버전이 맞지 않았네요..
그렇다면 노드 버전을 변경해보겠습니다!
노드 버전 변경 참고 링크와 동일하게 n 패키지를 설치했습니다.
참고 링크에서는 sudo 명령어를 사용했지만 저는 권한 문제가 없어, sudo 명령어 없이 진행했습니다.
# n 패키지 전역으로 설치
$ npm install -g n
# 노드 버전 확인
$ n ls
# 추가로 필요한 노드 버전 설치
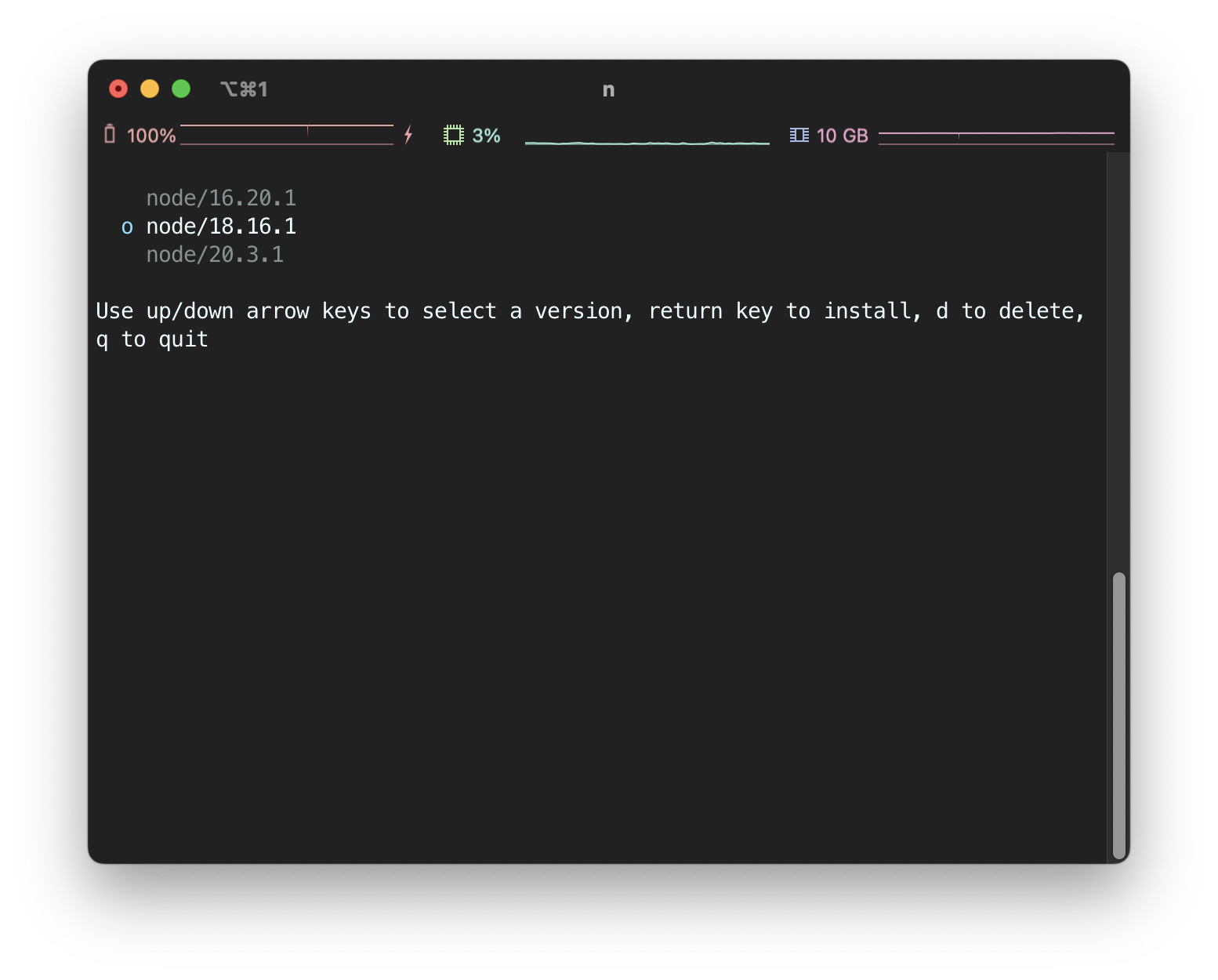
$ n install 18n 패키지와 필요한 노드 버전을 설치 후 활성화 시킬 노드 버전을 선택하기 위해 아래와 같은 명령어를 입력합니다.
