
진행 상황
signup.tsx

-
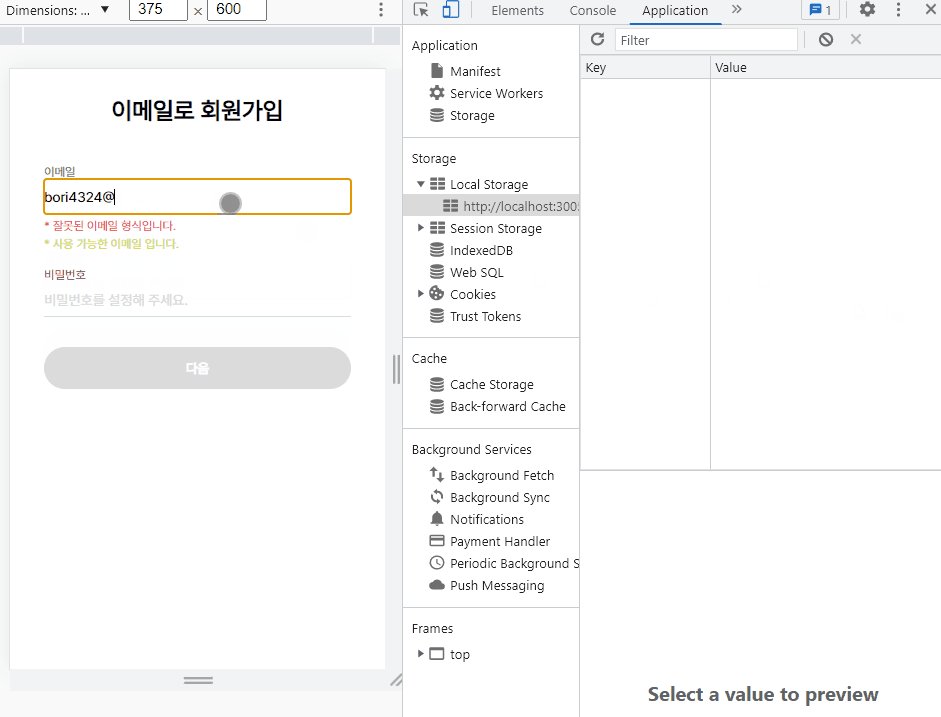
문제점 : 이메일을 작성하다가 지우면
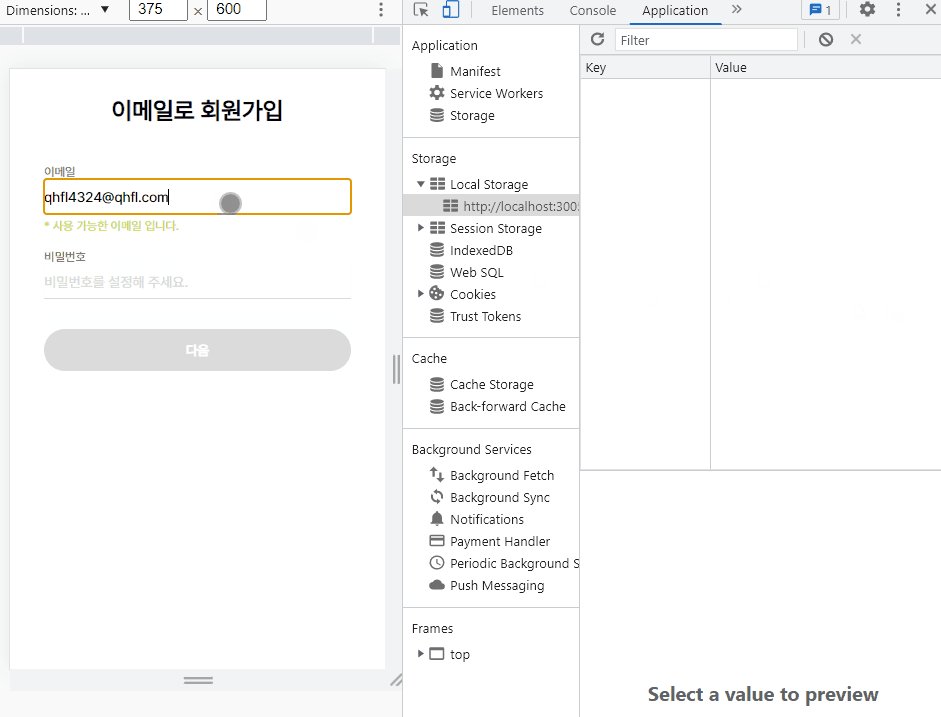
사용 가능한 이메일 입니다.문구가 사라지지 않는다. -
코드의 일부
// signup.tsx
const Signup: NextPage = () => {
...
const [emailValid, setEmailValid] = useState('');
const handleBlur = async () => {
const res = await axios(`${API_ENDPOINT}/user/emailvalid`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
data: JSON.stringify({
user: {
email: getValues().email,
},
}),
});
setEmailValid(res.data.message);
};
const handleChange = () => {
setEmailValid('');
};
...
return (
...
