🎮 useMemo
성능 최적화를 위해 연산된 값을 useMemo라는 Hook을 사용하여 재사용 하는 방법 알아보기
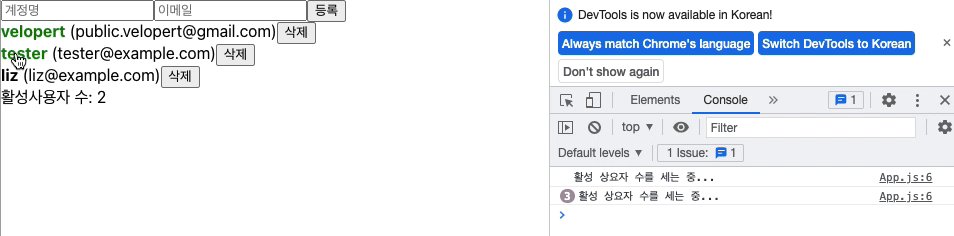
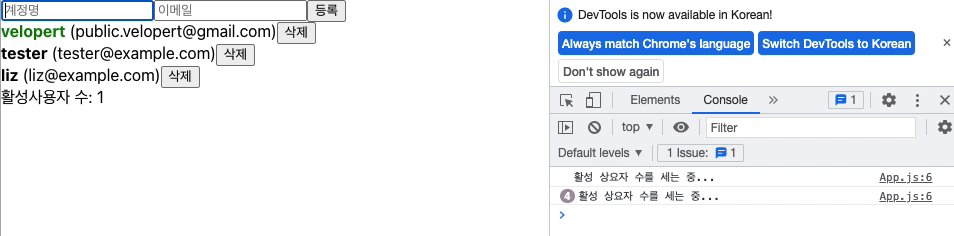
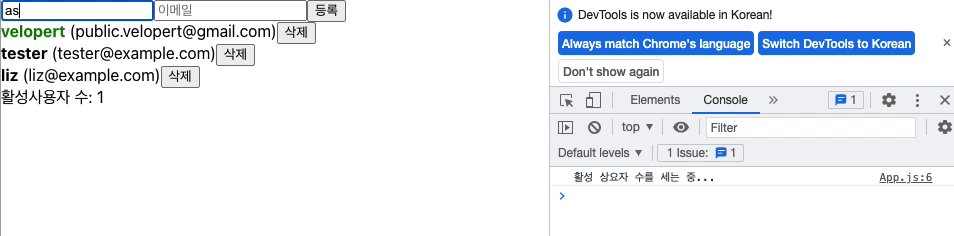
먼저, App 컴포넌트에 countActiveUsers 함수를 만들어 active 값이 true인 사용자의 수를 세어 화면에 렌더링 해보자.
// App.js의 코드 일부
import React, { useRef, useState } from 'react';
import CreateUser from './CreateUser';
import UserList from './UserList';
function countActiveUsers(users) {
console.log('활성 상요자 수를 세는 중...');
return users.filter((user) => user.active).length;
}
function App() {
...
const count = countActiveUsers(users);
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} onRemove={onRemove} onToggle={onToggle} />
<div>활성사용자 수: {count}</div>
</>
);
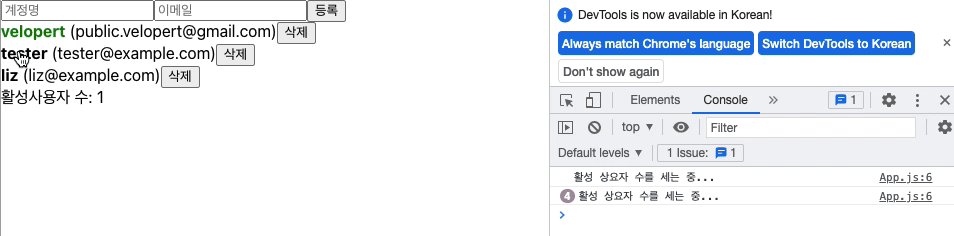
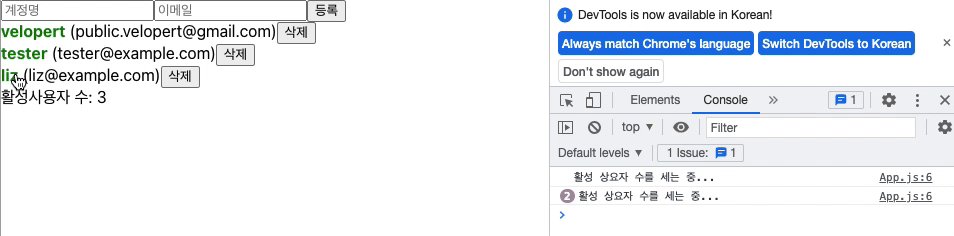
}계정 이름을 클릭하여 active 값이 true로 변하면서 활성 사용자 수가 업데이트 된다.