# 활성화 시킬 노드 버전 선택
$ n
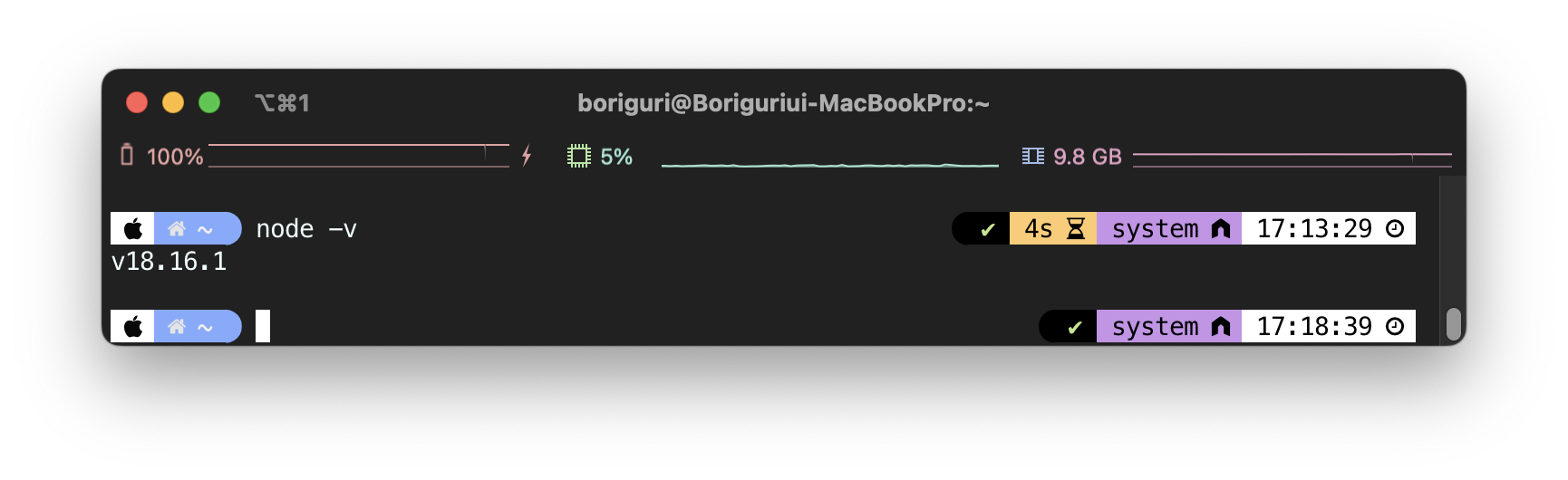
선택 완료 후 노드 버전을 확인해보면!
에러가 발생했던 노드 버전이 그대로 나타납니다!! 왜?!
Node 버전 변경 에러
원인은 과거에 노드를 설치했던 방법과 이번에 다시 설치했을 때의 방법이 달라서 발생한 문제였습니다.
(처음에 어떤 방법으로 설치했는지 기억은 안나지만 다른 분의 글을 통해 nvm으로 설치했던 것으로 추측합니다)
따라서, installed 된 노드 위치와 active 된 노드의 위치가 다를 경우 노드 버전이 변경되지 않게 됩니다.