<BoxInp>
<Label htmlFor="email">
이메일
<Input
type="email"
id="email"
placeholder="이메일 주소를 입력해 주세요."
required
{...register('email', {
required: true,
pattern: regExpEm,
onBlur: handleBlur,
onChange: handleChange,
})}
/>
</Label>
{errors?.email?.type === 'required' && (
<TxtError>* 이메일을 입력해주세요</TxtError>
)}
{errors?.email?.type === 'pattern' && (
<TxtError>* 잘못된 이메일 형식입니다.</TxtError>
)}
{emailValid === '사용 가능한 이메일 입니다.' && (
<TxtSuccess>* 사용 가능한 이메일 입니다.</TxtSuccess>
)}
{emailValid === '이미 가입된 이메일 주소 입니다.' && (
<TxtError>* 이미 가입된 이메일 주소입니다.</TxtError>
)}
</BoxInp>
...
);
};
export default Signup;- 해결 방법 :
handleBlur내에early return사용
const handleBlur = async () => {
// 반환값 없이 함수가 종료 (early return)
if (errors?.email?.type === 'pattern') return;
const res = await axios(`${API_ENDPOINT}/user/emailvalid`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
data: JSON.stringify({
user: {
email: getValues().email,
},
}),
});
setEmailValid(res.data.message);
};
📎 Early return / Return Early Pattern
🔸 The Return Early Pattern Explained with JavaScript Examples
-
함수 내의
else문의 수를 0으로 줄일 수 있다.- 전체 코드의 양을 줄일 수 있다.
- 논리적 복잡성(logical complexity)을 줄여서 코드의 길이를 줄일 수 있다.
- 가독성이 좋아진다.
-
early return의 본질은 함수 내에else문을if문에return키워드로 대체하는 것 -
특정 조건 하에 다르게 동작하는 함수 예시
function willItBlend(someObject) {
let itWillBlend;
if (typeof someObject === 'object') {
if (someObject.blendable === 'It will blend') {
itWillBlend = true;
} else {
itWillBlend = false;
}
} else {
itWillBlend = false;
}
return itWillBlend;
}early return패턴으로 코드 작성- 불필요한 코드를 제거 =>
else문 제거 - 코드가 간결해져서 가독성이 높아짐
- 불필요한 코드를 제거 =>
function willItBlend(someObject) {
if (typeof someObject !== 'object') {
return false;
}
if (someObject.blendable === 'It will blend') {
return false;
}
return true;
}리팩토링_1 : 하나의
if문을 리팩토링function willItBlend(someObject) { if (typeof someObject !== 'object' || someObject.blendable === 'It will blend') { return false } return true; }
리팩토링_2 : 삼항연산자를 이용한 리팩토링
function willItBlend(someObject) { return typeof someObject !== 'object' || someObject.blendable === 'It will blend' ? false : true }
🔸 Early Returns in JavaScript
early return: 함수의 나머지가 실행될 때까지 기다리지 않고, 조건문의 결과를 즉시 반환할 수 있도록 한다.early return을 사용이 가독성을 높이는 방법인가?if/else문의 사용보다 여러 개의if문과return키워드의 사용은 한 눈에 이해하기 어렵게 느껴지기도 한다.