🎲 문제점
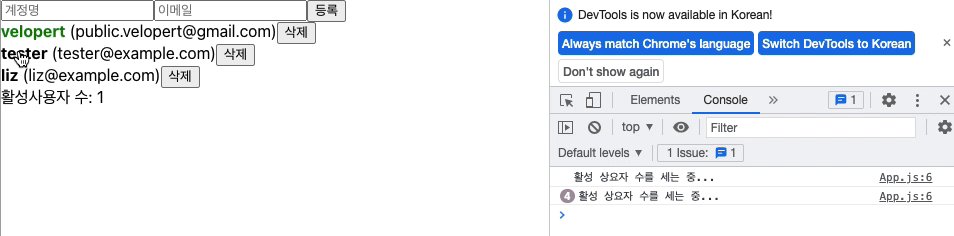
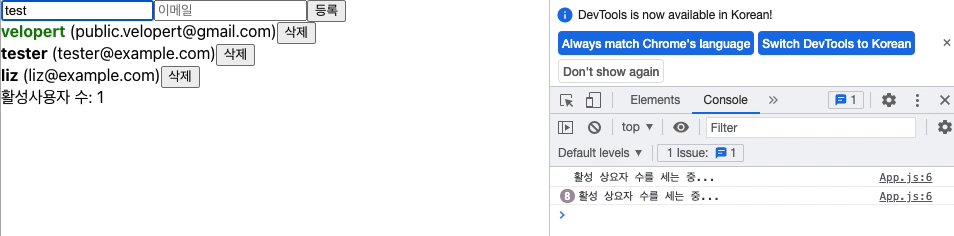
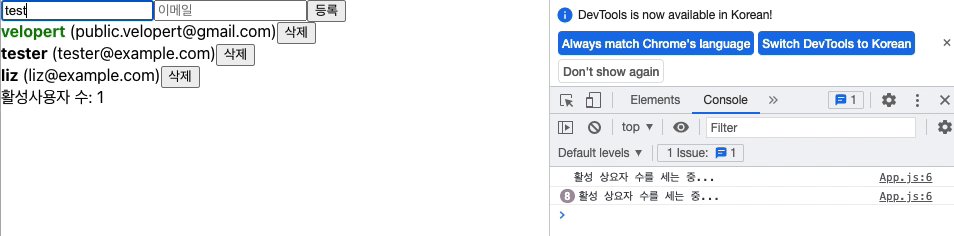
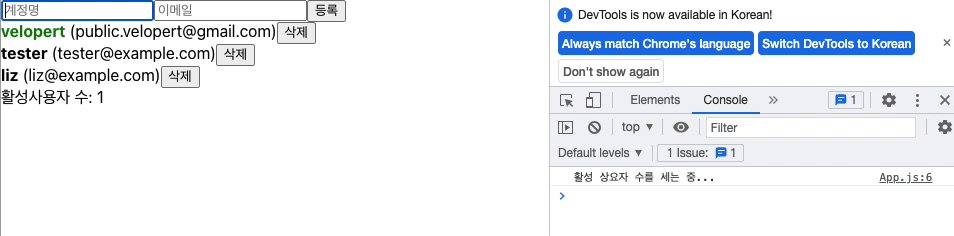
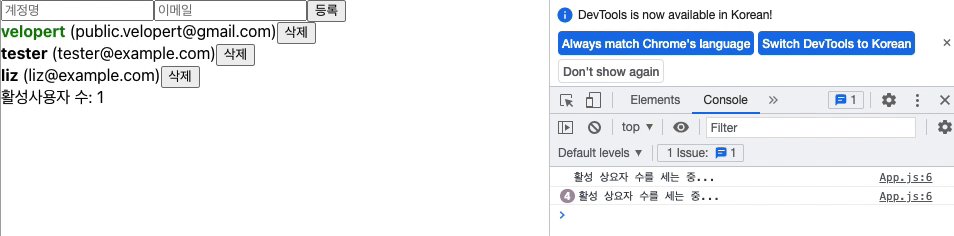
input값이 바뀔 때에도countActiveUsers함수가 호출된다- 활성 사용자 수를 세는 건
users에 변화가 있을 때만 세야하는 것이므로input값이 바뀔 때에도 컴포넌트가 리렌더링되는 것은 불필요한 호출로 인해 자원이 낭비된다.
⇒ 성능적 문제가 발생

🎲 useMemo를 이용한 성능 최적화
- Memo는 "memoized"를 의미
⇒ 이 전에 계산한 값을 재사용한다는 의미
// App.js의 count만 수정
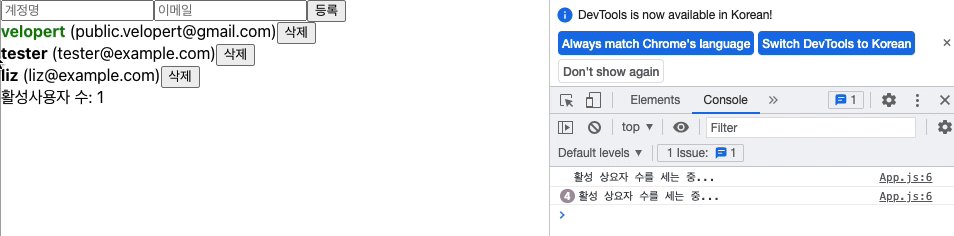
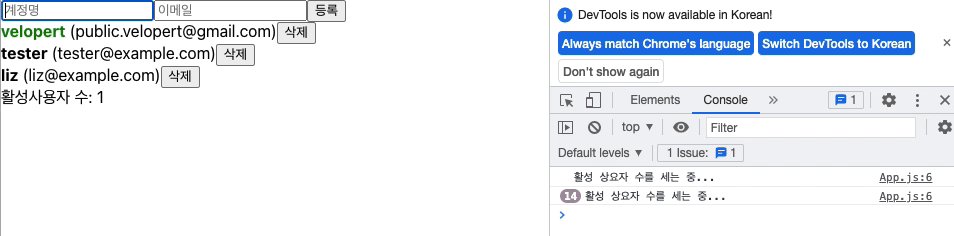
const count = useMemo(() => countActiveUsers(users), [users]);useMemo(함수, deps 배열)
- 첫 번째 파라미터 : 어떻게 연산할지 정의하는 함수
- 두 번째 파라미터 : deps 배열
- 이 배열 안에 넣은 내용이 바뀌면, 등록한 함수를 호출하여 값을 연산.
- 내용이 바뀌지 않으면 이 전에 연산한 값을 재사용
⇒ 불필요한 호출이 발생하지 않는다.

참고

