
진행 상황
- UI만 구현해놓은 상태
- 첫 페이지 : 스플래시 화면이 뜨면서 로그인 창이 나타난다.
- '이메일로 로그인' 링크 이동 : 이메일로 로그인 할 수 있는 화면이 나타난다.
- 첫 페이지에서 '회원가입' 또는 '이메일로 로그인' 페이지에서 '이메일로 회원가입' 링크 이동 : 이메일로 회원가입을 할 수 있는 화면이 나타난다.
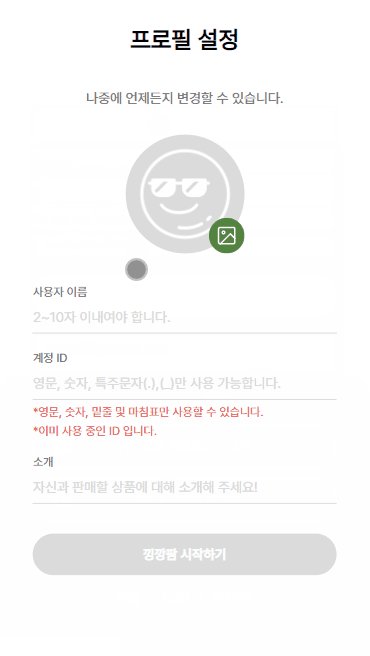
- '프로필 설정' : '이메일로 회원가입' 화면에서 '다음' 버튼을 누르면 '프로필 설정' 화면이 나타나야 하는데 아직 연결하지 않은 상태
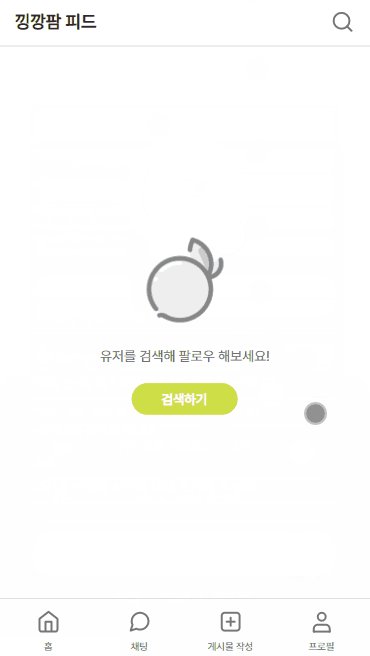
- 낑깡팜 피드
⇒ 팔로우가 없거나 팔로우 한 유저의 게시글이 없는 경우, 유저를 검색할 수 있는 버튼이 나타난다.
⇒ 팔로우가 있을 경우, 팔로우의 게시글이 나타난다 (구현 중)

🔸 <figure>

-
빨간 박스의 이미지를 마크업 할 때, 보통
<figure>로<img>를 한 번 감싸서 사용하는 편이었는데<img>를 한 번 감싸는 것 vs<img>를 감싸지 않고 사용하는 것- 만약 감싼다면,
<figure>를 사용하는 것이 적절한지
⇒ 에 대해 고민했었는데
-
<img>를 감싸도 되고 그대로 사용해도 된다.
⇒ 상황에 따라 적절히한 방법을 이용하면 될 듯 -
해당 부분에서
<figure>의 사용은 적절하지 않다.<figure>는 부가적인 설명이 필요한 이미지에 사용하기 적절한 태그인데, 여기의<img>에는 부가적인 설명이 필요하지 않다.
⇒<div>를 사용할 예정
The figure element represents some flow content, optionally with a caption, that is self-contained (like a complete sentence) and is typically referenced as a single unit from the main flow of the document.
"Self-contained" in this context does not necessarily mean independent. For example, each sentence in a paragraph is self-contained; an image that is part of a sentence would be inappropriate for figure, but an entire sentence made of images would be fitting.
The element can thus be used to annotate illustrations, diagrams, photos, code listings, etc.
"Self-contained" 의미?
What does it mean for an element to be 'Self-Contained'
=> "Self-contained"는 주변 문맥과 무관한 것을 의미한다.<figure>가 나타내는 것을 생각하기 가장 좋은 예시는 교과서이다. 그림들은 교과서를 읽기 편하게 하기 위해, 그림과 챕터 전반적인 내용에 관련해서 본문에 보여진다. 그 그림은 맥락에 상관없이 읽고 이해할 수 있다.의역한 내용입니다. 정확한 내용은 위의 링크를 참고해주세요!
참고링크
- 초록색 박스 이미지를 어떻게 마크업 해야할 지 고민
div.container > (div > img) * ndiv.container > ul > (li > img) * n- 업로드 된 이미지가 여러 개일 경우,
div.container내에ul > (li > img)로 처리하는 것이 더 시맨틱한 마크업이라고 생각하는데, 해당 부분 요구사항이나 피그마에 이미지가 여러 장일 경우 페이지에서 어떻게 보여져야하는지 설명이 따로 작성되어 있지 않아 혼란하다 혼란해
(대신 다른 페이지에서 이미지가 여러 장일 경우, 이미지가 여러 장임을 알 수 있는 아이콘이 보이거나, 슬라이드 형식으로 구현되어야 함을 나타내고 있음)
- 업로드 된 이미지가 여러 개일 경우,