- 가독성보다 중요한 것은
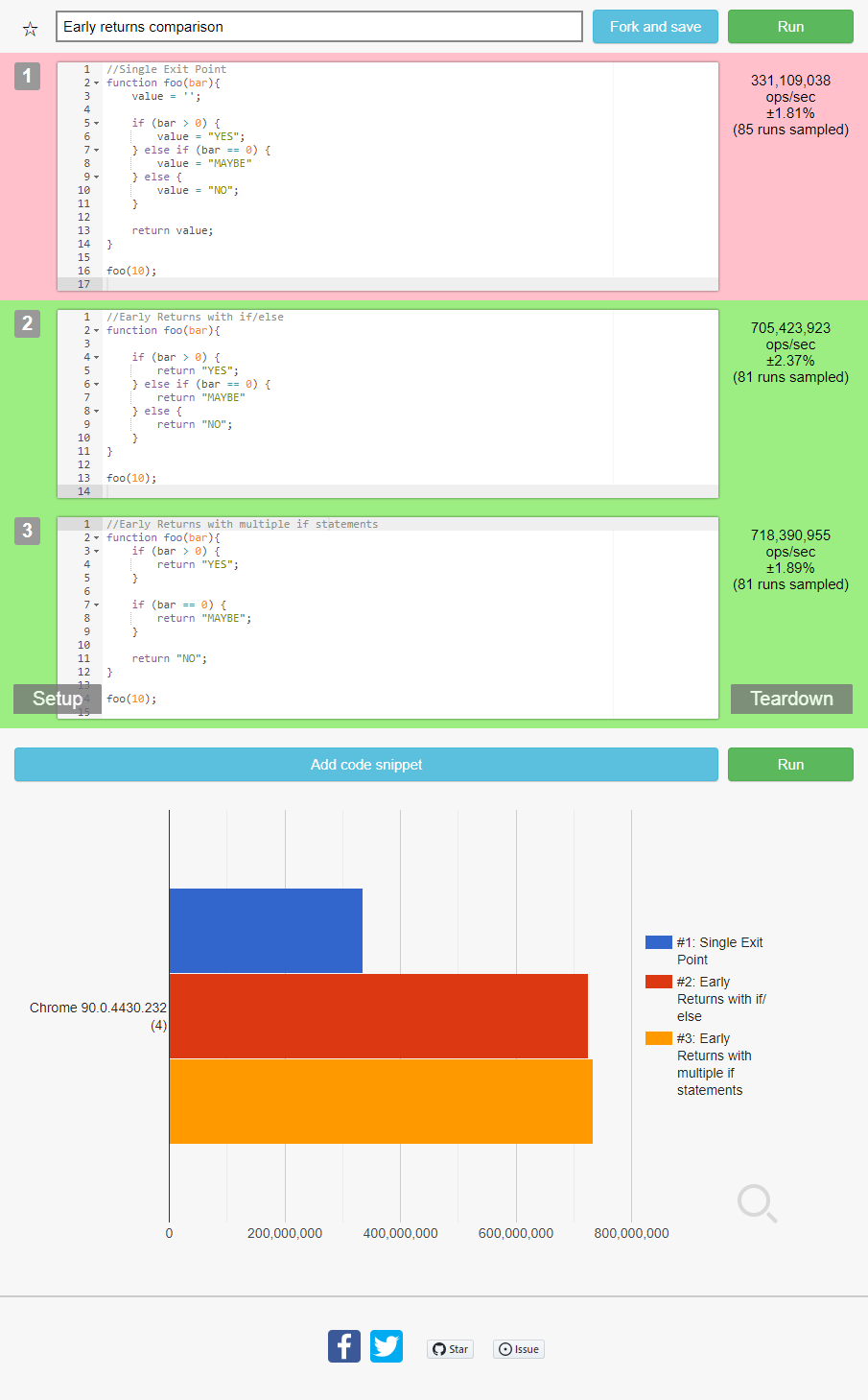
single exit function보다 얼마나 성능이 좋은가?
=> Tests : JavaScript benchmark playground

* ops/sec = Operations Per Second, 초당 작업 수
📎 React Hook Form
🔸 useForm
getValues: (payload?: string | string[]) => Object
- 폼의 값(value)를 읽을 때 사용
watch와 차이점 :getValues는 트리거를 리렌더링하거나input값의 변화를 subscribe 하지 않는다.
