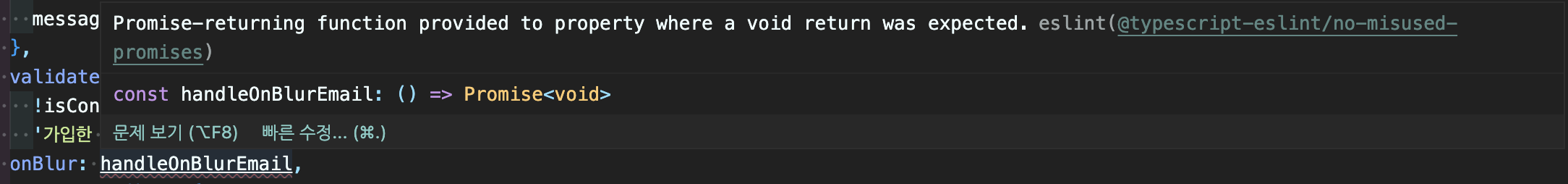
eslint(@typescript-eslint/no-misused-promises)
react-hook-form을 이용하여 이메일을 입력받고, onBlur인 경우 이메일 중복 체크를 수행하는 handleOnBlurEmail 함수를 적용해여 다음과 같이 작성했습니다.
<input
register={register('email', {
...코드 생략
onBlur: handleOnBlurEmail,
})}
...코드 생략
/>handleOnBlurEmail는 입력받은 이메일을 이용하여 이메일 중복 체크를 하는 API와 통신한 후 Promise를 반환하는 함수입니다.
그리고 아래와 같은 ESLint 에러가 발생했습니다.

no-misused-promises
이 규칙은 Promise를 잘못 사용하는 경우를 방지하기 위한 것입니다. 따라서 오류를 방지하기 위해 다음과 같은 경우에 에러를 표시합니다.
Promise를 반환하는 함수가void를 반환해야 하는 위치에 사용된 경우Promise를 처리하지 않는 경우Promise를 처리하지 않은 상태에서 다른Promise나 값을 반환하는 경우
react-hook-form의 register 메서드(onBlur, handleSubmit 등)는 void를 반환해야하는데 비동기 처리를 하면서 Promise를 반환하여 발생한 에러였습니다.
해결 방법
onBlur의 경우 다음과 같이 코드를 작성하여 해결할 수 있습니다.
handleOnBlurEmail함수를 프로미스 후속처리 메서드인 catch를 이용하여 console.log를 반환하면 register 메서드는 void를 반환하면서 Promise도 처리할 수 있습니다.
<input
register={register('email', {
...코드 생략
onBlur: () => {
handleOnBlurEmail().catch((error) => {
console.error(error);
});
}
})}
...코드 생략
/>하지만 모든 register 메서드에 다음과 같은 코드를 추가로 작성하는 것은 가독성을 떨어뜨리고, void를 반환하게 끔 우회하는 방법이지 실제로는 Promise를 반환하므로 적절한 방법이 아니라고 생각했습니다.
no-misused-promises 규칙에는 다음과 같은 옵션이 있습니다.
checksConditionals- 조건문 내에서
Promise객체를 반환을 금지합니다. - 조건문 내에서
Promise를 반환하는 경우Promise를 제대로 처리하지 않을 수 있으므로 이 옵션을 사용하여 방지할 수 있습니다.
- 조건문 내에서
checksVoidReturnasync함수가void를 반환을 금지합니다.async함수에서void를 반환하는 경우 개발자는 해당 함수가 항상 값을 반환하지 않는다는 것을 인지하고 있어야 합니다. 따라서 이 옵션을 사용하여 이러한 실수를 방지할 수 있습니다.
checksSpreadsPromise.all()이나Promise.race()와 같은 함수에서 전개 연산자 (...)를 사용을 금지합니다.- 배열 요소들 중 하나가
Promise객체가 아닐 경우 이 옵션을 통해 런타임 에러가 발생하는 것을 방지할 수 있습니다.
register 메서드가 기대하는 void를 반환하지 않고 Promise 반환하므로, checksVoidReturn을 다음과 같이 설정하였습니다.
"@typescript-eslint/no-misused-promises": [
"error",
{
"checksVoidReturn": false
}
]참고