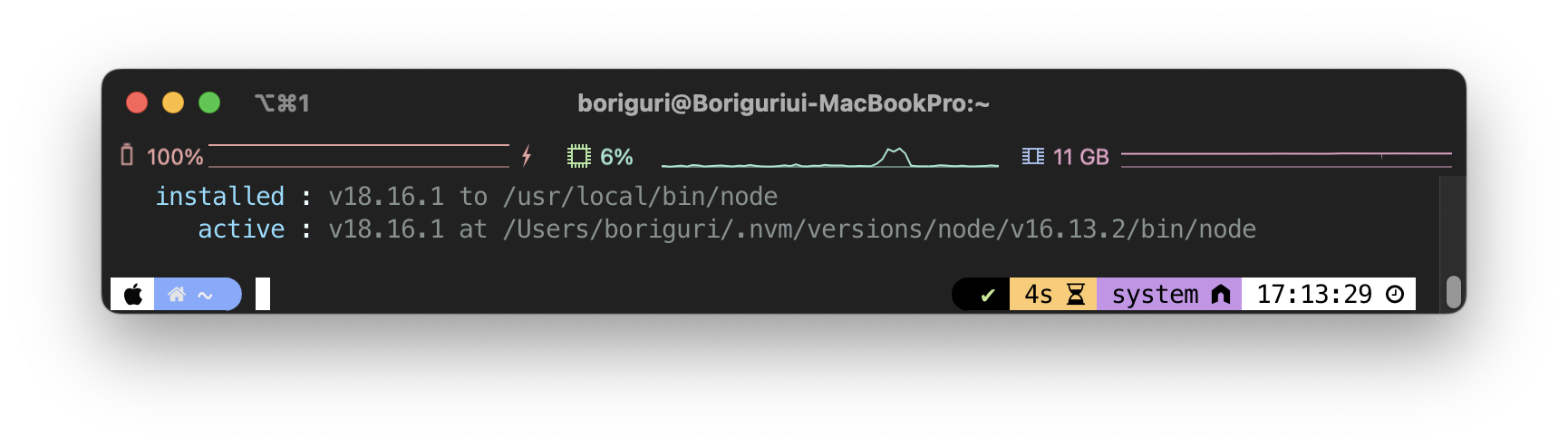
n install {노드 버전}을 통해 노드를 설치하면 다음과 같이 installed 된 노드 위치와 active 된 노드의 위치를 보여줍니다.

위 스크린샷은 모든 에러를 해결한 후 입니다.. 하하
에러 해결 전일 경우 아래와 비슷한 경로가 보일 겁니다.
installed : v16.13.0 to /usr/local/bin/node
active : v16.5.0 to /opt/homebrew/bin/node 해결 방법은 각 위치를 일치시켜주면 됩니다!
노드 설치 시 나타나는 installed 경로와 active 경로를 아래의 명령어와 같이 입력해주세요.