getValues(): 폼의 전체 값을 읽음getValues('inputName'): 해당name속성의 값을 읽음getValues(['inputName1', 'inputName2']): 지정된 여러input의 값을 읽음import React from "react"; import { useForm } from "react-hook-form"; type FormInputs = { test: string test1: string } export default function App() { const { register, getValues } = useForm<FormInputs>(); return ( <form> <input {...register("inputName1")} /> <input {...register("inputName2")} /> <button type="button" onClick={() => { const values = getValues(); // { inputName1: "inputName1-inputValue", inputName2: "inputName2-inputValue" } const singleValue = getValues("inputName1"); // "inputName1-inputValue" const multipleValues = getValues(["inputName1", "inputName2"]); // ["inputName1-inputValue", "inputName2-inputValue"] }} Get Values </button> </form> ); }
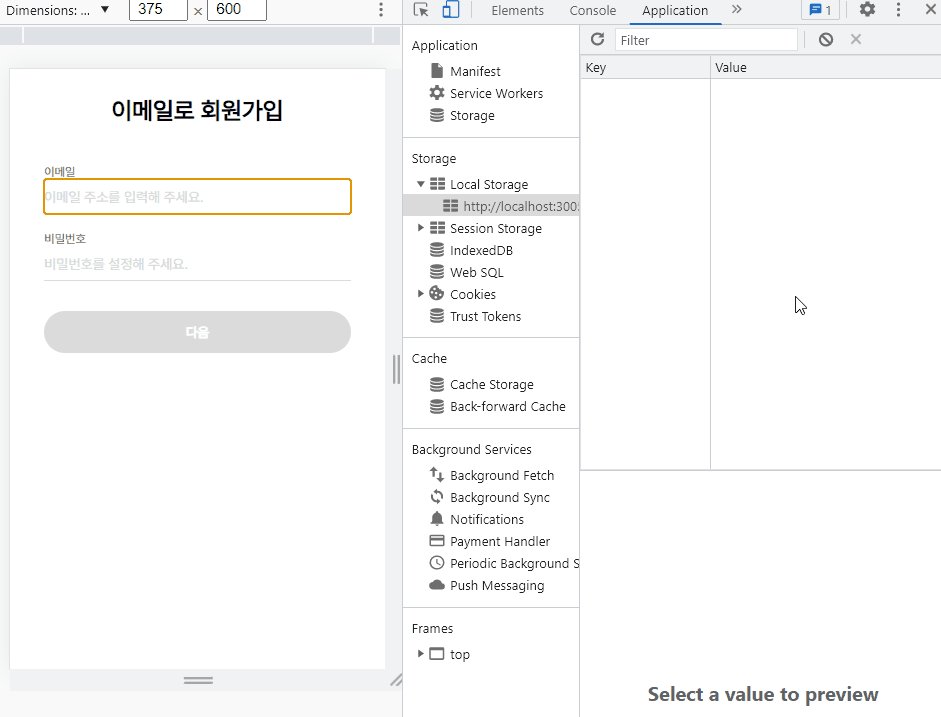
🔸 이메일로 회원가입하는 페이지 코드
import styled from '@emotion/styled';
import axios from 'axios';
import { useState } from 'react';
import { useForm } from 'react-hook-form';
import { API_ENDPOINT, BORDER, BUTTON, COLORS } from '../../constants';
export const SignupEmail = ({
setPages,
setUserInfo,
}: {
setPages: (value: boolean) => void;
setUserInfo: (value: { email: string; password: string }) => void;
}) => {
const regExpEm =
/^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i;
const regExgPw = /^[A-Za-z0-9]{6,12}$/;
const [emailValid, setEmailValid] = useState('');
const {
register,
getValues,
formState: { errors, isValid },
} = useForm<{ email: string; password: string }>({ mode: 'onChange' });
const handleBlur = async () => {
if (errors?.email?.type === 'pattern') return;
const res = await axios(`${API_ENDPOINT}/user/emailvalid`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
data: JSON.stringify({
user: {
email: getValues().email,
},
}),
});
setEmailValid(res.data.message);
};
const handleChange = () => {
setEmailValid('');
};
const goToSetProfile = () => {
setPages(false);
setUserInfo({
email: getValues().email,
password: getValues().password,
});
};
return (
<MainSignup>
<TitleMain>이메일로 회원가입</TitleMain>
<FormLogin>
<BoxInp>
<Label htmlFor="email">
이메일
<Input
type="email"
id="email"
placeholder="이메일 주소를 입력해 주세요."
required
{...register('email', {
required: true,
pattern: regExpEm,
onBlur: handleBlur,
onChange: handleChange,
})}
/>
</Label>
{errors?.email?.type === 'required' && (
<TxtError>* 이메일을 입력해주세요</TxtError>
)}
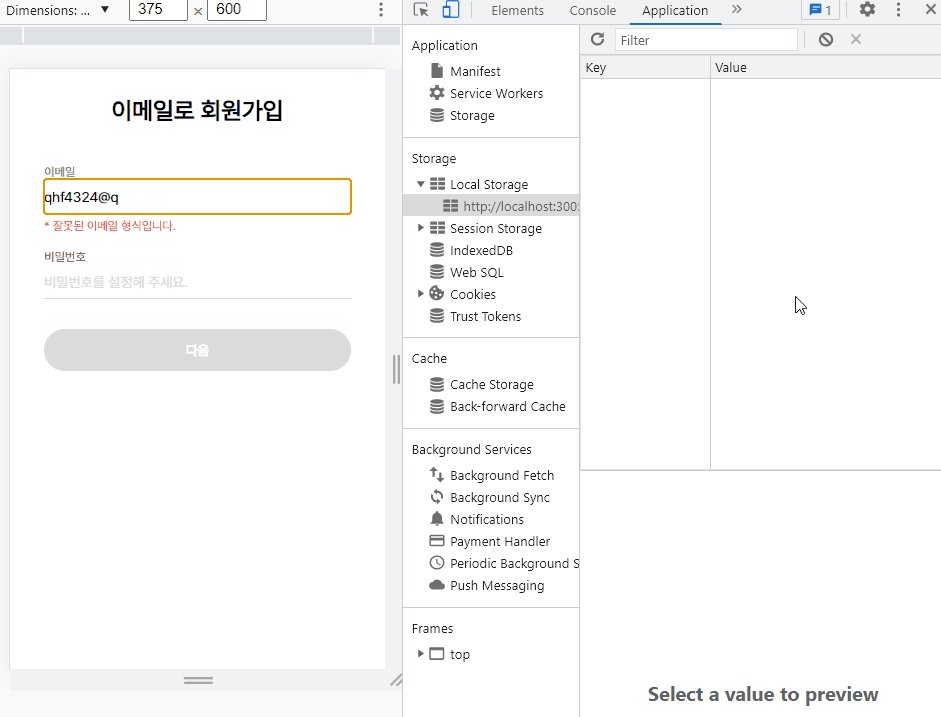
{errors?.email?.type === 'pattern' && (
<TxtError>* 잘못된 이메일 형식입니다.</TxtError>
)}
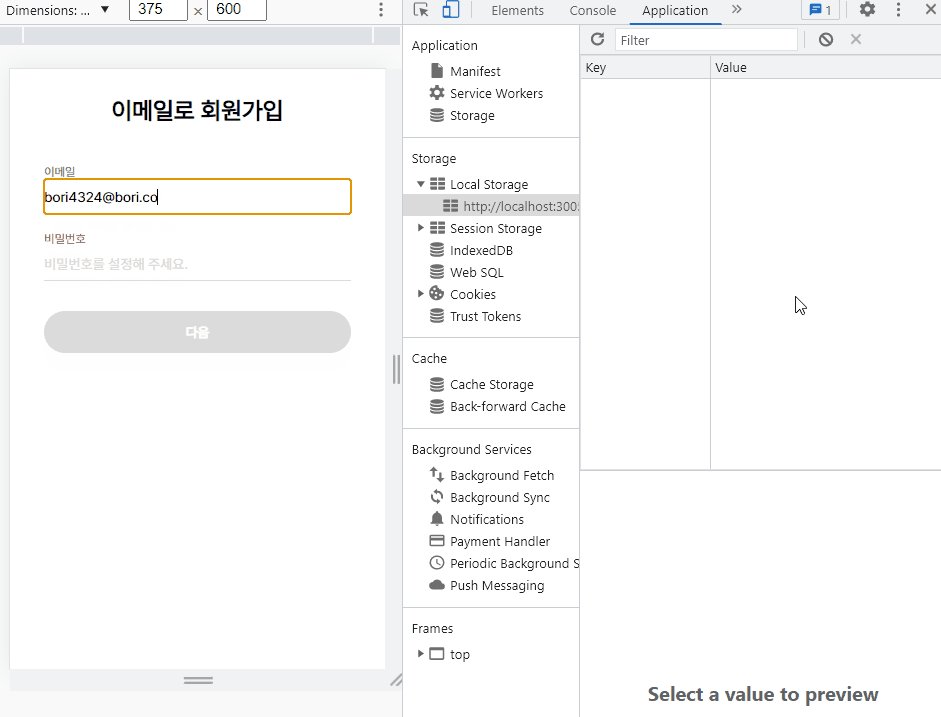
{emailValid === '사용 가능한 이메일 입니다.' && (
<TxtSuccess>* 사용 가능한 이메일 입니다.</TxtSuccess>
)}
{emailValid === '이미 가입된 이메일 주소 입니다.' && (
<TxtError>* 이미 가입된 이메일 주소입니다.</TxtError>
)}
</BoxInp>
<BoxInp>
<Label htmlFor="password">
비밀번호
<Input
type="password"
id="password"
placeholder="비밀번호를 설정해 주세요."
required
{...register('password', { required: true, pattern: regExgPw })}
/>
</Label>
{errors?.password?.type === 'pattern' && (
<TxtError>
* 비밀번호는 영문(대/소문자 구분), 숫자 조합하여 6~12자리로 입력해
주세요.
</TxtError>
)}
</BoxInp>
<BtnNext
type="button"
onClick={goToSetProfile}
disabled={!isValid || emailValid !== '사용 가능한 이메일 입니다.'}
>
다음
</BtnNext>
</FormLogin>
</MainSignup>
);
};
우왕 너무 신기해요~