$ ln -sf installed경로 active경로그리고 나서 다시 노드 변경 과정을 진행해봅니다.. 후하후하

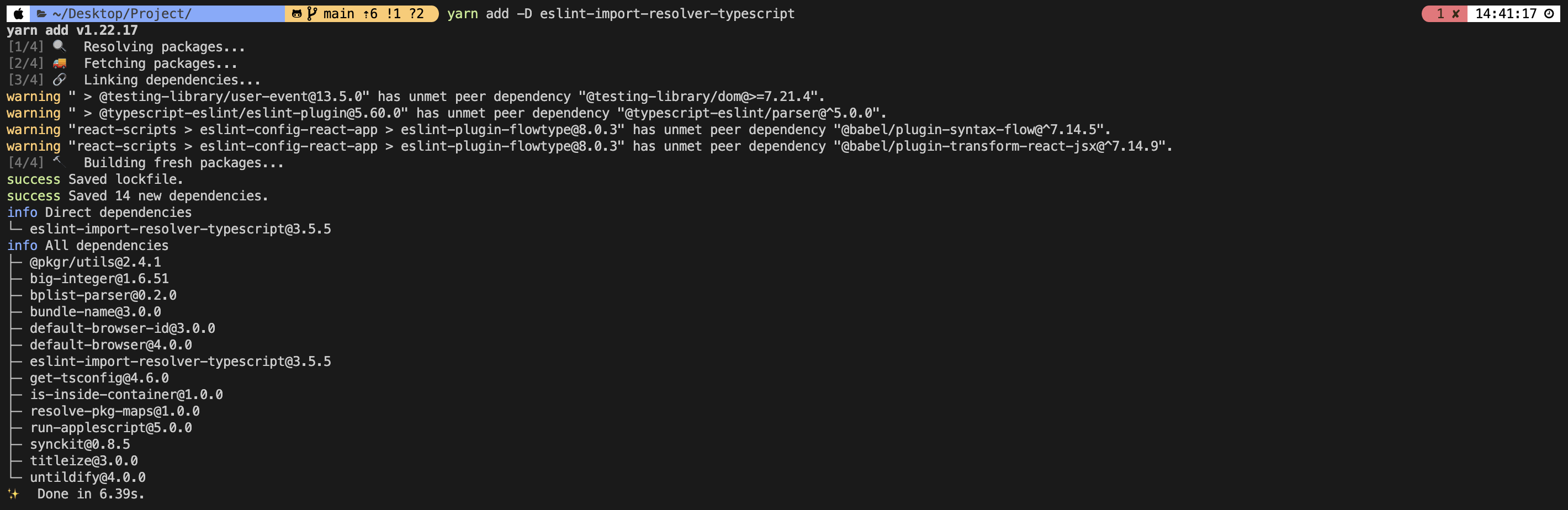
드디어.. 노드 버전을 변경했고, 애초에 발생했던 ESLint 에러를 해결하기 위해 eslint-import-resolver-typescript 를 설치합니다

끄아아아아! 설치 완료!!
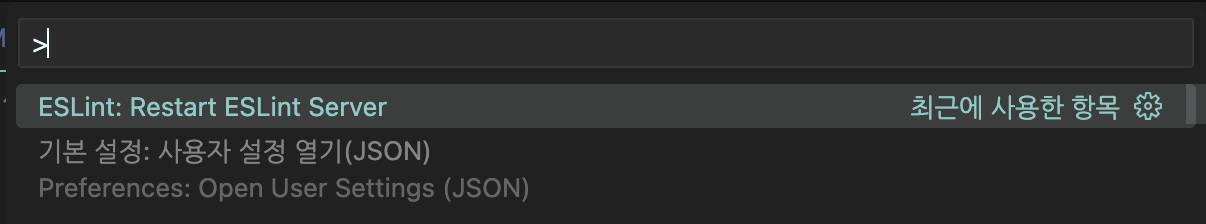
그리고 ESLint 서버를 다시 시작합니다.
VSCode에서 cmd + shift + p 단축어를 누르고 Restart ESLint Sever를 찾아 진행해주세요.

실은 설치 했는데도 자꾸 에러가 뜨길래, VSCode 껐다가 켜고 총체적 난국이었습니다만 아래와 같은 답변을 찾아 아.. ESLint 서버 다시 시작해야하는구나..
아무 문제없이 진행하다가 갑자기 ESLint 에러가 발생한다면 ESLint 서버를 다시 시작하는 것만으로도 해결되는 경우가 있으니 에러 발생하면 요거부터 시도해보시는 것도 좋습니다.
그리고 해결..!
마무리
아 실은 중간에 brew로 노드 설치를 하려고 했는데 아니 글쎄 brew도 말썽인겁니다.
⇒ brew update 명령어가 동작하지 않음.. 힣
그래서 homebrew 도 삭제했다가 다시 설치하고.. n 패키지 설치하고, 노드 설치하고.. 이게 이렇게 해결하기 힘든 에러였나 싶었습니다.
아무튼 해결했고, 에러야 다신 만나지 말자!
참고